이번에는 jQuery 스크롤바 미화 플러그인 nicescroll을 사용하는 방법과 jQuery 스크롤바 미화 플러그인 nicescroll을 사용할 때 주의사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
이 기사의 예에서는 jQuery 스크롤 막대 미화 플러그인 nicescroll의 간단한 사용법을 설명합니다. 참조를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
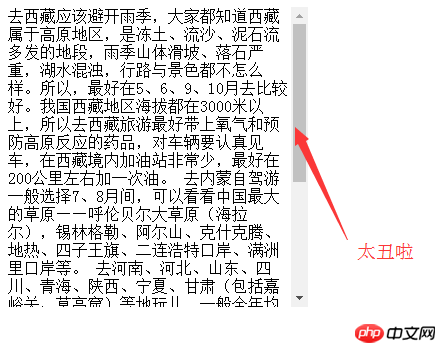
이러한 상황에 직면한 적이 있습니까? 웹 페이지에 p 블록을 삽입하고 부분적으로 스크롤하고 싶지만 스크롤 막대가 너무 보기 흉합니다! ! !

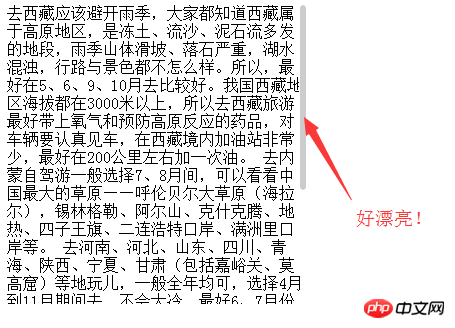
jquery.nicescroll을 사용하여 스크롤 막대를 아름답게 만드세요(아주 쉽습니다!!):
먼저: jquery.nicescroll.js를 다운로드하세요. 바이두해! ! ! (또는 이 예와 같이 CDN 주소를 직접 사용하십시오.)
그런 다음 jquery.nicescroll.js를 소개하고 다음을 사용하십시오.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery.nicescroll插件</title>
<style>
.p{
width: 300px;
height: 300px;
overflow-y: scroll;
overflow-x: hidden;
}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery.nicescroll/3.7.6/jquery.nicescroll.js" ></script>
<script>
$(function(){
$(".p").niceScroll({cursorcolor:"#cccccc"});
});
</script>
</head>
<body>
<p class="p">
去西藏应该避开雨季,大家都知道西藏属于高原地区,是冻土、流沙、泥石流多发的地段,雨季山体滑坡、落石严重,湖水混浊,行路与景色都不怎么样。所以,最好在5、6、9、10月去比较好。我国西藏地区海拔都在3000米以上,所以去西藏旅游最好带上氧气和预防高原反应的药品,对车辆要认真见车,在西藏境内加油站非常少,最好在200公里左右加一次油。
去内蒙自驾游一般选择7、8月间,可以看看中国最大的草原——呼伦贝尔大草原(海拉尔),锡林格勒、阿尔山、克什克腾、地热、四子王旗、二连浩特口岸、满洲里口岸等。
去河南、河北、山东、四川、青海、陕西、宁夏、甘肃(包括嘉峪关、莫高窟)等地玩儿,一般全年均可,选择4月到11月期间去,不会太冷,最好6、7月份去,还可以避暑。
去新疆,8、9、10月比较好,正是新疆水果最多的时候。
去广东、广西、海南、云南、上海、苏州、杭州、南京、无锡、宁波等地,春天去比较好,可以避开炎热的夏天。
去东北,如北戴河、山海关、辽宁等以夏季为宜。吉林、长白山、雪乡、哈尔滨、漠河、北极村、小兴安岭在冬季1月—2月之间最好,可以观看雪景、冰雕,也是滑雪的好时期。
</p>
</body>
</html>실행 효과:

이 사례를 읽으신 후 방법을 마스터하셨으리라 믿습니다. 기사, 더 흥미진진한 PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
추천 자료:
위 내용은 jQuery 스크롤 막대 미화 플러그인 nicescroll을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!