이제 Vue에서 이미지를 동적으로 바인딩하는 방법에 대한 기사를 공유하겠습니다. Vue에서 데이터를 통해 이미지 경로를 반환하는 방법은 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
프로젝트에서 이미지 경로를 동적으로 로드해야 하는 경우가 있었습니다. 이미지 경로는 배경에서 얻은 데이터가 아닙니다.
따라서 데이터는 require로 로드해야 하며, 그렇지 않으면 문자열로 처리됩니다.
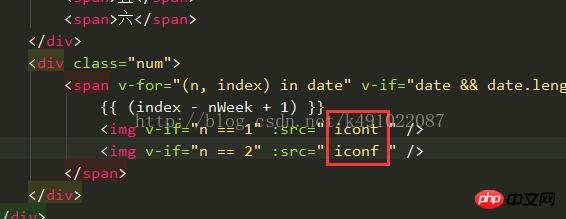
HTML은 다음과 같습니다.

JS는 다음과 같습니다.

위 내용은 제가 모든 사람에게 도움이 되기를 바랍니다. .
관련 기사:
WeChat 애플릿을 통해 카운트다운 효과를 얻기 위한 인증 코드 구현 방법
교차 도메인 구성 요소를 지원하도록 사용자 정의된 Ajax(자세한 튜토리얼)
Ajax 프런트 엔드 및 백 구현 방법- 도메인 간 요청 종료
위 내용은 vue의 데이터에서 이미지를 동적으로 바인딩하고 이미지 경로를 반환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!