이제 Vue 상위 구성 요소 클릭이 하위 구성 요소 이벤트를 트리거하는 방법에 대한 예를 공유하겠습니다. 이는 좋은 참조 값을 가지며 모든 사람에게 도움이 되기를 바랍니다.
최근에 Vue 부모와 자식 컴포넌트 간의 통신에 대해 배우고 있습니다. 우연히 아버지와 자식 간의 이벤트 발송 및 수신을 여기서 기록하겠습니다. 여기서는 자식 컴포넌트에 대한 참조 정보를 등록합니다. .
공식 홈페이지에서는 이렇게 설명하고 있습니다ref는 요소나 하위 구성 요소에 대한 참조 정보를 등록하는 데 사용됩니다. 참조 정보는 상위 컴포넌트의 $refs 객체에 등록됩니다. 일반 DOM 요소에 사용된 경우 참조는 DOM 요소를 가리키고, 하위 구성 요소에 사용된 경우 참조는 구성 요소 인스턴스를 가리킵니다.
<template>
<p id="app">
<!--父组件-->
<input v-model="msg">
<button v-on:click="notify">广播事件</button>
<!--子组件-->
<popup ref="child" ></popup>
</p>
</template>
<script>
import popup from '@/components/popup'
export default {
name: 'app',
data: function () {
return {
msg: ''
}
},
components: {
popup
},
methods: {
notify: function () {
if (this.msg.trim()) {
this.$refs.child.parentMsg(this.msg)
}
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>이 예는 여러 단계로 해석됩니다.
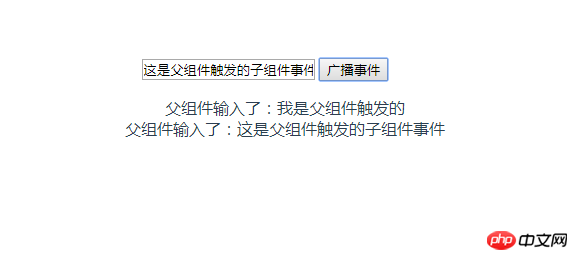
1. 상위 구성 요소의 버튼 요소는 알림 메서드를 가리키는 클릭 이벤트에 바인딩됩니다. 2 하위 구성 요소에 대해 ref="child"를 등록합니다. 3. 부모 구성 요소의 알림 메서드를 처리할 때 $refs.child를 사용하여 하위 구성 요소의 parentMsg 메서드에 이벤트를 전달하고 상위 구성 요소에 msg 매개변수도 전달합니다. 4. 하위 구성 요소가 수신한 후. parentMsg 메소드는 수신된 메시지를 메시지 배열에 넣습니다. 실행 결과는 다음과 같습니다.
위 내용은 제가 모두를 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 됩니다.
관련 기사:
Vue2.0에서 사용자 권한 제어 구현 vuex 구현 방법에 대한 자세한 설명(자세한 튜토리얼)
vuex 구현 방법에 대한 자세한 설명(자세한 튜토리얼)

위 내용은 vue에서 하위 구성 요소 이벤트를 트리거하기 위해 상위 구성 요소 클릭을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!