이번에는 데이터 전송을 위한 Vue 조작 방법을 보여드리고, 데이터 전송을 위한 Vue 조작 시 주의사항은 무엇인지 살펴보겠습니다.
Component는 Vue.js의 가장 강력한 기능입니다. 구성 요소는 재사용 가능한 코드를 캡슐화하고 다른 개체를 전달하여 구성 요소 재사용을 실현할 수 있습니다. 그러나 구성 요소 값 전송은 해결해야 할 문제가 됩니다.
1. 상위 구성 요소는 하위 구성 요소에 값을 전달합니다.
구성 요소 인스턴스의 범위는 격리됩니다. 이는 상위 구성 요소의 데이터를 하위 구성 요소의 템플릿 내에서 직접 참조할 수 없음을 의미합니다. 자식 컴포넌트가 부모 컴포넌트의 데이터를 사용하게 하려면 자식 컴포넌트의 props 옵션을 전달해야 합니다.
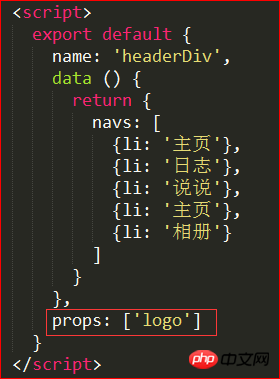
하위 컴포넌트:
![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/000/002/00ff82cd93a78c3a6e675e35d98ee266-0.png)
하위 컴포넌트가 상위 컴포넌트에서 로고 값을 가져와야 하는 경우 props: ['logo']

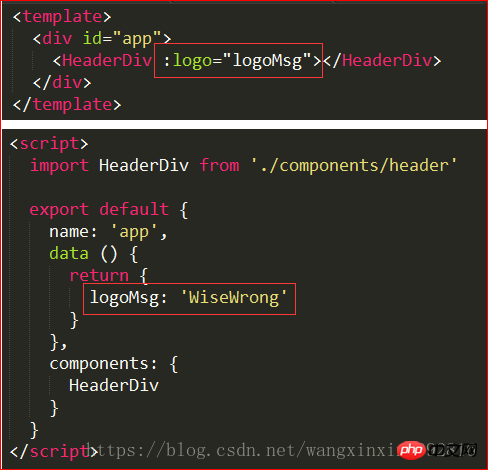
상위 컴포넌트:

2. 하위 컴포넌트 상위 컴포넌트에 값 전달
하위 컴포넌트는 주로 이벤트를 통해 상위 컴포넌트에 데이터를 전달합니다.
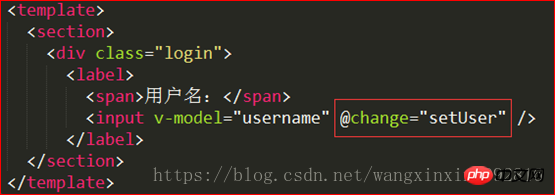
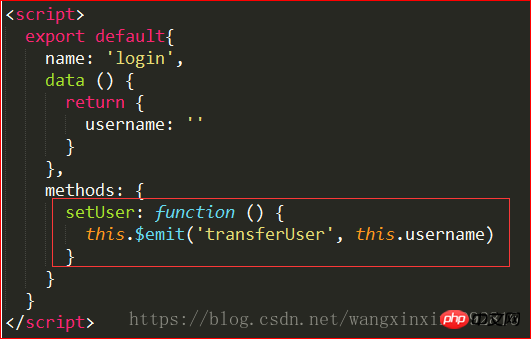
하위 구성 요소:


여기서 transferUser는 사용자 정의 이벤트이며 this.username은 이 이벤트를 통해 상위 구성 요소로 전달됩니다.
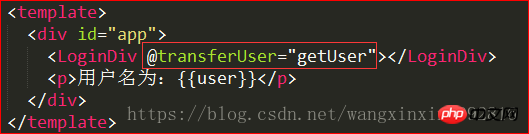
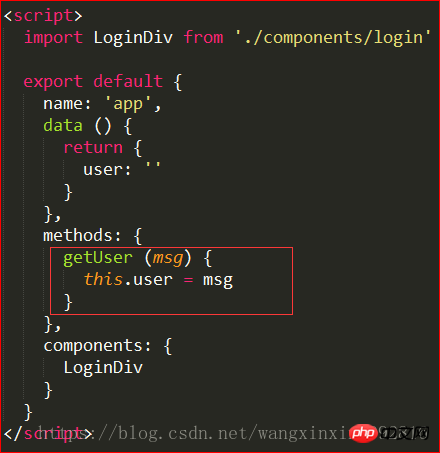
상위 컴포넌트:


getUser 메소드의 매개변수 msg는 하위 구성요소에서 전달된 매개변수 사용자 이름입니다
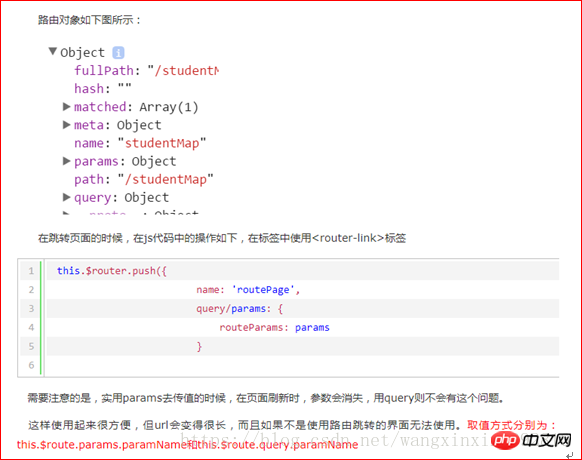
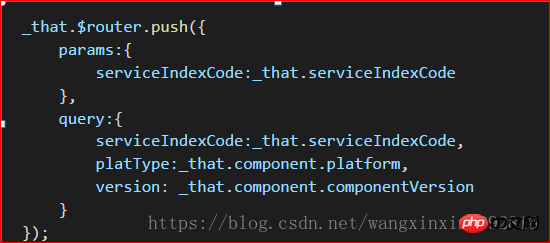
3. 라우팅 값


사용 시 라이프에 생성됩니다. 주기 할당.

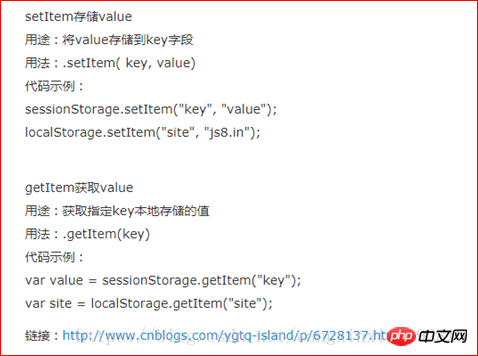
4. localStorage 또는 sessionStorage를 통해 데이터 저장

이 기사의 사례를 읽은 후 해당 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 다음 페이지의 다른 관련 기사를 주목하세요. PHP 중국어 웹사이트!
추천 자료:
v-cloak이 vue에 로드될 때 깜박임을 처리하는 방법
위 내용은 데이터 전송을 위한 vue 작동 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!