element-ui의 자체 아이콘 라이브러리는 충분하지 않으며 타사 아이콘을 도입해야 합니다. 아래에서는 Vue Element로 아이콘을 사용하는 방법에 대한 튜토리얼을 제공합니다. 관심 있는 친구들은 함께 살펴보시기 바랍니다.
element-ui의 내장 아이콘 라이브러리는 아직 충분히 완성되지 않았습니다. 아이콘을 직접 사용할 때, 몇 가지 질문은 튜토리얼을 참조하여 자세히 기록합니다.
우리의 경우 첫 번째 선택은 물론 Alibaba 아이콘 라이브러리
튜토리얼:
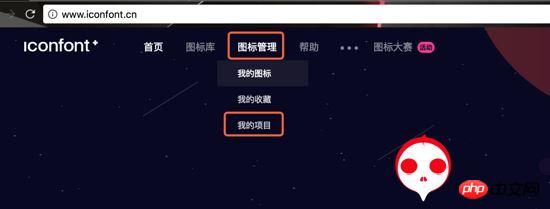
1. Alibaba 아이콘 등록 > 로그인 > 아이콘 관리 > 내 프로젝트

아이콘 관리 > 내 프로젝트에서
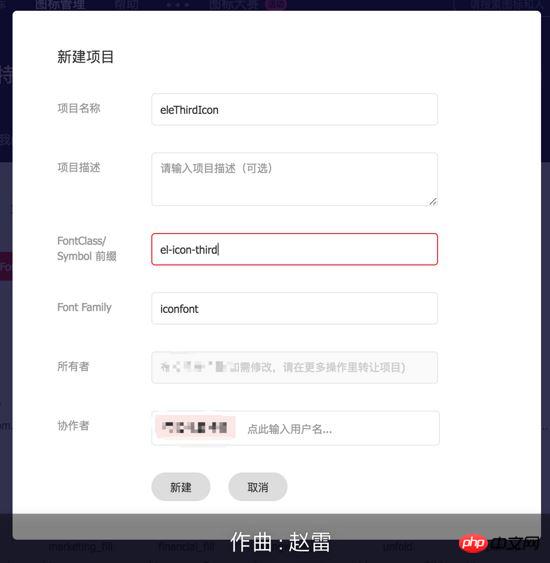
새 프로젝트

새 프로젝트
를 클릭하세요. 접두사에 유의하세요. element-ui와 함께 제공되는 아이콘과 이름이 동일하지 않습니다(접두사: el-icon).
설정 후 새로 만들기를 클릭하세요.

접두사에 주의하세요. 설정 후 새로 만들기
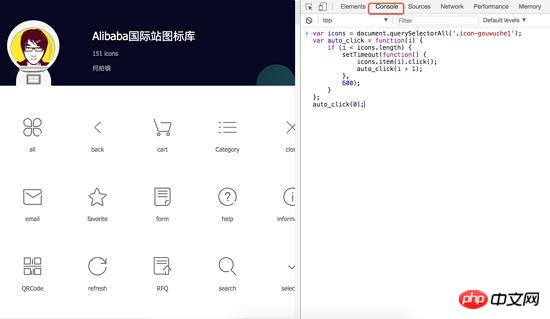
를 클릭합니다. 이제 알리바바 아이콘 홈페이지로 돌아가서 원하는 아이콘 라이브러리를 클릭합니다. 장바구니에 일괄 가져오기가 없기 때문에 일반적으로 하나씩 클릭해야 하는데 이는 낭비입니다. 그런 다음 콘솔에 다음 코드를 일괄적으로 가져옵니다.
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0);
그런 다음 Enter를 클릭하면 이 라이브러리 세트의 모든 아이콘이 장바구니에 추가됩니다.
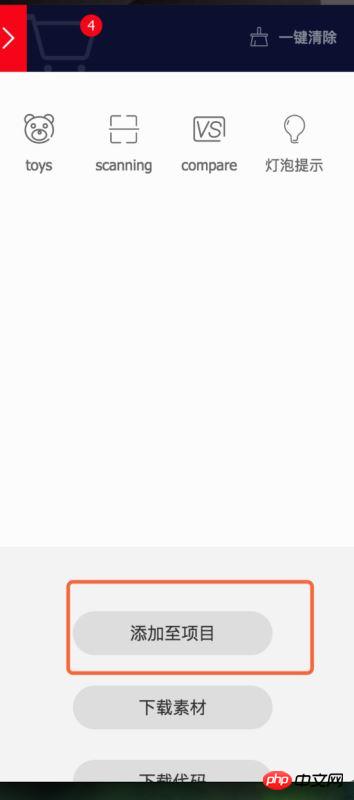
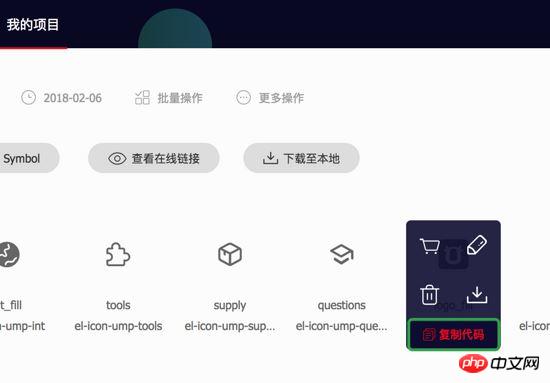
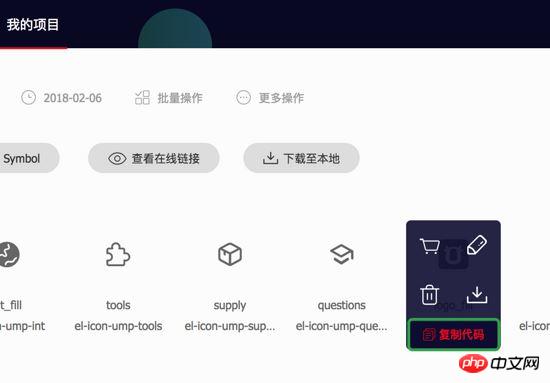
페이지에서 장바구니를 클릭하세요.

페이지 오른쪽의 장바구니 아이콘에서
방금 생성한 프로젝트에 모든 아이콘 추가

Add
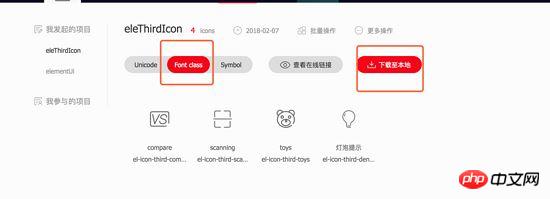
fontClass 설정을 클릭한 다음 로컬로 다운로드하세요

다운로드 로컬로 압축을 풀고
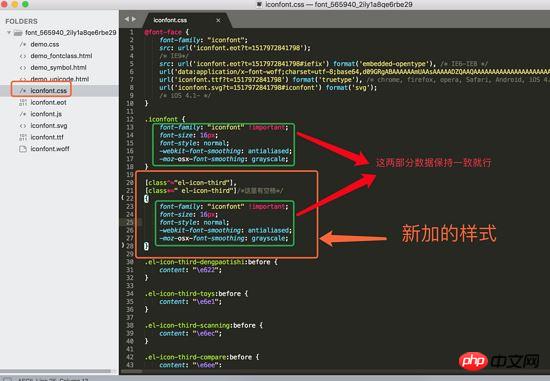
압축을 푼 후에는 그림에서 원을 엽니다.
파일에 다음 코드를 추가하세요. 참고: el-icon-third는 이전에 설정한 아이콘 접두사입니다. -third 앞에 공백이 있습니다
[class^="el-icon-third"], [class*=" el-icon-third"]/*这里有空格*/
{ font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }
녹색 상자의 데이터는 일관성이 있어야 합니다. 좋아요
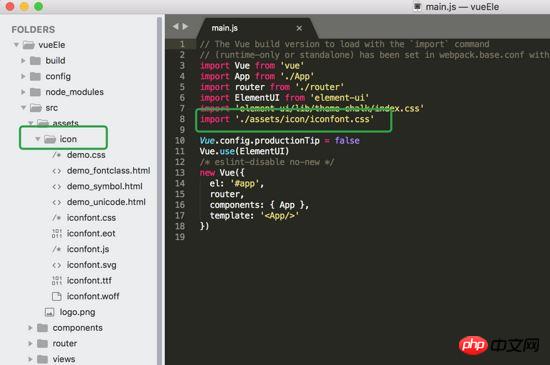
2. 위 설정을 마친 후, src-assets 아래에 아이콘 폴더를 생성했습니다. 모든 파일을 복사했습니다. CSS를 main.js
 가져온 다음 다시
가져온 다음 다시 npm run dev
3. 원하는 아이콘 코드

npm run dev 一下
3.打开在阿里icon的项目,复制你想要的图标代码

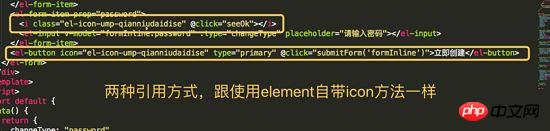
图标代码:el-icon-ump-qianniudaidise
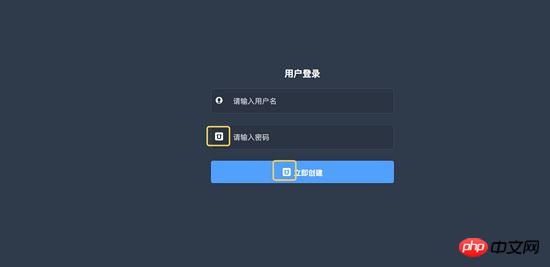
el-icon-ump-qianniudaidise두 가지 유형을 사용합니다. 인용 방법은 요소

jQuery 동일한 이벤트가 빠르게 반복적으로 트리거되는 것을 방지하는 방법
🎜위 내용은 Vue의 Element를 통해 아이콘 아이콘 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!