Angular 데이터 바인딩 메커니즘을 사용하는 방법
이번에는 Angular 데이터 바인딩 메커니즘을 사용하는 방법과 Angular 데이터 바인딩 메커니즘을 사용할 때 주의 사항이 무엇인지 보여 드리겠습니다. 다음은 실제 사례입니다.
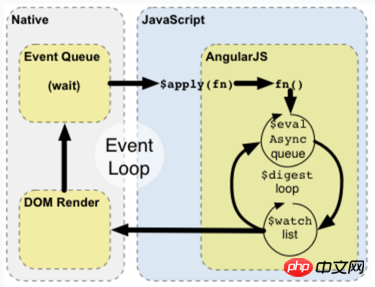
1. Angular.js는 브라우저의 이벤트 루프를 확장합니다.
브라우저는 사용자 상호 작용과 같은 이벤트를 계속 기다립니다. 태그에 문자를 입력하면 이 이벤트의 콜백 함수가 JS 인터프리터에 포함된 DOM 작업을 수행합니다. 실행이 완료된 후 브라우저는 이에 따라 DOM을 변경합니다. Angular는 이 이벤트 루프를 확장하여 때때로 각도 컨텍스트의 실행 환경이 됩니다.
2.$watch list
$watch는 모델의 변화를 감지할 수 있습니다. 데이터 조각이 뷰에 바인딩될 때마다 해당 $watch가 $watch 대기열에 삽입됩니다. 그 예시는 다음과 같습니다.
controller.js:
app.controller('MainCtrl', function($scope) {
$scope.people = [...]; // 假设长度为10
});index.html:
<ul>
<li ng-repeat="person in people">
{{person.name}} - {{person.age}}
</li>
</ul>그 중 ng-repeat는 1개의 $watch를 생성하고, 각 사람은 2개의 $watch를 생성하며, 총합은 (1+2*10)입니다. ) , 21 $시계. $watch의 생성 단계는 템플릿 로딩이 완료되는 단계, 즉 연결 단계입니다. (Angular는 컴파일 단계와 연결 단계로 나뉩니다.) Angular는 각 지시문을 찾은 다음(위 예에서 ng-repeat와 {{}}는 모두 지시문에 속함) 각 $watch를 생성합니다.
3.$digest 루프
브라우저가 각도 컨텍스트와 관련된 이벤트를 수신하면 $digest 루프가 트리거됩니다. 이는 2개의 작은 루프로 구성됩니다. 하나는 evalAsync 대기열을 처리하고 다른 하나는 $watch 대기열을 처리합니다. $digest가 반복되면 $watch 대기열을 순회하여 데이터가 업데이트되었는지 확인합니다. 이 순회를 더티 검사에서 $watch가 업데이트되었음을 발견하면 All까지 새로운 더티 검사가 트리거됩니다. $watches는 업데이트되지 않습니다. 이렇게 하면 각 모델이 변경되지 않습니다.
더티 검사가 10회를 초과하면 무한 루프를 방지하기 위해 예외가 발생합니다. $digest 루프가 끝나면 그에 따라 DOM이 변경됩니다. 실제로 $digest의 문자 그대로의 의미는 모든 영양소를 점차적으로 흡수하는 "소화" 과정과 같습니다($watch의 변화).
4. $apply를 통해 각도 컨텍스트를 입력합니다.
$apply는 ng-model과 같은 angualr의 자체 지시어를 사용하여 이벤트를 캡슐화합니다. $적용 중간. 예를 들어 ng-model="name"의 입력 상자에 문자 "w"를 입력하면 이벤트는 $apply("name='w';")를 호출하여 $scope에서 데이터 업데이트를 완료합니다.
타사 라이브러리를 호출할 때 데이터 바인딩
Angular에서 jquery를 호출할 때 jquery가 $apply를 호출하지 않고 이벤트가 각도 컨텍스트에 들어가지 않아 $digest가 발생하지 않기 때문에 jquery로 바인딩된 데이터를 업데이트할 수 없습니다. 처형되고 있습니다.
app.js
app.directive('clickable', function() {
return {
restrict: "E",
scope: {
count1: '=',
count2: '='
},
template: '<ul style="background-color: lightblue"><li>{{count1}}</li><li>{{count2}}</li></ul>',
link: function(scope, element, attrs) {
element.bind('click', function() {
scope.count1++;
scope.count2++;
});
}
}
});
app.controller('MainCtrl', function($scope) {
$scope.count1= 0;
$scope.count2= 0;
});예제에서는 요소를 클릭할 때마다 count1과 count2가 1씩 증가할 것으로 예상되지만 실제로는 그렇지 않습니다. 실제로 $scope(ViewModel)이 변경되었지만 $digest가 적용되지 않습니다. 클릭 이벤트를 다음과 같이 수정하세요.
element.bind('click', function() {
scope.$apply(function() {
scope.foo++;
scope.bar++;
});
})$apply를 호출하면 기대한 결과가 달성됩니다.
5. 요약
angular 이벤트 바인딩 메커니즘은 다음과 같습니다.

이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 다른 관련 기사를 주목하세요. PHP 중국어 웹사이트에서!
추천 도서:
jQuery 스크롤 막대 미화 플러그인 nicescroll을 사용하는 방법
json 개체를 정렬하고 동일한 ID 데이터를 삭제하는 방법
위 내용은 Angular 데이터 바인딩 메커니즘을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법
Jul 30, 2023 pm 12:13 PM
MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법
Jul 30, 2023 pm 12:13 PM
MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법 SwiftUI 개발에서 데이터 바인딩은 인터페이스와 데이터의 자동 업데이트를 실현하여 사용자 경험을 향상시킬 수 있습니다. 널리 사용되는 관계형 데이터베이스 관리 시스템인 MySQL은 대량의 데이터를 저장하고 관리할 수 있습니다. 이 기사에서는 MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법을 소개합니다. 우리는 MySQL 데이터에 대한 연결과 쿼리를 제공하는 Swift의 타사 라이브러리 MySQLConnector를 사용할 것입니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.
 Vue 문서의 데이터 바인딩 기능에 대한 자세한 설명
Jun 20, 2023 pm 10:15 PM
Vue 문서의 데이터 바인딩 기능에 대한 자세한 설명
Jun 20, 2023 pm 10:15 PM
Vue는 주로 사용자 인터페이스 구축에 사용되는 오픈 소스 JavaScript 프레임워크입니다. Vue의 핵심은 데이터 바인딩으로, 데이터와 뷰 간의 양방향 바인딩을 달성하는 편리하고 효율적인 방법을 제공합니다. Vue의 데이터 바인딩 메커니즘은 일부 특수 기능을 통해 처리됩니다. 이러한 함수는 템플릿의 데이터를 JavaScript 개체의 해당 속성에 자동으로 바인딩하는 데 도움이 됩니다. 따라서 JavaScript 개체의 속성이 수정되면 템플릿의 데이터도 자동으로 변경됩니다.




