Angular를 사용하여 구성 요소를 시작하는 방법
이번에는 Angular를 사용하여 컴포넌트를 실행하는 방법을 보여 드리겠습니다. Angular를 사용하여 컴포넌트를 실행할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
모듈 만들기
package.json 파일 초기화
이름 지정 실행
npm init -y
package.json 파일은 다음과 같이 자동으로 생성됩니다. 이름은 폴더 이름이 기본값입니다
{
"name": "MZC-Ng-Api",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}이를 바탕으로 기본 생성 값은 다음과 같습니다. 설정되세요
npm config set init-author-name "yiershan" # 你的名称 npm config set init-author-email "511176294@qq.com" # 你的邮箱 npm config set init-author-url "https://www.jianshu.com/u/8afb7e623b70" # 你的个人网页 npm config set init-license "MIT" # 开源授权协议名 npm config set init-version "0.0.1" # 版本号
삭제하고 다시 해보세요
{
"name": "MZC-Ng-Api",
"version": "0.0.1",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT"
}그런 다음 README.md 파일을 추가해주세요
프로젝트에 대해 간단히 소개해주세요
# MZC-Ng-Api 这是一个npm包发布测试项目 ## License 请查看 [MIT license](./LICENSE).
오픈소스 프로토콜 파일 추가
아직도 코와 눈이 있어야 합니다 일을 할 때.
MIT License Copyright (c) 2017 MZC 本项目为测试项目,完全免费。
소스 코드 추가
src 디렉터리 생성 및 Index.ts 파일 추가
export class MzcNgApi{
private name: string;
constructor() {
this.name = "MzcNgApi";
}
}Index.ts 파일 생성
export * from './src/index'
typescript를 사용하여 컴파일
typescript가 없으면 먼저 설치하세요. 설치되었습니다
npm i -g typescript
tsconfig .json 파일 초기화
tsc --init
매우 완전하고 강력한 파일을 자동으로 생성하며 설명도 포함되어 있습니다
{
"compilerOptions": {
/* Basic Options */
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017','ES2018' or 'ESNEXT'. */
"module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
// "lib": [], /* Specify library files to be included in the compilation. */
// "allowJs": true, /* Allow javascript files to be compiled. */
// "checkJs": true, /* Report errors in .js files. */
// "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */
//"declaration": true, /* Generates corresponding '.d.ts' file. */
// "sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
// "outDir": "dist", /* Redirect output structure to the directory. */
// "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "removeComments": true, /* Do not emit comments to output. */
// "noEmit": true, /* Do not emit outputs. */
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
// "noUnusedLocals": true, /* Report errors on unused locals. */
// "noUnusedParameters": true, /* Report errors on unused parameters. */
// "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
// "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
/* Module Resolution Options */
// "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
/* Source Map Options */
// "sourceRoot": "./", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "./", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
}
}Compile
tsc -p .
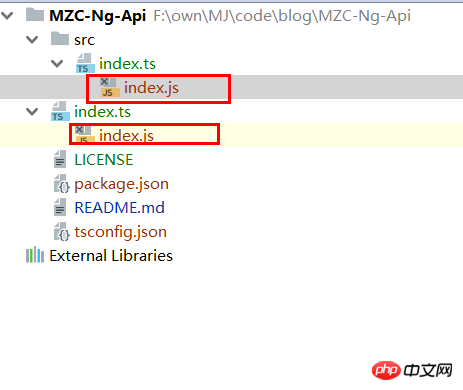
성공적인 컴파일은 js 파일을 생성합니다

Release
아무것도 없어도 아무것도 없습니다. 예.
package.json 파일 수정
{
"name": "mzc-ng-api", // 这个名字要小写且不能重复,有大写字母会报错
"version": "1.0.2",
"description": "个人博客系统,从后台api取数据的angular封装",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/yiershan/MZC-Ng-Api.git"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT",
"bugs": {
"url": "https://github.com/yiershan/MZC-Ng-Api/issues"
},
"homepage": "https://github.com/yiershan/MZC-Ng-Api#readme"
}다운로드 소스 수정
npm config set registry https://registry.npmjs.org/
로그인
npm login
계정이 없으면 계정을 등록하세요
Publish
npm publish
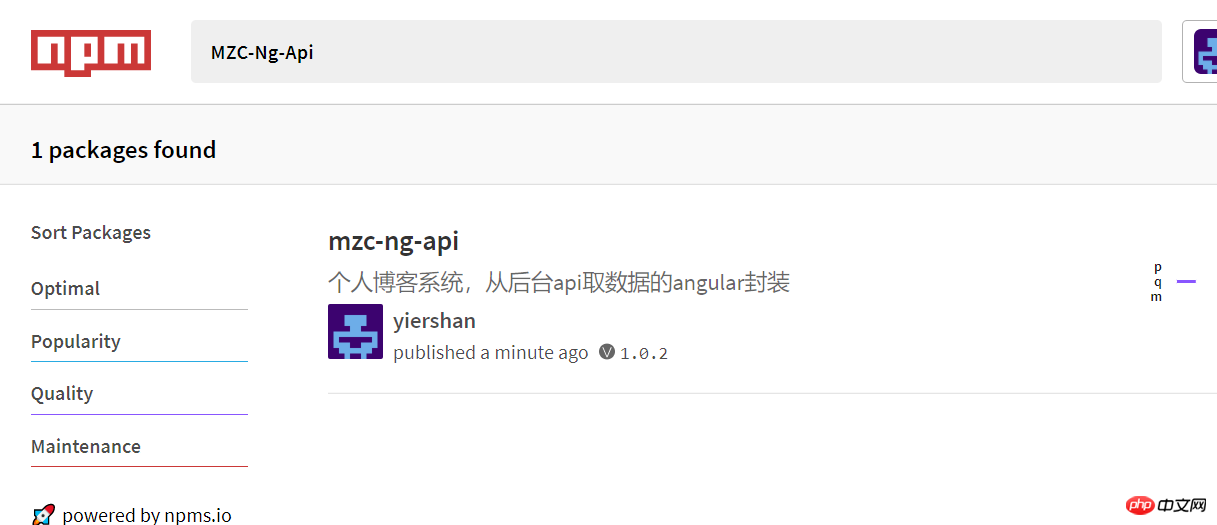
릴리스가 완료되고 즉시 적용됩니다. npm으로 이동하여

을 다운로드하고
을 사용하여 새 프로젝트 설치 패키지
npm i mzc-ng-api
를 생성하면 많은 항목이 게시된 것을 확인할 수 있습니다.

그리고 개발 작업 중에는 스마트 프롬프트가 없습니다.
완벽한 최적화
컴파일 시 헤더 파일 *.d.ts를 생성합니다.
컴파일러 프롬프트 기능 해결
tsconfig.json에 설정
"declaration": true,

tsconfig.json에 대한 추가 구성을 주의 깊게 연구할 수 있습니다
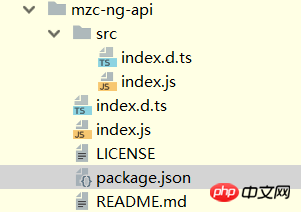
릴리스 파일 지정
수정
{
"name": "mzc-ng-api",
"version": "1.0.2",
"description": "个人博客系统,从后台api取数据的angular封装",
"main": "index.js",
"types": "./index.d.ts", // 添加这个
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"files": [ // 指定发布文件
"index.js",
"index.d.ts",
"src/*.js",
"src/*.d.ts",
"src/**/*.js",
"src/**/*.d.ts",
"README.md",
"LICENSE",
"package.json"
],
"repository": {
"type": "git",
"url": "git+https://github.com/yiershan/MZC-Ng-Api.git"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT",
"bugs": {
"url": "https://github.com/yiershan/MZC-Ng-Api/issues"
},
"homepage": "https://github.com/yiershan/MZC-Ng-Api#readme"
}업데이트 버전
npm version prepatch
더 보기 Operations
# 版本号从 1.2.3 变成 1.2.4-0,就是 1.2.4 版本的第一个预发布版本。 npm version prepatch # 版本号从 1.2.4-0 变成 1.3.0-0,就是 1.3.0 版本的第一个预发布版本。 npm version preminor # 版本号从 1.2.3 变成 2.0.0-0,就是 2.0.0 版本的第一个预发布版本。 npm version premajor # 版本号从 2.0.0-0 变成 2.0.0-1,就是使预发布版本号加一。 npm version prerelease 更新 npm publish
다운받아서 보시면 훨씬 더 좋을 것 같습니다

일부 스크립트를 캡슐화하세요.
필요에 따라 더 빠른 스크립트를 작성할 수 있습니다.
"scripts": {
"build": "tsc -p .",
"b":"npm run build",
"version": "npm version prerelease",
"v":"mpm run v",
"publish": "npm run b && npm publish",
"p":"npm run publish"
},이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
vue를 사용하여 휴대전화에서 SMS 인증 코드 등록 기능을 보내는 방법
위 내용은 Angular를 사용하여 구성 요소를 시작하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.




