Vue에서 Swiper를 캡슐화하여 이미지 캐러셀을 구현하는 방법
이미지 캐러셀은 프런트엔드에서 자주 구현해야 하는 기능입니다. 저는 최근 Vue.js를 배웠고 Swiper를 캡슐화하여 간단한 이미지 캐러셀 구성 요소를 구현했습니다. 관심 있는 친구들, 함께 배워봐요
사진 캐러셀은 프론트 엔드에서 자주 구현해야 하는 기능입니다. 저는 최근 Vue.js를 배웠고 Swiper를 캡슐화하여 간단한 이미지 캐러셀 구성 요소를 구현했습니다.
1. Swiper
Encapsulation을 구현하기 전에 먼저 Swiper를 소개하겠습니다.
Swiper는 휴대폰, 태블릿 및 기타 모바일 단말기를 대상으로 하는 순수 Javascript로 작성된 슬라이딩 특수 효과 플러그인입니다.
Swiper는 터치스크린 초점 이미지, 터치스크린 탭 전환, 터치스크린 다중 이미지 전환 등과 같은 일반적인 효과를 얻을 수 있습니다.
Swiper는 무료이고 안정적이며 사용하기 쉽고 강력한 오픈 소스입니다. 모바일 터미널 웹사이트를 구축하는 데 중요한 선택입니다.
Swiper는 다양한 응용 시나리오를 가지고 있으며 구현 효과가 매우 좋습니다. 다음 실제 사례는 Swiper의 일반적인 응용 시나리오입니다.

Swiper의 구체적인 사용법 튜토리얼과 자세한 API는 Swiper 중국어 웹사이트
를 참조하세요.
2. Vue 구성 요소
Vue 구성 요소는 유지 관리성과 재사용성을 향상시키기 위해 함께 사용되도록 설계되었습니다. Picture Carousel은 컴포넌트를 사용하여 완성하기에 적합하므로 구체적인 구현을 소개하기 전에 먼저 Vue 컴포넌트와 컴포넌트 통신에 대해 소개하겠습니다.
Vue 구성 요소 중 가장 일반적인 관계는 상위 구성 요소와 하위 구성 요소 간의 관계입니다. 구성 요소 A는 템플릿에서 구성 요소 B를 사용합니다.
서로 통신해야 합니다. 상위 구성 요소는 하위 구성 요소에 데이터를 보내야 할 수 있으며, 하위 구성 요소는 내부에서 일어나는 일을 상위 구성 요소에 알려야 할 수 있습니다. 그러나 잘 정의된 인터페이스를 통해 상위 구성 요소와 하위 구성 요소를 최대한 분리하는 것도 중요합니다. 이를 통해 각 구성 요소의 코드를 상대적으로 격리된 환경에서 작성하고 이해할 수 있으므로 유지 관리성과 재사용성이 향상됩니다.
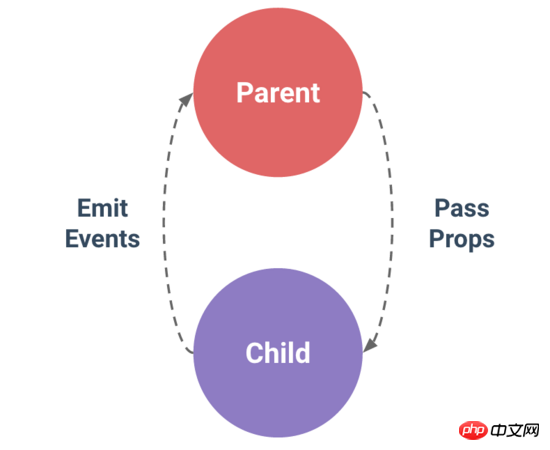
Vue에서 부모와 자식 구성 요소 간의 관계는 소품이 아래로 전달되고 이벤트가 위로 전달되는 것으로 요약할 수 있습니다. 부모 컴포넌트는 props를 통해 자식 컴포넌트에 데이터를 보내고, 자식 컴포넌트는 이벤트를 통해 부모 컴포넌트에 메시지를 보냅니다.

3. Encapsulation 구현
1. Swiper 소개
먼저 Swiper를 설치해야 합니다.
npm install --save swiper
그럼 참고할 파일이 2개 있습니다.
import Swiper from "swiper"; import "swiper/dist/css/swiper.min.css";
2.HTML code
템플릿에서 캐러셀의 html 레이아웃을 설정하세요.
<template>
<p class="swiper-container" :class="swipeid">
<p class="swiper-wrapper">
<!-- 存放具体的轮播内容 -->
<slot name ="swiper-con"></slot>
</p>
<!-- 分页器 -->
<p :class="{'swiper-pagination':pagination}"></p>
</p>
</template>이름이 지정된 슬롯을 사용하여 분리를 개선하므로 상위 구성 요소를 사용할 때 상황에 따라 다양한 캐러셀 콘텐츠를 설정할 수 있습니다.
또한 이미지 캐러셀의 페이지 표시기인 호출기를 설정해야 합니다. 일반적인 것은 작은 점이나 디지털 표시기입니다.
3. Swiper 초기화
Swiper는 캐러셀 이미지를 구현하기 위해 캡슐화되어 있고, 이전에 Swiper를 설치한 적이 있으므로 지금 초기화해야 합니다.
초기화 전 Swiper 사용법에 대한 이해를 바탕으로 먼저 Carousel 컴포넌트에 필요한 속성 정보를 파악한 후 상위 컴포넌트를 통해 캡슐화된 Swiper 컴포넌트에 전달합니다.
이때 소품을 이용하셔야 합니다.
props: {
swipeid: {
type: String,
default: ""
},
effect: {
type: String,
default: "slide"
},
loop: {
type: Boolean,
default: false
},
direction: {
type: String,
default: "horizontal"
},
pagination: {
type: Boolean,
default: true
},
paginationType: {
type: String,
default: "bullets"
},
autoPlay: {
type: Number,
default: 3000
}
}아래에서는 각 속성의 의미를 하나씩 설명합니다.
| Attribute | Meaning |
|---|---|
| swiped | 캐러셀 컨테이너 클래스 속성의 클래스 이름입니다. |
| 효과 | 이미지의 전환 효과, 기본값은 "슬라이드"이며 "페이드", "큐브", "커버플로우", "플립"으로 설정할 수도 있습니다. 자세한 내용은 효과를 참조하세요. |
| loop | 루프 모드를 활성화하려면 true로 설정하세요. 루프 모드: 원본 사진 전후에 여러 사진이 복사되고 적절한 시간에 전환되어 Swiper가 반복되는 것처럼 보입니다. |
| 방향 | 그림의 슬라이딩 방향은 가로 또는 세로로 설정할 수 있습니다. 자세한 내용은 방향을 참조하세요. |
| 페이지 매김 | 페이지 매김 탐색을 사용하세요. 자세한 내용은 페이지 매김을 참조하세요. |
| paginationType | Paginator 스타일 유형은 "bullets", "fraction", "progressbar", "custom"으로 설정할 수 있습니다. 자세한 내용은 유형을 참조하세요. |
| autoPlay | 자동 전환을 시작하고 기본 전환 설정을 사용하려면 true로 설정하세요. 자세한 내용은 자동 재생을 참조하세요. |
了解了上面每个属性的含义,下面就可以初始化Swiper,并设置具体的属性。
初始化Swiper时,需要传入两个参数。
轮播容器的类名
代表图片轮播组件详细功能的对象
var that = this;
this.dom = new Swiper("." + that.swipeid, {
//循环
loop: that.loop,
//分页器
pagination: {
el: ".swiper-pagination",
bulletClass : 'swiper-pagination-bullet',
},
//分页类型
paginationType: that.paginationType,
//自动播放
autoPlay: that.autoPlay,
//方向
direction: that.direction,
//特效
effect: that.effect,
//用户操作swiper之后,不禁止autoplay
disableOnInteraction: false,
//修改swiper自己或子元素时,自动初始化swiper
observer: true,
//修改swiper的父元素时,自动初始化swiper
observeParents: true
});
}四、自定义轮播效果
经过上面的步骤,轮播器就封装好了。我们可以自定义实现自己想要的轮播器效果。下面以知乎的API为例,实现图片轮播。
1.HTML代码
<m-swipe swipeid="swipe" ref="swiper" :autoPlay="3000" effect="slide">
<p v-for="top in tops" :key="top.id" class="swiper-slide" slot="swiper-con" >
<img :src="top.image">
<h3>{{top.title}}</h3>
</p>
</m-swipe>首先要引用注册组件,这里就不详细写出。
其中 m-swipe 就是前面实现的图片轮播组件,而其中的子组件就是通过具名插槽插入的轮播内容。
2.CSS代码
.swiper-container {
width: 100%;
}
.swiper-slide {
height: 8rem;
overflow: hidden;
position: relative;
}
.swiper-slide {
p {
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.4;
position: absolute;
background-color: @blue;
}
img {
top: 50%;
position: relative;
transform: translate(0, -50%);
}
h3 {
width: 70%;
color: #fff;
margin: 0;
font-size: 0.5rem;
line-height: 1rem;
right: 5%;
bottom: 2.6rem;
text-align: right;
position: absolute;
text-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
&:before {
content: "";
width: 3rem;
bottom: -0.6rem;
right: 0;
display: block;
position: absolute;
border: 2px solid @yellow;
}
}
}
.swiper-pagination-bullet-active {
background: #fff;
}
.swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 1rem;
width: 95%;
text-align: right;
}其中 swiper-pagination-bullet-active 代表分页器中当前指示的小圆点的类名。 .swiper-pagination-bullets 代表分页器的类名,详情见pagination分页器内元素的类名 。
关于网络请求数据展示的代码就不贴了,下面有源码地址。
3.效果

这只是一个简单的封装效果,想要实现更多的效果,可以通过Swiper中提供的更多功能来实现。
Github地址: 图片轮播
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 Vue에서 Swiper를 캡슐화하여 이미지 캐러셀을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.




