Angular에서 브라우저 플러그인 Batarang을 사용하는 방법
이 글은 주로 Angular 브라우저 플러그인인 Batarang의 소개와 사용법을 소개하고 참고용으로 올려드립니다.
Angular 브라우저 플러그인 Batarang 소개
Angular 초보자에게는 처음 Angular를 인수할 때 더 고통스러울 것입니다. 실제로 JQuery, Backbone 등에 비해 Angular는 상대적으로 임계값이 높고 디버그하기가 더 어렵습니다. 오늘은 Angular Chrome 플러그인 Batarang에 대해 소개하겠습니다. 플러그인을 잘 활용하면 Angular에 대한 이해를 높이는 데 도움이 될 것입니다.
준비
Batarang 설치:
방법 1: Chrome App Store에서 Batarang을 찾아 설치하세요.
방법 2: 온라인에서 Batarang 설치 패키지를 찾아 Chrome 브라우저에 직접 설치합니다.
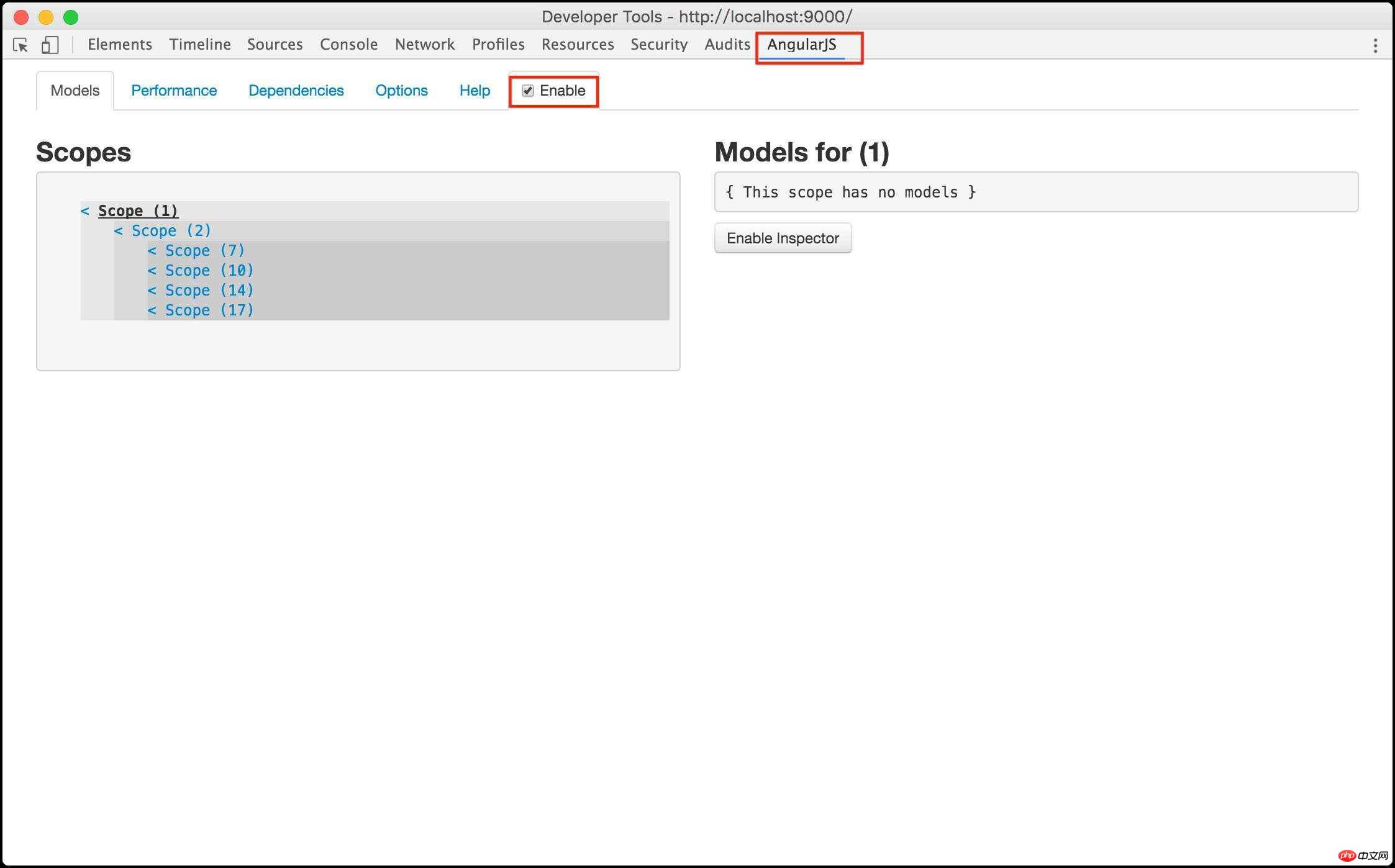
를 사용하여 Batarang 플러그인이 설치된 브라우저에서 Angular 애플리케이션을 열고 아래와 같이 콘솔을 엽니다.

다음에 추가 AngularJS 페이지가 있음을 확인할 수 있습니다. 콘솔에서 "활성화"를 선택하면 컨트롤을 사용할 수 있습니다.
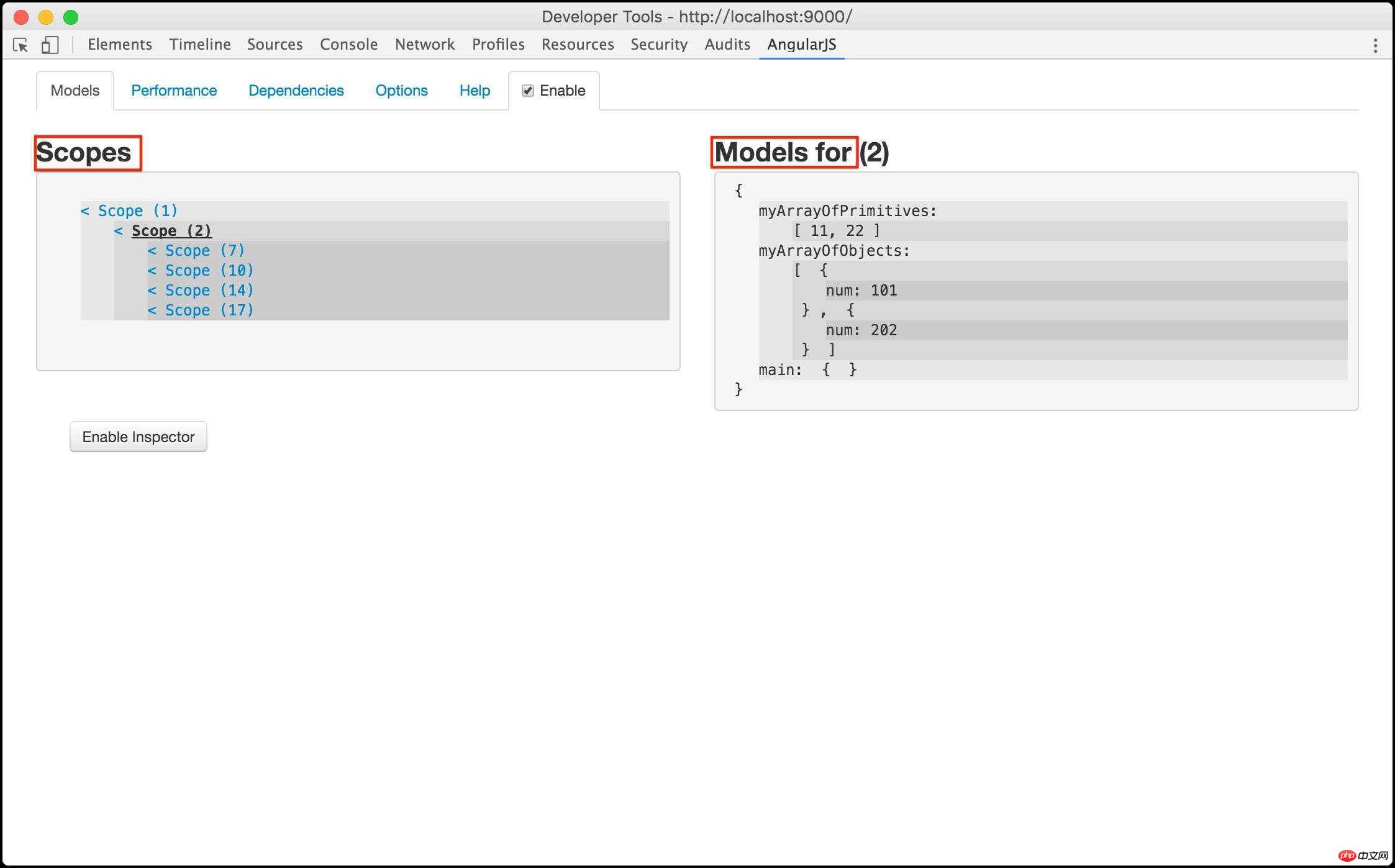
Models
아래 그림과 같이 모델을 클릭합니다. 왼쪽은 애플리케이션 아래의 모든 범위에 대한 정보이고 오른쪽은 모델입니다. Scope에 해당하는 정보입니다. 범위를 클릭하면 범위 내의 모든 모델 정보가 오른쪽에 표시됩니다.
범위 앞에 있는 "<"를 클릭하면 요소에 범위가 있는 DOM 태그로 이동합니다.

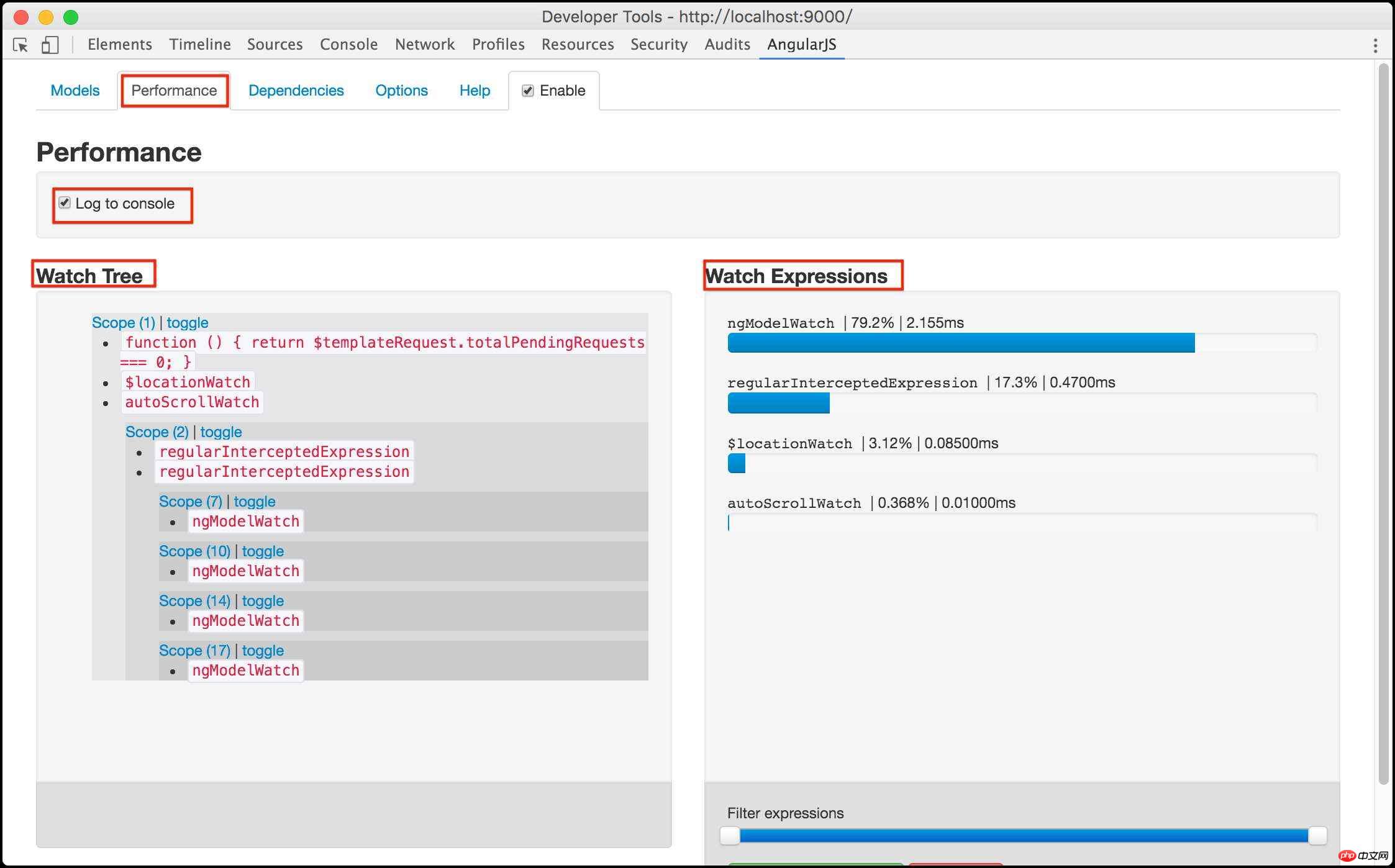
Performance
Performace는 애플리케이션의 성능을 보여주고, 오른쪽은 모니터링 표현의 성능을 보여줍니다. 이 페이지는 성능을 최적화하는 데 도움이 될 수 있습니다.

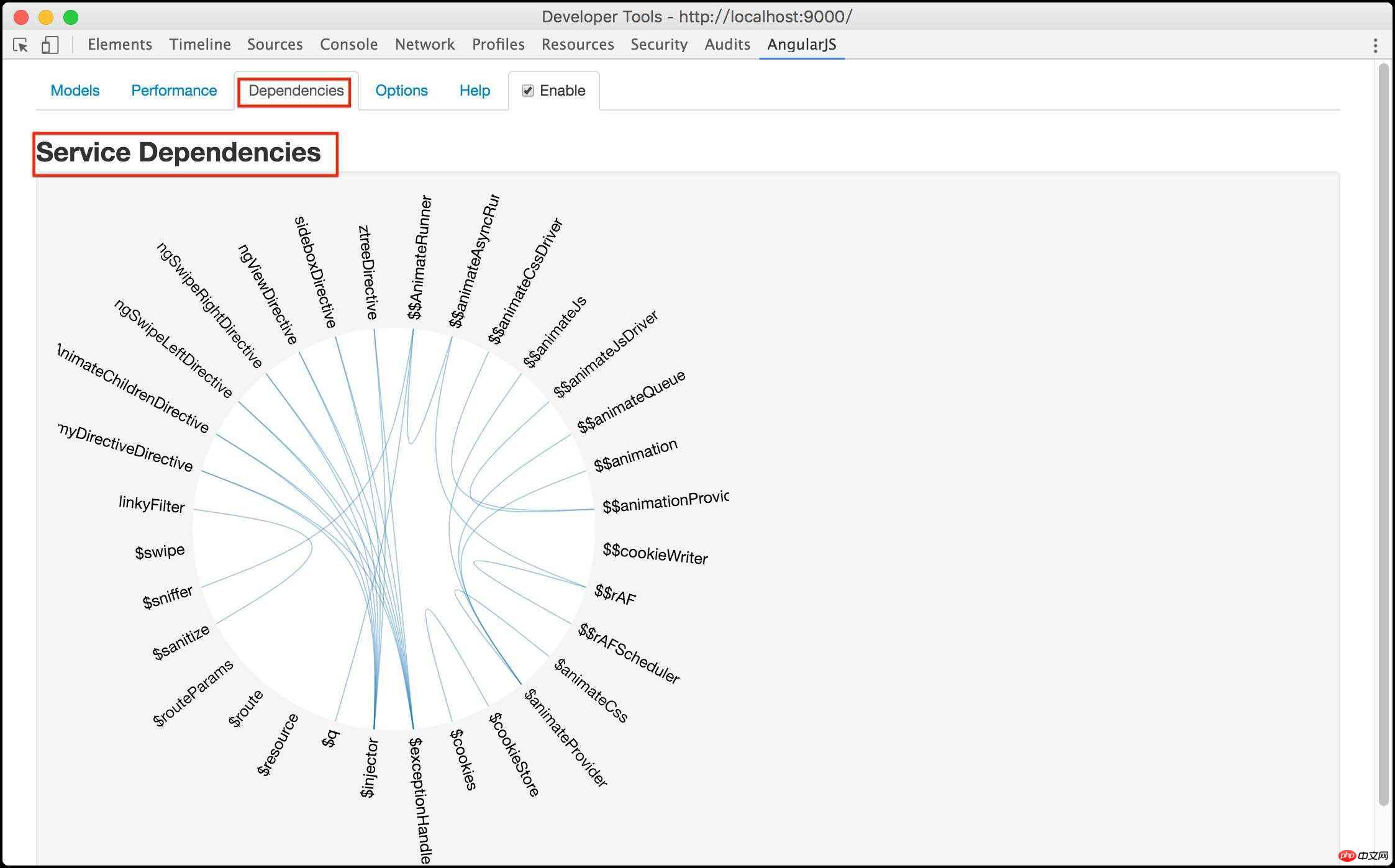
Dependenices
Dependenices는 명령어와 서비스 간의 종속성을 표시합니다. 명령어가 의존하는 서비스를 보려면 명령어를 선택하세요.

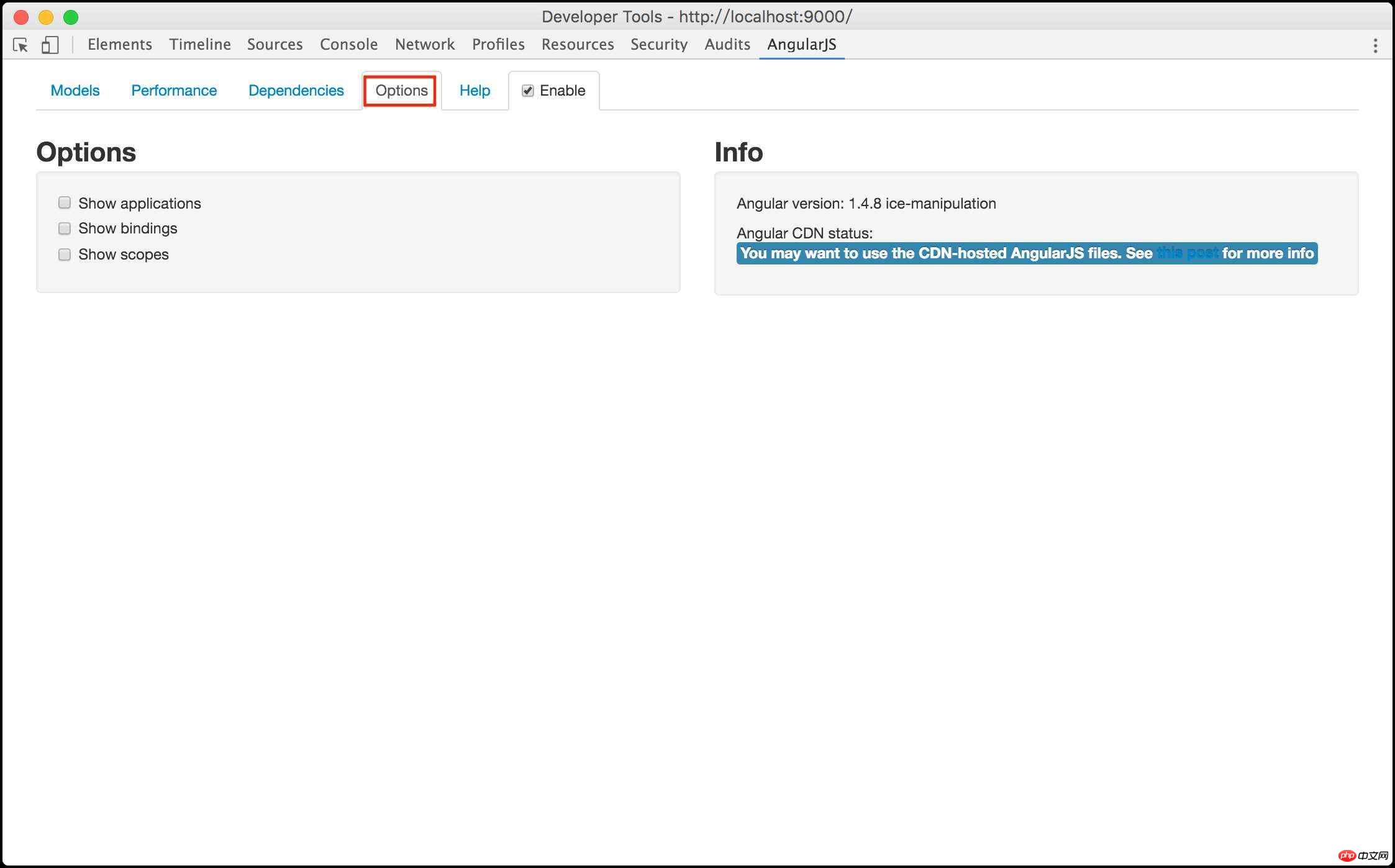
Options
마지막은 옵션 페이지입니다. "응용 프로그램 표시", "범위 표시" 및 "바인딩 표시"의 세 가지 옵션이 있습니다. 각 옵션을 선택하면 디버거 중에 해당 내용이 페이지에서 강조 표시됩니다.


help
궁금한 점이 있으면 도움말을 확인해주세요
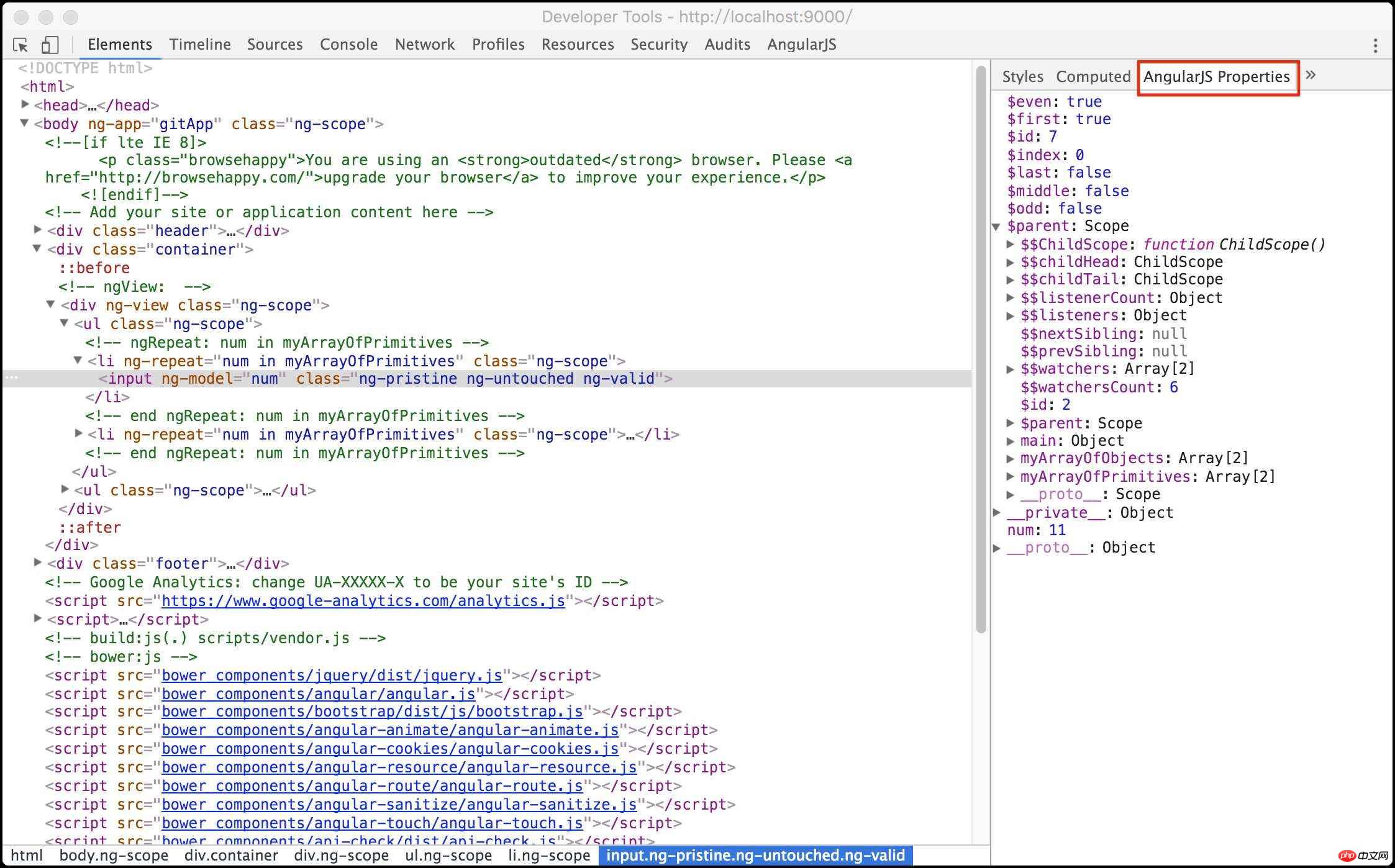
Element
사실 제가 가장 많이 사용하는 것은 Element 오른쪽에 있는 AngularJS Properties 태그입니다. Element 태그에서 태그를 선택하면 Element 페이지 오른쪽에 AngularJS 속성 페이지가 표시됩니다. 이 페이지는 선택한 HTML 콘텐츠의 범위 속성을 표시합니다. 이 기능은 Angular 범위를 이해하는 데 매우 중요합니다. 매우 유용합니다. Angular Scope를 잘 이해하지 못한다면 이 기능을 더 활용해도 됩니다.

위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련글 :
mint-ui를 사용하여 지방자치단체의 3단계 연계 효과 구현
위 내용은 Angular에서 브라우저 플러그인 Batarang을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7672
7672
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.




