프로젝트에서 vue+.sync 수정자를 사용하세요.
이번에는 프로젝트에서 vue+.sync 수정자를 사용하는 방법을 알려드리겠습니다. 프로젝트에서 vue+.sync 수정자를 사용할 때 주의할 점은 무엇인가요? 다음은 실제 사례입니다.
어떤 경우에는 prop(상위-하위 구성 요소가 데이터를 전달하는 속성)에서 "양방향 바인딩"을 수행해야 할 수도 있습니다.
vue 1.x의 .sync 수정자가 제공하는 기능입니다. 하위 구성 요소가 .sync를 사용하여 prop 값을 변경하면 해당 변경 사항도 상위 구성 요소에 바인딩된 값과 동기화됩니다.
이 방법은 편리하지만 단방향 데이터 흐름을 깨뜨리기 때문에 문제가 발생할 수도 있습니다. (데이터는 위에서 아래로 흐르고, 이벤트는 아래에서 위로 흐른다)
하위 컴포넌트의 prop을 변경하는 코드는 일반적인 상태 변경을 위한 코드와 다르지 않기 때문에, 서브 컴포넌트의 코드만 보면, 당신은 그것에 대해 전혀 모릅니다. 부모 구성 요소의 상태를 조용히 변경합니다.
복잡한 구조의 애플리케이션을 디버깅할 때 유지 관리 비용이 높아집니다. 그래서 우리는 vue 2.0에서 .sync를 제거했습니다.
그러나 실제 애플리케이션에서는 재사용 가능한 구성 요소 라이브러리를 개발할 때와 같이 .sync에 여전히 해당 애플리케이션이 있다는 것을 알 수 있습니다. (바보 ○○○)
자식 컴포넌트에서 부모 컴포넌트의 상태를 변경하는 코드를 쉽게 구별할 수 있도록 만들어주면 됩니다.
그래서 vue 2.3.0부터 .sync 수정자를 다시 도입했지만 이번에는 컴파일 타임 구문 설탕으로만 존재합니다. 상위 구성 요소의 속성을 자동으로 업데이트하는 v-on 리스너로 자동 확장됩니다.
예를 들어
<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)
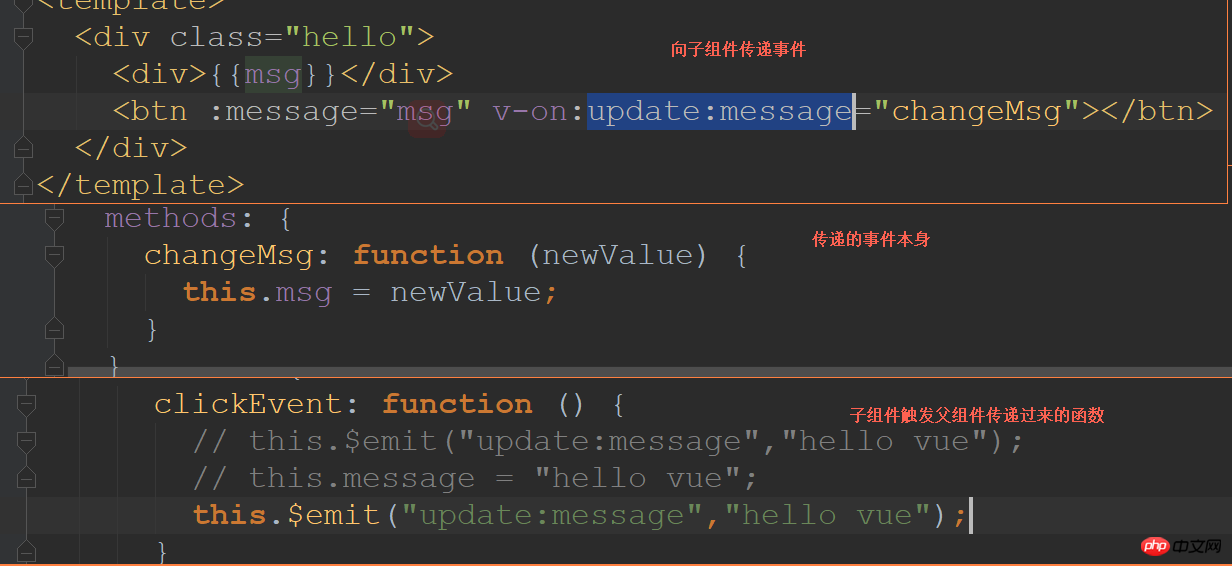
하위 구성 요소가 foo 값을 업데이트해야 하는 경우 업데이트 이벤트를 명시적으로 트리거해야 합니다. this.$emit(“update:foo”, newValue);
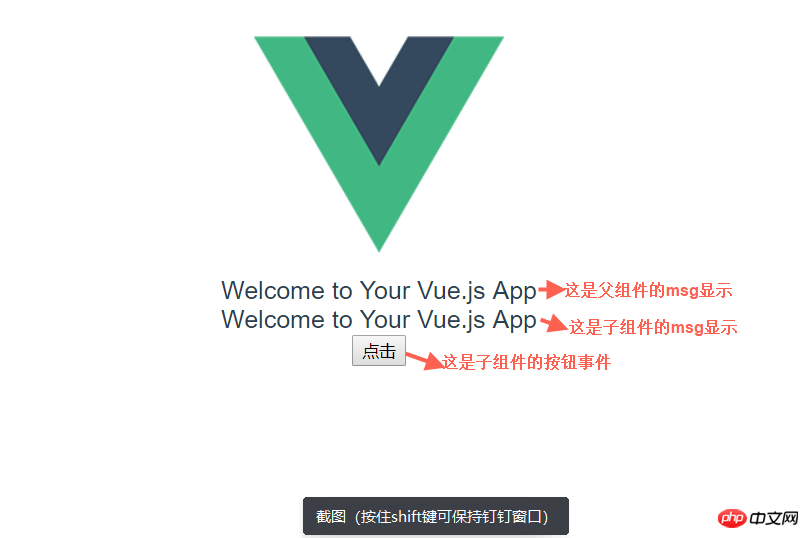
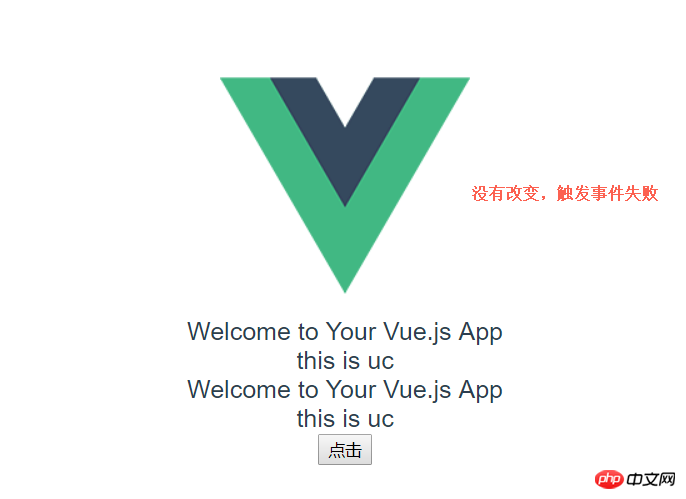
초기 상태:

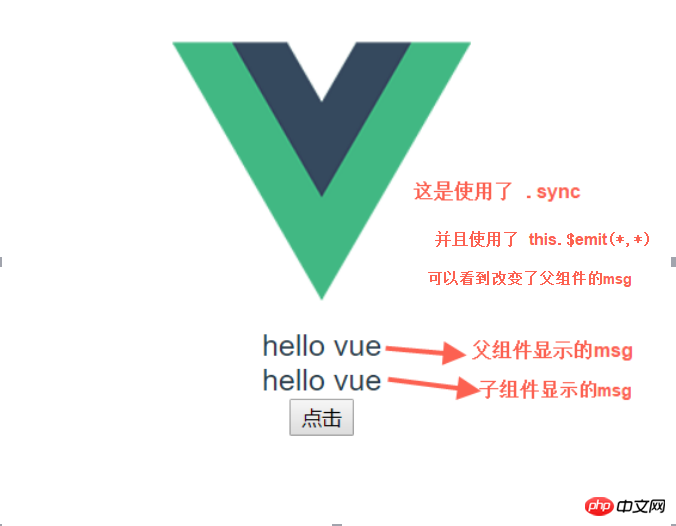
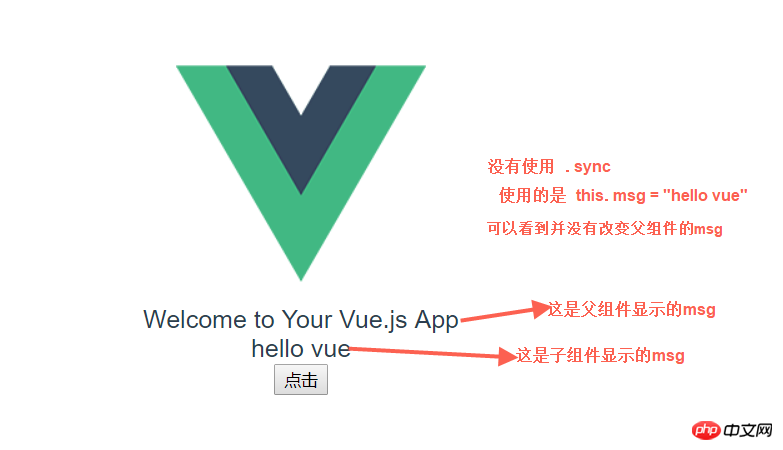
클릭 후 상태:



원칙은 상위 구성 요소가 하위 구성 요소에 함수를 전달한다는 것입니다. function (newValue) { this.msg = newValue }function (newValue) { this.msg = newValue; }

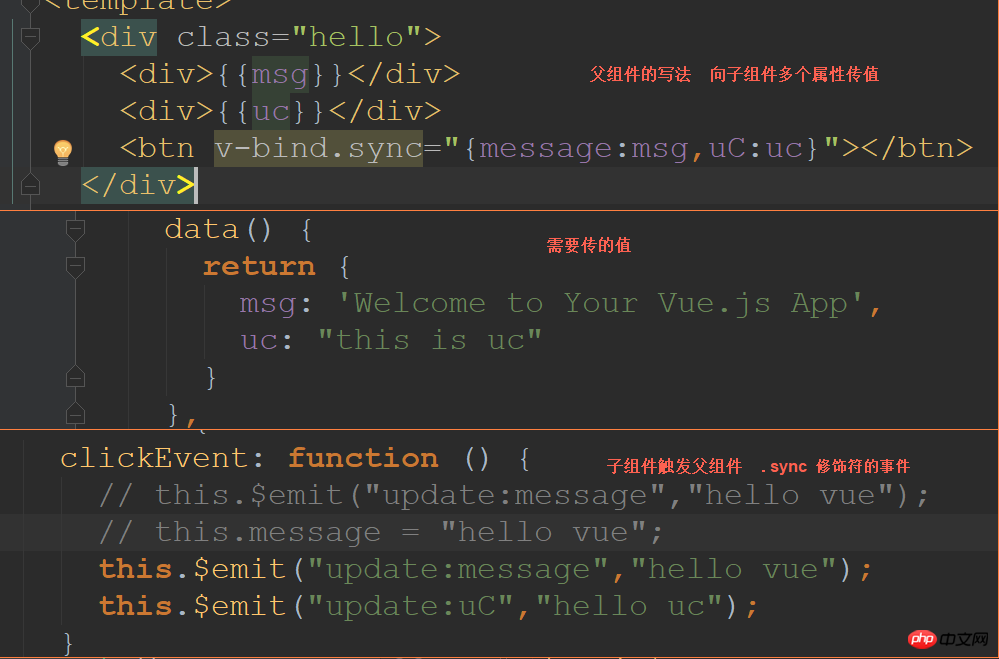
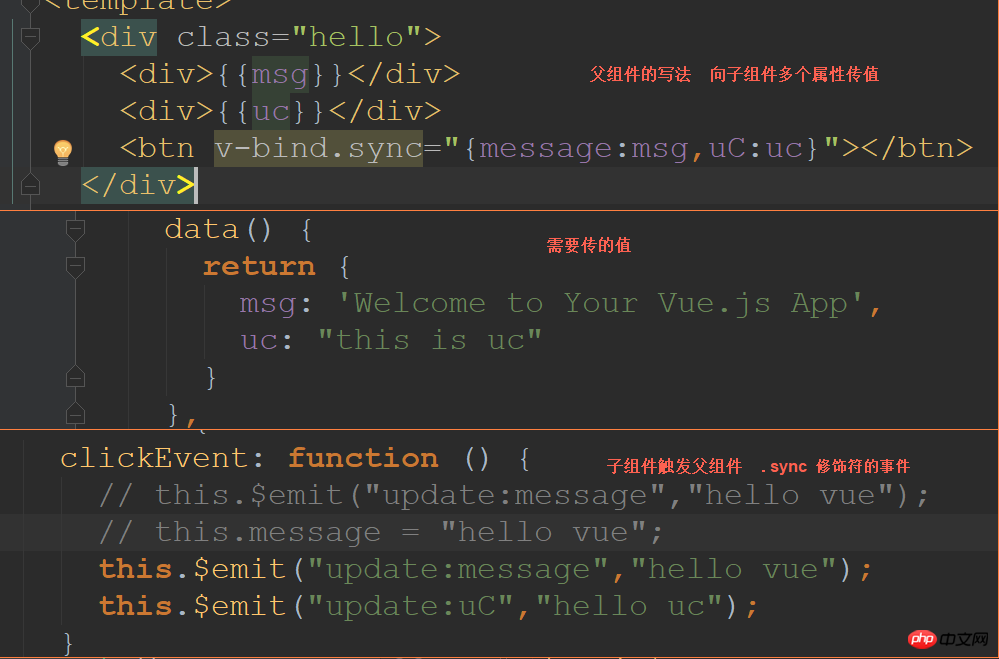
当使用一个对象一次性设置多个属性的时候,这个 .sync 修饰符也可以和 v-bind 一起使用。
例如: <child v-bind.sync = “{ message: msg, uC: uc}”></child>
 객체를 사용하여 여러 속성을 한 번에 설정하는 경우 , this .sync 수정자는 v-bind와 함께 사용할 수도 있습니다.
객체를 사용하여 여러 속성을 한 번에 설정하는 경우 , this .sync 수정자는 v-bind와 함께 사용할 수도 있습니다.  예:
예: <child v-bind.sync = “{ message: msg, uC: uc}”></child> (:.sync="{로 쓸 수 없음) *** ******}", 그렇지 않으면 오류가 보고됩니다.)
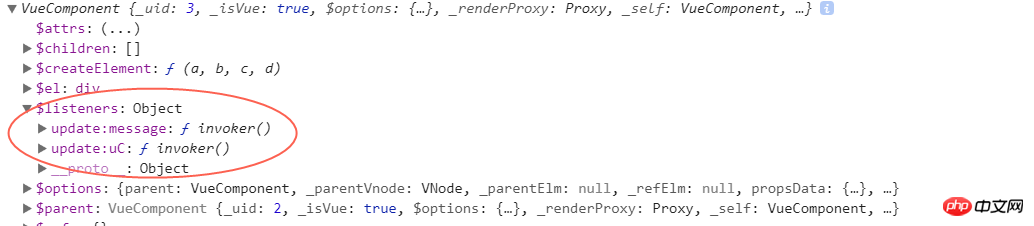
 이 예에서는 메시지와 uC 업데이트를 위해 v-on 리스너를 동시에 추가합니다.
이 예에서는 메시지와 uC 업데이트를 위해 v-on 리스너를 동시에 추가합니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Node.Js는 비트코인 주소(코드 포함)를 생성합니다.
위 내용은 프로젝트에서 vue+.sync 수정자를 사용하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 67
67
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Pagination은 큰 데이터 세트를 작은 페이지로 나누어 성능 및 사용자 경험을 향상시키는 기술입니다. VUE에서 다음 내장 방법을 페이징에 사용할 수 있습니다. 총 페이지 수를 계산하십시오 : TotalPages () Traversal 페이지 번호 : V-For Directive 현재 페이지를 설정하려면 : CurrentPage 현재 페이지 데이터 가져 오기 : currentPagedAta ()
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




