fullpage.js를 사용하여 스크롤 구현
이 글에서는 fullpage.js의 마지막 화면이 가득 차지 않을 때 스크롤하는 방법을 주로 소개합니다. HTML5로 만든 많은 웹페이지에 적합합니다. 필요하시면 배워보세요.
지난 이틀 동안 회사 웹사이트가 스크롤 플러그인 fullpage.js를 사용하여 수정되었습니다. 페이지 내용을 문제 없이 전체 화면으로 스크롤할 수 있습니다. 온라인에도 다양한 설정에 대한 문서가 있습니다.
제가 겪은 문제는 페이지의 내용이 화면에 맞지 않을 때, 위의 내용과 함께 배치하면 너무 혼잡해지고, 화면에 단독으로 배치하면 너무 공간이 커진다는 것입니다
. 
하단의 바닥글 부분은 제가 혼자 보고 싶은 부분입니다. 처리 부분은 인터넷에서 여러 정보를 검색해서 요약해 두었습니다. 개인적으로는 나중에 참고할 수 있도록 글을 작성하는 것이 가장 쉬운 것 같습니다.
<!--footer及倒数第二屏的HTML-->
<body data-spy="scroll">
<p id="dowebok" class="container-fluid">
<p class="section" id="nextS">
<p class="sect ">
<p class="sectcenter4"></p>
</p>
<p class="sect sectbg2">
<p class="container">
<p class="sectcenter5"></p>
</p>
</p>
</p>
<p class="section footerss"><footer class="footer" id="footer"></footer></p>
</p>
</body>
//初始化滚屏的一些内容,最重要的是设置好锚点,这里重点是最后一屏(footer)的锚点footerl
$('#dowebok').fullpage({
verticalCentered: false,
resize: true,
navigation: true,
anchors: ['section-1', 'section-2', 'lastScreen','footerl'],
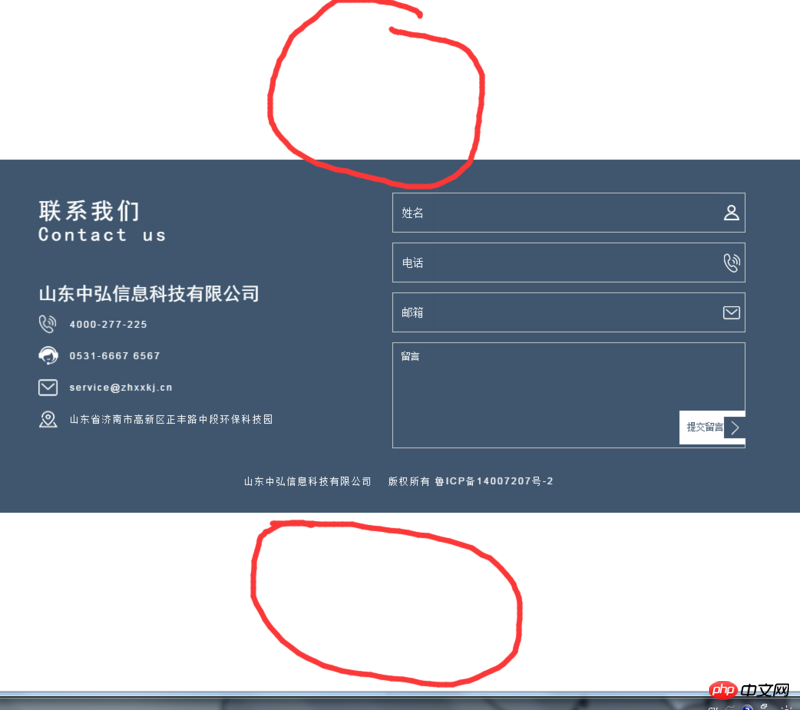
});이것을 작성하고 나면 아래와 같은 효과가 전체 바닥글이 한 화면을 차지하고 중앙에 세로로 표시됩니다.

원하는 효과에 따라 바닥글을 #nextS 화면에 가깝게(세로 중앙에 위치하지 않음) + #nextS 화면에 도달할 때 스크롤 거리가 한 화면이 될 수 없도록 해야 합니다. (바닥글의 높이여야 합니다).
전체 아이디어에 따라 먼저 css의 문제를 해결하세요
.section.footerss .fp-tableCell{//修改最后一屏display属性
display: block!important;
}
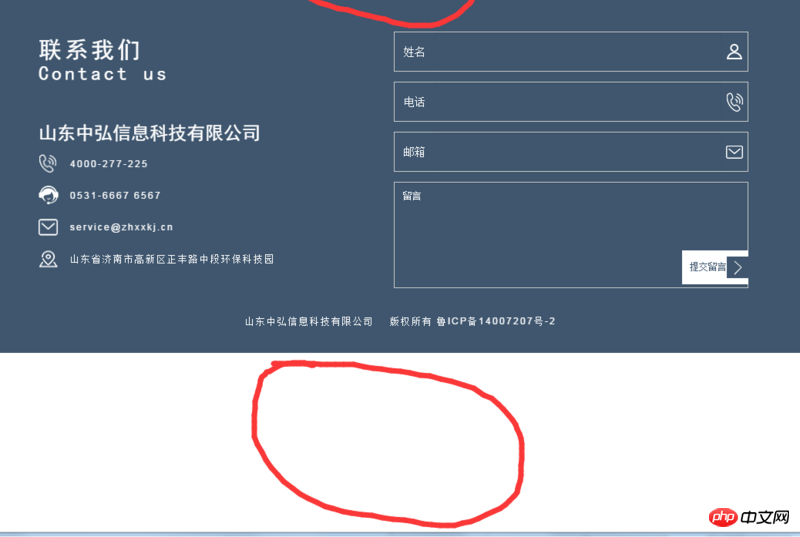
//实现footer紧挨着#nextS这一屏显示,底部出现
다음으로, fullpage.js의 문제를 수정하세요. 참조된 fullpage.js 파일에서 PerformMovement 메소드를 찾아 수정하세요. 효과 (바닥글은 이전 화면 옆에 있고 스크롤 높이는 바닥글의 높이입니다)
function performMovement(v){
// using CSS3 translate functionality
if (options.css3 && options.autoScrolling && !options.scrollBar) {
if (v.anchorLink == 'footerl'){ //当滚屏到最后一屏时间
footer_a = $('#nextS').height();//倒数第二屏的高度
footer_h = $('#footer').height(); //footer的高度
var translate3d = 'translate3d(0px, -' + (v.dtop - footer_a + footer_h) + 'px, 0px)';
}else{
var translate3d = 'translate3d(0px, -' + v.dtop + 'px, 0px)';
}
transformContainer(translate3d, true);
setTimeout(function () {
afterSectionLoads(v);
}, options.scrollingSpeed);
}
// using jQuery animate
else{
var scrollSettings = getScrollSettings(v);
$(scrollSettings.element).animate(
scrollSettings.options
, options.scrollingSpeed, options.easing).promise().done(function () { //only one single callback in case of animating `html, body`
afterSectionLoads(v);
});
}
}위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다. .
관련 기사:
위 내용은 fullpage.js를 사용하여 스크롤 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




