이 글에서는 주로 AngularJS의 데이터 바인딩 및 관련 조작 기술을 포함하여 실시간으로 비밀번호를 얻고 표시하는 방법을 소개합니다. 도움이 필요한 친구는 이를 참고할 수 있습니다. 실시간으로 비밀번호를 표시합니다. 참고하실 수 있도록 자세한 내용은 다음과 같습니다.
1. 디자인 소스 코드<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net - AngularJS获取密码</title>
<script type="text/javascript" src="angular.min.js"></script>
</head>
<body>
<p ng-app="">
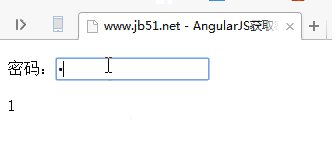
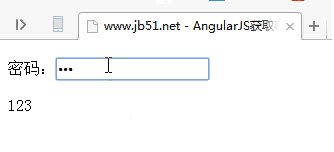
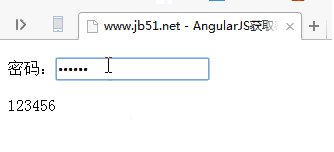
<p>密码:<input type="password" ng-model="password" maxlength="12"></p>
<p ng-bind="password"></p>
</p>
</body>
</html>

위 내용은 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:vue+iview+less+echarts의 실제 프로젝트(자세한 튜토리얼)
위 내용은 AngularJS에서 실시간으로 비밀번호를 얻고 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!