동적 데이터를 표시하기 위해 echarts 노드를 작동하는 방법
이번에는 echarts 노드를 조작하여 동적 데이터를 표시하는 방법과 동적 데이터를 표시하기 위해 echarts 노드를 조작할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
방금 echarts를 접했는데 사용 중 두 가지 어려움을 겪었습니다.
1. 각 노드는 실제로 구성 항목을 통해 수행할 수 있으며, 원래 구성 항목 itemStyle을 사용할 수 있습니다.

코드는 다음과 같습니다. 텍스트 표시 스타일을 수정해야 하는 경우 추가 구성 항목(예: 글꼴 스타일, 글꼴 두께 등)을 완료해야 합니다.
{
name: '其中:少数民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
itemStyle: {//节点数据显示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入
}
}
}
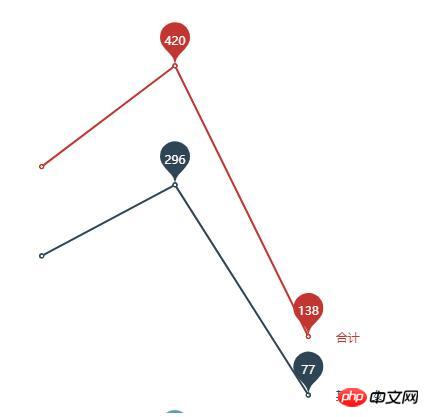
},2. 일부 고객은 폴리라인이 가장 높은 값과 가장 낮은 값을 표시하지만 폴리라인의 끝 부분에 폴리라인의 의미를 추가해야 하는데, 이는 itemStyle을 통해서도 가능합니다. 포맷터가 텍스트 프롬프트의 포맷을 지정하면 함수가 포맷 판단을 수행한 후

가 표시됩니다. 코드는 다음과 같습니다.
{
name: '合计',
type: 'line',
data: hj,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
],
},
itemStyle: {
normal: {
label: {
show: true,
position: 'right',//居右
offset:[20,0],//横向往右20
formatter: function(para){//格式化提示文本
if(para.value == hj[hj.length-1]){
return '合计';//显示文本
}else{
return '';
}
}
}
}
}
},케이스를 읽으신 후 방법을 마스터하신 것 같습니다. 이 기사를 참조하세요. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
vue.js+element-ui로 메뉴 트리 구조 만들기
위 내용은 동적 데이터를 표시하기 위해 echarts 노드를 작동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 ECharts 및 Java 인터페이스: 선형 차트, 막대 차트, 원형 차트 등과 같은 통계 차트를 빠르게 구현하는 방법
Dec 17, 2023 pm 10:37 PM
ECharts 및 Java 인터페이스: 선형 차트, 막대 차트, 원형 차트 등과 같은 통계 차트를 빠르게 구현하는 방법
Dec 17, 2023 pm 10:37 PM
ECharts 및 Java 인터페이스: 특정 코드 예제가 필요한 꺾은선형 차트, 막대형 차트, 원형 차트 등의 통계 차트를 빠르게 구현하는 방법은 인터넷 시대의 도래와 함께 데이터 분석이 더욱 중요해졌습니다. 통계 차트는 매우 직관적이고 강력한 표시 방법입니다. 차트는 데이터를 보다 명확하게 표시하여 사람들이 데이터의 의미와 패턴을 더 잘 이해할 수 있게 해줍니다. Java 개발에서는 ECharts 및 Java 인터페이스를 사용하여 다양한 통계 차트를 빠르게 표시할 수 있습니다. ECharts는 Baidu에서 개발한 소프트웨어입니다.
 PHP 인터페이스와 ECharts를 사용하여 시각적 통계 차트를 생성하는 방법
Dec 18, 2023 am 11:39 AM
PHP 인터페이스와 ECharts를 사용하여 시각적 통계 차트를 생성하는 방법
Dec 18, 2023 am 11:39 AM
데이터 시각화가 점점 더 중요해지는 오늘날의 상황에서 많은 개발자들은 데이터를 더 잘 표시하고 의사 결정자가 빠른 판단을 내릴 수 있도록 다양한 도구를 사용하여 다양한 차트와 보고서를 신속하게 생성하기를 희망합니다. 이러한 맥락에서 Php 인터페이스와 ECharts 라이브러리를 사용하면 많은 개발자가 시각적 통계 차트를 신속하게 생성하는 데 도움이 될 수 있습니다. 이 기사에서는 Php 인터페이스와 ECharts 라이브러리를 사용하여 시각적 통계 차트를 생성하는 방법을 자세히 소개합니다. 구체적인 구현에서는 MySQL을 사용합니다.
 ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계
Dec 18, 2023 am 08:40 AM
ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계
Dec 18, 2023 am 08:40 AM
ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계에는 특정 코드 예제가 필요합니다. 요약: ECharts는 Python 인터페이스를 통해 데이터 처리 및 그래픽 그리기를 쉽게 수행할 수 있는 뛰어난 데이터 시각화 도구입니다. 이 기사에서는 ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 구체적인 단계를 소개하고 샘플 코드를 제공합니다. 키워드: ECharts, Python 인터페이스, 대시보드, 데이터 시각화 소개 대시보드는 일반적으로 사용되는 데이터 시각화 형식으로,
 히스토그램을 사용하여 ECharts에 데이터를 표시하는 방법
Dec 18, 2023 pm 02:21 PM
히스토그램을 사용하여 ECharts에 데이터를 표시하는 방법
Dec 18, 2023 pm 02:21 PM
ECharts에서 히스토그램을 사용하여 데이터를 표시하는 방법 ECharts는 데이터 시각화 분야에서 매우 유명하고 널리 사용되는 JavaScript 기반 데이터 시각화 라이브러리입니다. 그 중 히스토그램은 가장 일반적이고 일반적으로 사용되는 차트 유형으로 다양한 수치 데이터의 크기, 비교 및 추세 분석을 표시하는 데 사용할 수 있습니다. 이 기사에서는 EChart를 사용하여 히스토그램을 그리는 방법과 코드 예제를 제공하는 방법을 소개합니다. 먼저 ECharts 라이브러리를 HTML 파일에 도입해야 합니다. 이는 다음과 같은 방법으로 도입할 수 있습니다.
 ECharts 및 golang 기술 가이드: 다양한 통계 차트 생성을 위한 실용적인 팁
Dec 17, 2023 pm 09:56 PM
ECharts 및 golang 기술 가이드: 다양한 통계 차트 생성을 위한 실용적인 팁
Dec 17, 2023 pm 09:56 PM
ECharts 및 golang 기술 가이드: 다양한 통계 차트를 만들기 위한 실용적인 팁, 구체적인 코드 예제가 필요합니다. 소개: 현대 데이터 시각화 분야에서 통계 차트는 데이터 분석 및 시각화를 위한 중요한 도구입니다. ECharts는 강력한 데이터 시각화 라이브러리인 반면 golang은 빠르고 안정적이며 효율적인 프로그래밍 언어입니다. 이 기사에서는 ECharts와 golang을 사용하여 다양한 유형의 통계 차트를 만드는 방법을 소개하고 이 기술을 익히는 데 도움이 되는 코드 예제를 제공합니다. 준비
 지도 히트맵을 사용하여 ECharts에 도시 열을 표시하는 방법
Dec 18, 2023 pm 04:00 PM
지도 히트맵을 사용하여 ECharts에 도시 열을 표시하는 방법
Dec 18, 2023 pm 04:00 PM
지도 열 지도를 사용하여 ECharts에서 도시 열을 표시하는 방법 ECharts는 지도 열 지도를 포함하여 개발자가 사용할 수 있는 다양한 차트 유형을 제공하는 강력한 시각적 차트 라이브러리입니다. 지도 열지도는 도시나 지역의 인기도를 표시하는 데 사용할 수 있으므로 다양한 장소의 인기도나 밀도를 빠르게 이해하는 데 도움이 됩니다. 이 기사에서는 ECharts에서 지도 열 지도를 사용하여 도시 열을 표시하는 방법을 소개하고 참조용 코드 예제를 제공합니다. 먼저 지리정보가 포함된 지도 파일인 EC가 필요합니다.
 달력 차트를 사용하여 ECharts에 시간 데이터를 표시하는 방법
Dec 18, 2023 am 08:52 AM
달력 차트를 사용하여 ECharts에 시간 데이터를 표시하는 방법
Dec 18, 2023 am 08:52 AM
달력 차트를 사용하여 ECharts에서 시간 데이터를 표시하는 방법 ECharts(Baidu의 오픈 소스 JavaScript 차트 라이브러리)는 강력하고 사용하기 쉬운 데이터 시각화 도구입니다. 꺾은선형 차트, 막대형 차트, 원형 차트 등 다양한 차트 유형을 제공합니다. 달력 차트는 ECharts의 매우 독특하고 실용적인 차트 유형으로, 시간 관련 데이터를 표시하는 데 사용할 수 있습니다. 이 기사에서는 ECharts에서 달력 차트를 사용하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저, 다음을 사용해야 합니다.
 ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법
Dec 18, 2023 pm 01:47 PM
ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법
Dec 18, 2023 pm 01:47 PM
ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법 소개: 최신 웹 애플리케이션 개발에서 데이터 시각화는 데이터를 직관적으로 표시하고 분석하는 데 도움이 되는 매우 중요한 링크입니다. ECharts는 다양한 차트 유형과 풍부한 대화형 기능을 제공하며 다양한 통계 차트를 쉽게 생성할 수 있는 강력한 오픈 소스 JavaScript 차트 라이브러리입니다. 이 기사에서는 ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. ECha 개요






