이번에는 Angle 타사 패키지 개발 방법과 Angle 타사 패키지 개발 시 주의사항에 대해 설명하겠습니다. 다음은 실제 사례입니다.
Angular 기반의 타사 패키지 빌드
로컬에서 릴리스될 패키지 테스트
npm 또는 Yarn 릴리스 패키지의 콘텐츠 지정
일반 패키지에 도입 각도 응용 프로그램 및 출시된 패키지 사용
기본 프로젝트 구성
일반 각도 응용 프로그램은angular-cli를 사용하여 생성되며, 생성된 프로젝트는 webpack, AOT, 개발 서버 등의 세부 사항을 숨깁니다. ., 또한 테스트 및 Sass 등을 구성하기 위한 다양한 매개변수를 지원하고 npm run start 및 npm run build와 함께 직접 사용합니다. 이는 매우 어리석고 webpack 학습의 많은 큰 함정을 건너뛴다고 할 수 있습니다.
그러나 각도 타사 패키지를 빌드하려면 일반적으로 사전 컴파일된 스타일과 패키징 및 배포가 필요하지 않습니다. 대신 npm(yarn) 및 tsconfig에 익숙해야 합니다.
Initialize
프로젝트 빌드 명령은 다음과 같습니다.
mkdir my-ng-lib cd my-ng-lib yarn init
Enter를 끝까지 누르고(실제 상황에서는 여전히 패키지의 기본 정보를 편집해야 함) 마지막으로 package.json을 얻은 다음 vscode 열기:

npm 패키지 초기화
Dependities
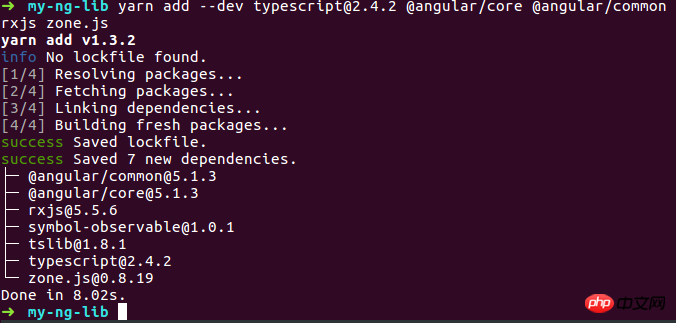
Angular용 타사 패키지로서 먼저 다음 종속성을 설치해야 합니다.

종속성 설치
typescript에서 지정한 버전 이는 현재angular-cli가 사용하는 버전과 일치해야 하지만 실제로는 그렇지 않을 수도 있습니다.
이제 개발에 사용되는 패키지를 설치했지만 게시 후에는 이러한 패키지가 사용되지 않습니다. 실제로 게시할 때 우리가 원하는 것은 종속 코드가 아닌 우리가 작성한 코드를 패키지에 포함해야 합니다. .json 피어Dependency를 사전 종속성으로 구성하지만 패키지 자체는 실제로 이러한 종속성을 설치하지 않습니다. 실제 패키지는 애플리케이션 프로젝트에 의해 설치되어야 합니다. 이제 package.json에 PeerDependency를 추가하세요.
"peerDependencies": {
"@angular/common": ">=5.0.0",
"@angular/core": ">=5.0.0",
"rxjs": ">=5.0.0"
}Project writing
기본 프로젝트가 빌드된 후에는 프로젝트에 package.json, node_modules 및 잠금 파일만 있으면 됩니다. 이제 실제 프로젝트 코드를 추가해야 합니다. .
이 패키지를 사용하는 목적이 무엇이든 타사 패키지로서 자체 기능을 다른 프로젝트에서 소개하고 사용할 수 있도록 내보내야 하므로 먼저 프로젝트 루트 디렉터리에 index.js 파일이 있어야 합니다. 개발된 것은 Angle을 기반으로 한 TypeScript 패키지이며 당연히 index.ts가 사용됩니다. 다양한 내보내기 유형, 인터페이스, 메소드 등이 있습니다. 예를 들어 여기에서는 하나의 상수만 내보냅니다.
export const myNgLib: string = 'Hello, thie is my angular 3rd part lib';
TypeScript를 지원하려면 tsconfig.json도 필요합니다.
{
"compilerOptions": {
"baseUrl": ".", // 基于哪个目录编译ts
"declaration": true, // 是否生成声明文件即*.d.ts文件,有了它才有TS的代码提示
"experimentalDecorators": true, // 用于支持TS装饰器如angular中的 @NgModule({}) 之类
"emitDecoratorMetadata": true, // 用于支持TS装饰器如angular中的 @NgModule({}) 之类
"module": "commonjs", // 模块化形式
"moduleResolution": "node", // 模块化形式
"rootDir": ".", // 以哪个目录为根
"lib": ["es2015", "dom"], // 支持编译的内置库
"skipDefaultLibCheck": true, // 是否跳过内置库检查
"skipLibCheck": true, // 跳过库检查
"target": "es5", // 编译目标版本
"suppressImplicitAnyIndexErrors": true, // 几个检查代码的规则
"strictNullChecks": true, // 几个检查代码的规则
"noImplicitAny": true, // 几个检查代码的规则
"sourceMap": true, // 是否生成 .js.map
"removeComments": true, // 移除注释
"noFallthroughCasesInSwitch": true // 几个检查代码的规则
},
"exclude": [ // 编译时排除以下内容
"node_modules",
"*.d.ts",
"**/*.d.ts"
]
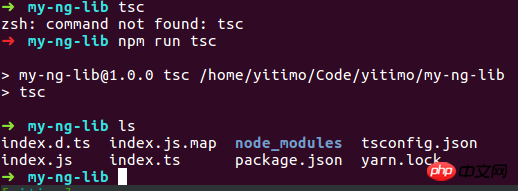
}규칙에는 고유한 효과가 있으며 일부는 컴파일 경로를 결정하고 일부는 구문용입니다. 검사 중 일부는 선언 출력용이고 제외 규칙 등이 있습니다. 이제 tsc를 사용하여 효과를 확인할 수 있지만 먼저 package.json의 스크립트에 tsc를 추가해야 합니다.
"scripts": {
"tsc": "tsc"
}
컴파일하여 . js, js.map, .d.ts
Publish
완벽하고 놀라운 패키지입니다. 최대한 빨리 출시하겠습니다. 게시 명령은
yarn publish
입니다. 하지만 그 전에 몇 가지 준비가 필요합니다.
npm 계정
물론 게시하기 전에 npm 계정이 있어야 합니다. 계정을 추가하고 마지막으로 npm whoami를 사용하여 확인합니다. 신원.
패키지 기본 정보
즉, package.json을 개선하고 오픈 소스 라이센스, 패키지 이름, 작성자, 버전 번호를 포함하여 이러한 강력한 패키지가 우리가 개발했음을 전체 네트워크에 알려야 합니다. 등, 릴리스에 직접적인 영향을 미치는 가장 중요한 것은 버전 번호입니다.
선택적 게시
Angular 패키지와 일반 js 패키지를 기반으로 하는 타사 패키지의 가장 큰 차이점은 전체 패키지를 npm에 직접 게시할 수 없다는 점이며, 이로 인해 이상한 오류가 발생하기 때문입니다. 실제로는 .js, .js.map, .d.ts의 세 가지 유형의 파일만 게시하는 것으로 충분합니다.
因为在其他项目中不一定会使用TypeScript,即使用了也不会刻意包含node_modules目录,也就是说其他项目只管使用,编译的活由我们得包自己来做,相反要是我们还发布多余的.ts文件,只会导致错误。
为了做到选择性发布,需要一个.npmignore文件,和.gitignore配合用来忽略上传的文件,一般这些编译输出我们会添加在.gitignore中,若项目不存在.npmignore,发布到npm时也会使用.gitignore,这不是我们想要的,所以需要再创建这个.npmignore来忽略.ts文件而包含编译输出:
node_modules yarn-error.log tsconfig.json .gitignore .npmignore yarn.lock *.ts !*.d.ts
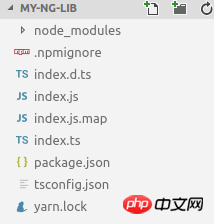
现在我们的项目看起来是这样的:

待发布项目
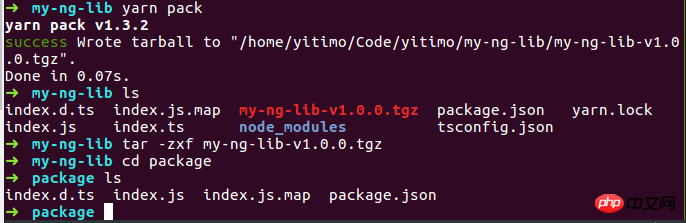
使用yarn pack命令得到本地打包看看效果如何:

本地打包
看起来非常完美,该有的都有了,不该有的都忽略了,那就可以发布了,不过这里就不发布这个没什么用处的包了 : )
打包至此完成,现在看看用起来怎么样。
本地测试
angular的第三方包要做本地测试的话,与普通的包比有一点不足,就是用不了npm link,这会导致错误,特别是在第三方包使用到依赖注入的情况下,原因是运行时实际是在两个angular环境下,再进一步说是因为第三方包依赖的是自己的node_modules,解决办法也很粗暴,删掉第三方包的node_modules即可,不过这代价显然有点大。找遍GitHub发现的另一个办法是配合--preserve-symlinks参数,不过可能是笔者使用姿势不对一直没效果。
最后笔者自己的曲线救国办法是手动写package.json的scripts,本地测试步骤是:
执行 yarn pack得到本地打包
解压到测试项目的node_modules中假装是安装的项目
测试项目中像使用普通安装包一样使用这个直接复制进来的包
参考脚本如下:
"scripts": {
"prepublish": "npm run clean && tsc", // 清理并编译
"clean": "rimraf index.js index.js.map index.d.ts src/**/*.js src/**/*.js.map src/**/*.d.ts linktest.tgz", // 清理编译文件
"link": "npm run pack && tar -zxf linktest.tgz && rimraf ../lib-test-app/node_modules/my-ng-lib && mv package ../lib-test-app/node_modules/my-ng-lib", // 打包后解压并移动到测试项目node_modules中
"pack": "npm run prepublish && yarn pack --filename linktest.tgz" // 执行编译并打包
}总结
发布基于angular的第三方包的两个难点:一是如何处理好TypeScript的编译,二是如何处理好angular运行上下文。
本文的命令均使用yarn完成,npm版本命令大同小异均有其对应命令,且发布的包都是在npm托管。
另外本文仅涉及发布最基本的基于angular的第三方包,包的实际功能方面没有做深入。其实对于不同功能的第三方包,仍有需要学习的内容。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 각도에서 타사 패키지를 개발하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!