이번에는 Vue 하위 컴포넌트와 상위 컴포넌트가 서로 데이터를 전송하는 방법(코드 포함)을 알려드리겠습니다. Vue 하위 컴포넌트와 상위 컴포넌트가 서로 데이터를 전송하는 경우 주의사항은 무엇인가요? .
여기에서는 하위 구성 요소가 상위 구성 요소에 값을 전달하는 일반적인 방법을 설명합니다. 여기서는 덧셈과 뺄셈의 예를 통해 그 원리를 설명하겠습니다.
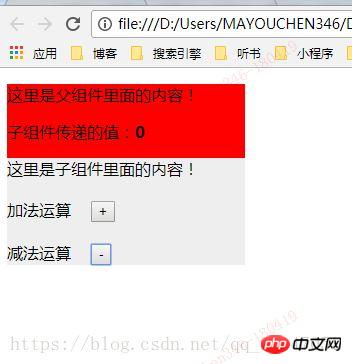
아래 그림과 같이
조작이 없을 경우 상위 컴포넌트의 값은 0

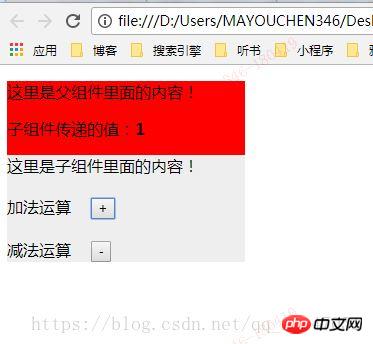
더하기 기호를 클릭하면 상위 컴포넌트의 값은 1

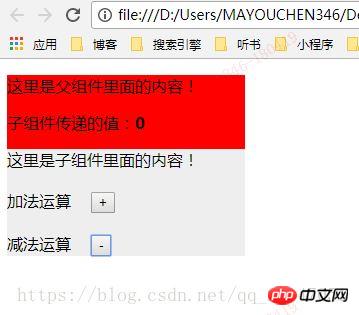
빼기 기호를 클릭하면 상위 컴포넌트의 값이 1이 되고 값이 1씩 감소하여 0

이 됩니다. 특정 코드는 직접 올려드리도록 하겠습니다. 코드가 바로 공개됩니다.
nbsp;html>
<meta>
<meta>
<meta>
<title>子组件将数据传递给父组件</title>
<script></script>
<script>
//定义一个组件
Vue.component('counter', {
template: '\
<p style="background:#eee;width: 238px;">\
<p>这里是子组件里面的内容!\
<p style="margin-top:20px">\
<p>\
<span style="margin-right:20px;display:inline-block;">加法运算<button @click="incrementCounter">+\
\
<p>\
<span style="margin-right:20px;margin-top:20px;display:inline-block;">减法运算<button @click="deleteCounter">-\
\
\
',
data: function () {
return {
counter: 0
}
},
methods: {
incrementCounter: function () {
this.counter += 1;
this.$emit('increment',1);
},
deleteCounter: function () {
this.counter -= 1;
this.$emit('increment',2);
}
}
})
//执行一个组件
window.onload = function(){
var app = new Vue({
el: '#app',
data: {
total: 0
},
methods:{
incrementTotal: function (val) {
if(val==1){
this.total += 1;
}else{
if(this.total<=0){
this.total = 0;
}else{
this.total -= 1;
}
}
}
}
})
}
</script>
<p>
</p><p>这里是父组件里面的内容!</p>
<p>子组件传递的值:<b>{{ total }}</b></p>
<counter></counter>
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
vue.js+element-ui 메뉴 트리 구조 만들기
위 내용은 Vue 하위 구성요소와 상위 구성요소는 서로 데이터를 전달합니다(코드 첨부).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!