이번 글은 아이오닉 학습일기의 인증코드 카운트다운 구현을 주로 소개하고 참고용으로 올려드립니다.
머리말
앱을 만들려면 이 기능이 꼭 들어가게 되니까 인터넷으로 선배님들의 정보를 많이 찾아보다가 나에게 가장 적합하고 이해하기 쉬운 것을 찾아서 구현해봤습니다. 기능. 미래를 위해 이 일기를 씁니다. 스스로 검토하고 다른 사람으로부터 배웁니다. 사용자가 조작하기 편리하고 실명제를 따르기도 매우 편리합니다. 문제는 버튼을 디자인할 때 입력된 인증번호 옆에 표시해야 하고 사용자가 클릭하면 카운트다운이 표시되어야 한다는 것입니다. 시작되고 버튼을 클릭할 수 없게 됩니다
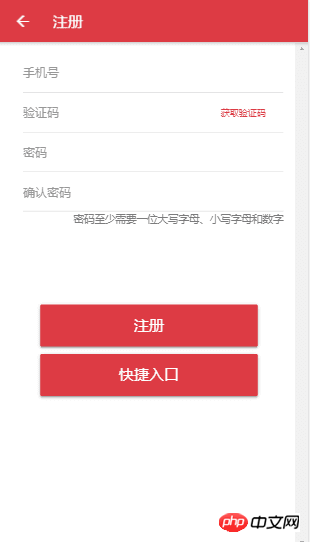
클릭 전

 reg.ts는 html로 정의됩니다. 얻을 수 있는 정보
reg.ts는 html로 정의됩니다. 얻을 수 있는 정보
//验证码倒计时
verifyCode: any = {
verifyCodeTips: "获取验证码",
countdown: 60,
disable: true
}위 그림은 제가 디자인한 것입니다. 여기서는 키 코드만 찍었습니다.
<button item-right ion-button clear (click)="getCode()" [disabled]="!verifyCode.disable">{{verifyCode.verifyCodeTips}}</button>Click 이벤트 getCode(), 버튼 클릭 가능 여부 설정 [비활성화], 부울 값 판단 사용, 주요 표시 내용은 verifyCode.verifyCodeTips, 즉 나중에 구현해야 할 텍스트 정보와 카운트다운입니다
reg.ts 메소드 추가 및 카운트다운 처리버튼을 클릭하면 getCode() 메소드가 트리거되어 이 메소드가 트리거됩니다. 그런 다음 먼저 비활성화 값을 false로 변경하고 버튼을 클릭할 수 없도록 설정하고, 그런 다음 settime 메소드
getCode() {
//点击按钮后开始倒计时
this.verifyCode.disable = false;
this.settime();
}settime()을 실행하여 카운트다운 기능을 구체적으로 구현합니다 관련 기사: 위 내용은 Ionic에서 인증 코드 카운트다운을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!//倒计时
settime() {
if (this.verifyCode.countdown == 1) {
this.verifyCode.countdown = 60;
this.verifyCode.verifyCodeTips = "获取验证码";
this.verifyCode.disable = true;
return;
} else {
this.verifyCode.countdown--;
}
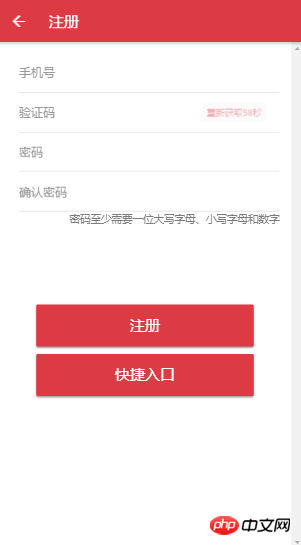
this.verifyCode.verifyCodeTips = "重新获取"+this.verifyCode.countdown+"秒";
setTimeout(() => {
this.verifyCode.verifyCodeTips = "重新获取"+this.verifyCode.countdown+"秒";
this.settime();
}, 1000);
}