JS의 명령 패턴 개념 및 사용법(자세한 튜토리얼)
이 글은 주로 JS 디자인 패턴에서 명령어 모드의 개념과 사용법을 소개하고, 명령어 모드의 원리와 기능을 간략하게 설명하고, 명령어 모드의 관련 정의와 사용법을 자바스크립트 예제 형식으로 분석합니다. to this article
예제에서는 JS 디자인 패턴 중 명령 패턴의 개념과 사용법을 설명합니다. 참조를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
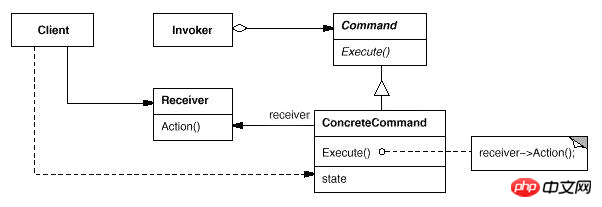
고객이 명령을 생성하고, 수신자는 명령이 실행될 때 해당 작업을 수행합니다.
간단한 명령 개체는 일반적으로 두 개체를 제거하는 데 사용됩니다. (발신자와 수신자) 결합, 복잡한 명령 개체는 일반적으로 분할할 수 없거나 트랜잭션 명령을 캡슐화하는 데 사용됩니다.
명령 패턴의 주요 목적은 작업을 구현하는 개체에서 호출 개체(사용자 인터페이스, API, 프록시 등)를 격리하는 것입니다. 이 패턴은 두 개체 간의 상호 작용에 더 높은 수준의 모듈성이 필요할 때마다 사용할 수 있습니다.
명령은 이 명령과 관련된 실제 작업을 수행하기 위해 간단한 방법이나 기능을 사용하는 것을 의미합니다. 리모컨으로 TV를 켜듯이 버튼 하나로 TV를 켤 수 있어 간편하고 편리합니다. 우리는 구체적인 구현 작업에 신경 쓸 필요가 없습니다. 그건 TV에서 처리해요. TV는 리모컨에 인터페이스(신호)를 제공하며, 리모컨은 클릭할 때만 이 인터페이스를 구현하면 됩니다.

명령: 명령의 인터페이스를 정의하고 실행 방법을 선언합니다.
ConcreteCommand: 명령 인터페이스 구현 개체는 일반적으로 수신기를 보유하고 명령에 의해 수행되는 작업을 완료하기 위해 수신기의 기능을 호출하는 "가상" 구현입니다.
Receiver: Receiver, 실제로 명령을 실행하는 개체입니다. 명령에 필요한 해당 기능을 구현할 수 있는 한 모든 클래스는 수신자가 될 수 있습니다.
Invoker: 요청을 실행하려면 명령 개체가 필요합니다. 일반적으로 명령 개체를 보유하며 많은 명령 개체를 보유할 수 있습니다. 이는 클라이언트가 실제로 명령을 트리거하고 해당 작업을 수행하기 위해 명령이 필요한 곳입니다. 이는 명령 개체에 들어가는 것과 같습니다.
클라이언트: 특정 명령 개체를 생성하고 명령 개체의 수신자를 설정합니다. 이는 일반적인 의미의 클라이언트가 아니라 명령 개체와 수신자를 조립하는 것입니다. 실제로 명령을 사용하는 클라이언트가 호출자
에서 실행을 트리거하기 때문에 이 클라이언트를 어셈블러라고 부르는 것이 더 나을 것입니다. 패턴 분석
1. 명령 패턴의 핵심은 명령을 캡슐화하고 명령을 내리는 책임과 명령을 실행하는 책임을 분리하는 것입니다.
2. 각 명령은 작업입니다. 요청하는 당사자는 작업을 수행하라는 요청을 보내고, 받는 당사자는 요청을 받고 작업을 수행합니다.
3. 명령 모드를 사용하면 요청 당사자와 수신 당사자가 독립적일 수 있으므로 요청 당사자는 요청 수신 방법, 요청 수신 여부 및 시기는 물론 요청을 수신하는 당사자의 인터페이스를 알 필요가 없습니다. 작업이 실행되고 실행되는 방법입니다.
4. 명령 모드는 요청 자체를 객체로 만들어 다른 객체처럼 저장하고 전송할 수 있습니다.
5. 명령 모드의 핵심은 추상 명령 인터페이스를 도입하고 추상 명령 인터페이스를 위한 송신 프로그램만 수신자와 연결할 수 있다는 것입니다.
패턴의 장점
1. 객체 간의 결합을 줄입니다.
2. 새로운 명령을 시스템에 쉽게 추가할 수 있습니다.
3. 조합된 명령을 디자인하는 것이 더 쉽습니다.
4. 동일한 메서드를 호출하여 다른 기능을 구현합니다.
// 命令
var CreateCommand = function( receiver ){
this.receiver = receiver;
}
CreateCommand.prototype.execute = function() {
this.receiver.action();
}
// 接收者 电视
var TVOn = function() {}
TVOn.prototype.action = function() {
alert("TVOn");
}
// 接收者 电视
var TVOff = function() {}
TVOff.prototype.action = function() {
alert("TVOff");
}
// 调用者 遥控器
var Invoker = function( tvOnCommand, tvOffCommand ) {
this.tvOnCommand = tvOnCommand;
this.tvOffCommand = tvOffCommand;
}
Invoker.prototype.tvOn = function() {
this.tvOnCommand.execute();
}
Invoker.prototype.tvOff = function() {
this.tvOffCommand.execute();
}Execute Client
var tvOnCommand = new CreateCommand( new TVOn() ); var tvOffCommand = new CreateCommand( new TVOff() ); var invoker = new Invoker( tvOnCommand, tvOffCommand ); invoker.tvOn(); invoker.tvOff();
위 내용은 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Webpack에서 경로 압축 이미지의 업로드 크기를 구하는 문제(자세한 튜토리얼)
webpack에서 js를 패키징한 후의 맵 파일(자세한 튜토리얼)
를 통한 탐색경로 탐색 모음위 내용은 JS의 명령 패턴 개념 및 사용법(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7751
7751
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Java 프레임워크의 디자인 패턴과 아키텍처 패턴의 차이점
Jun 02, 2024 pm 12:59 PM
Java 프레임워크의 디자인 패턴과 아키텍처 패턴의 차이점
Jun 02, 2024 pm 12:59 PM
Java 프레임워크에서 디자인 패턴과 아키텍처 패턴의 차이점은 디자인 패턴이 클래스와 객체(예: 팩토리 패턴) 간의 상호 작용에 중점을 두고 소프트웨어 디자인의 일반적인 문제에 대한 추상적인 솔루션을 정의한다는 것입니다. 아키텍처 패턴은 계층화된 아키텍처와 같은 시스템 구성 요소의 구성 및 상호 작용에 중점을 두고 시스템 구조와 모듈 간의 관계를 정의합니다.
 Java 디자인 패턴의 데코레이터 패턴 분석
May 09, 2024 pm 03:12 PM
Java 디자인 패턴의 데코레이터 패턴 분석
May 09, 2024 pm 03:12 PM
데코레이터 패턴은 원래 클래스를 수정하지 않고도 객체 기능을 동적으로 추가할 수 있는 구조적 디자인 패턴입니다. 추상 컴포넌트, 콘크리트 컴포넌트, 추상 데코레이터, 콘크리트 데코레이터의 협업을 통해 구현되며, 변화하는 요구에 맞게 클래스 기능을 유연하게 확장할 수 있습니다. 이 예에서는 우유와 모카 데코레이터가 총 $2.29의 가격으로 Espresso에 추가되어 객체의 동작을 동적으로 수정하는 데코레이터 패턴의 힘을 보여줍니다.
 디자인 패턴이 코드 유지 관리 문제를 처리하는 방법
May 09, 2024 pm 12:45 PM
디자인 패턴이 코드 유지 관리 문제를 처리하는 방법
May 09, 2024 pm 12:45 PM
디자인 패턴은 재사용 및 확장 가능한 솔루션을 제공하여 코드 유지 관리 문제를 해결합니다. 관찰자 패턴: 개체가 이벤트를 구독하고 이벤트가 발생할 때 알림을 받을 수 있도록 합니다. 팩토리 패턴: 구체적인 클래스에 의존하지 않고 객체를 생성하는 중앙 집중식 방법을 제공합니다. 싱글톤 패턴: 클래스에 전역적으로 액세스 가능한 개체를 만드는 데 사용되는 인스턴스가 하나만 있는지 확인합니다.
 PHP 디자인 패턴 실제 사례 분석
May 08, 2024 am 08:09 AM
PHP 디자인 패턴 실제 사례 분석
May 08, 2024 am 08:09 AM
1. 팩토리 패턴: 객체 생성과 비즈니스 로직을 분리하고, 팩토리 클래스를 통해 지정된 형태의 객체를 생성합니다. 2. 관찰자 패턴: 주체 개체가 관찰자 개체에 상태 변경을 알리도록 허용하여 느슨한 결합 및 관찰자 패턴을 달성합니다.
 Java 디자인 패턴에서 어댑터 패턴의 놀라운 사용
May 09, 2024 pm 12:54 PM
Java 디자인 패턴에서 어댑터 패턴의 놀라운 사용
May 09, 2024 pm 12:54 PM
어댑터 패턴은 호환되지 않는 개체가 함께 작동할 수 있도록 하는 구조적 디자인 패턴입니다. 이는 개체가 원활하게 상호 작용할 수 있도록 하나의 인터페이스를 다른 인터페이스로 변환합니다. 개체 어댑터는 적응된 개체를 포함하는 어댑터 개체를 만들고 대상 인터페이스를 구현하여 어댑터 패턴을 구현합니다. 실제적인 경우 클라이언트(예: MediaPlayer)는 어댑터 모드를 통해 고급 형식 미디어(예: VLC)를 재생할 수 있지만 클라이언트 자체는 일반 미디어 형식(예: MP3)만 지원합니다.
 PHP 디자인 패턴: 실제 테스트 중심 개발
Jun 03, 2024 pm 02:14 PM
PHP 디자인 패턴: 실제 테스트 중심 개발
Jun 03, 2024 pm 02:14 PM
TDD는 고품질 PHP 코드를 작성하는 데 사용됩니다. 단계에는 테스트 사례 작성, 예상 기능 설명 및 실패 만들기가 포함됩니다. 과도한 최적화나 세부 설계 없이 테스트 케이스만 통과하도록 코드를 작성합니다. 테스트 케이스를 통과한 후 코드를 최적화하고 리팩터링하여 가독성, 유지 관리성 및 확장성을 향상시킵니다.
 Guice 프레임워크에 디자인 패턴 적용
Jun 02, 2024 pm 10:49 PM
Guice 프레임워크에 디자인 패턴 적용
Jun 02, 2024 pm 10:49 PM
Guice 프레임워크는 다음을 포함한 다양한 디자인 패턴을 적용합니다. 싱글톤 패턴: @Singleton 주석을 통해 클래스에 인스턴스가 하나만 있는지 확인합니다. 팩토리 메소드 패턴: @Provides 주석을 통해 팩토리 메소드를 생성하고 종속성 주입 중에 객체 인스턴스를 얻습니다. 전략 모드: 알고리즘을 다양한 전략 클래스로 캡슐화하고 @Named 주석을 통해 특정 전략을 지정합니다.
 Java 프레임워크에서 디자인 패턴을 사용할 때의 장점과 단점은 무엇입니까?
Jun 01, 2024 pm 02:13 PM
Java 프레임워크에서 디자인 패턴을 사용할 때의 장점과 단점은 무엇입니까?
Jun 01, 2024 pm 02:13 PM
Java 프레임워크에서 디자인 패턴을 사용하면 향상된 코드 가독성, 유지 관리성 및 확장성이 향상된다는 이점이 있습니다. 단점으로는 복잡성, 성능 오버헤드, 과도한 사용으로 인한 가파른 학습 곡선 등이 있습니다. 실제 사례: 프록시 모드는 개체를 지연 로드하는 데 사용됩니다. 디자인 패턴을 현명하게 사용하여 장점을 활용하고 단점을 최소화하세요.




