JS에서 Map과 ForEach의 차이점과 사용법에 대한 차이점을 자세히 분석한 글입니다. 이에 관심이 있는 친구들은 참고할 수 있습니다.
이미 JavaScript를 사용해 본 경험이 있다면 겉보기에 동일해 보이는 두 가지 메서드인 Array.prototype.map()과 Array.prototype.forEach()를 이미 알고 계실 것입니다.
그럼 차이점은 무엇인가요?
먼저 MDN에서 Map과 ForEach의 정의를 살펴보겠습니다.
forEach(): 각 배열 요소에 대해 제공된 함수를 한 번씩 실행합니다.
map(): 호출 배열의 모든 요소에 대해 제공된 함수를 호출한 결과로 새 배열을 만듭니다.
차이점은 무엇인가요? forEach() 메소드는 실행 결과를 반환하지 않지만 정의되지 않았습니다. 즉, forEach()는 원래 배열을 수정합니다. map() 메소드는 새로운 배열을 가져와서 반환합니다.
아래에 배열이 제공됩니다. 각 요소를 두 배로 늘리려면 map과 forEach를 사용하여 목적을 달성할 수 있습니다.
let arr = [1, 2, 3, 4, 5];
ForEach
forEach는 의미 있는 값을 반환하지 않는다는 점에 유의하세요.
콜백 함수의 arr 값을 직접 수정해 드립니다.
arr.forEach((num, index) => {
return arr[index] = num * 2;
});실행 결과는 다음과 같습니다.
// arr = [2, 4, 6, 8, 10]
Map
let doubled = arr.map(num => {
return num * 2;
});실행 결과는 다음과 같습니다.
// doubled = [2, 4, 6, 8, 10]
실행 속도 비교
jsPref는 다양한 JavaScript의 실행 속도를 비교할 수 있는 아주 좋은 웹사이트입니다. 기능.
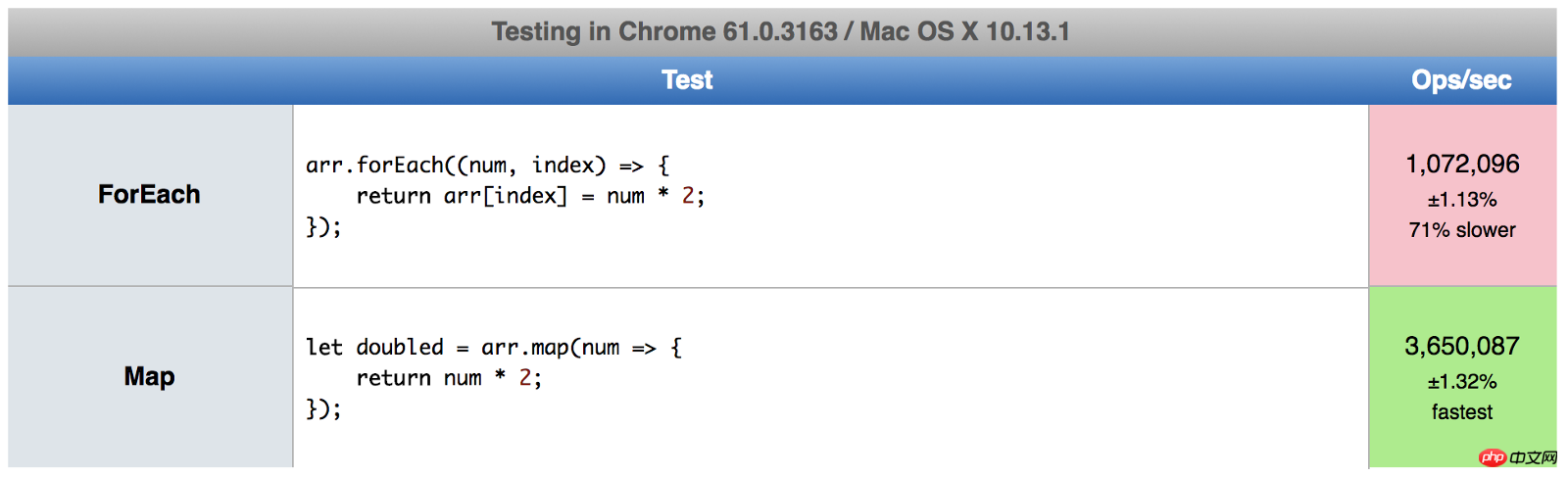
forEach()와 map()의 테스트 결과는 다음과 같습니다.

내 컴퓨터에서 forEach()의 실행 속도가 map()보다 70% 느린 것을 볼 수 있습니다. 모든 브라우저의 실행 결과는 다를 수 있습니다. 다음 링크를 사용하여 테스트할 수 있습니다: Map vs. forEach - jsPref.
JavaScript는 버그가 있는지 알 수 없을 정도로 유연합니다. 온라인 실시간 모니터링을 위해 Fundebug에 연결하는 것이 좋습니다.
기능적 관점에서 이해하기
프로그래밍에 함수를 사용하는 데 익숙하다면 map()을 사용하는 것이 분명 좋을 것입니다. forEach()는 원래 배열의 값을 변경하고 map()은 새로운 배열을 반환하므로 원본 배열은 영향을 받지 않습니다.
어느 것이 더 좋나요?
무엇을 하고 싶은지에 따라 다릅니다.
forEach는 데이터를 변경할 계획은 없지만 데이터베이스에 저장하거나 인쇄하는 등 데이터를 사용하여 작업을 수행하려는 경우에 적합합니다.
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap()은 데이터 값을 변경하려는 경우에 적합합니다. 속도가 더 빠를 뿐만 아니라 새 배열을 반환합니다. 이것의 장점은 구성(map(), filter(), Reduce() 등의 조합)을 사용하여 더 많은 트릭을 사용할 수 있다는 것입니다.
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
먼저 맵을 사용하여 각 요소에 2를 곱한 다음 5보다 큰 요소를 필터링합니다. 최종 결과는 arr2에 할당됩니다.
핵심 포인트
forEach()를 사용할 수 있다면 map()도 사용할 수 있습니다. 그 반대도 마찬가지입니다.
map()은 새 배열을 저장하고 반환하기 위해 메모리 공간을 할당하지만 forEach()는 데이터를 반환하지 않습니다.
forEach()를 사용하면 콜백이 원래 배열의 요소를 변경할 수 있습니다. map()은 새로운 배열을 반환합니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
vue-cli에서 webpack2 프로젝트 패키징 최적화를 구현하는 방법
es6에서 내보내기와 내보내기 기본값의 차이점은 무엇입니까?
위 내용은 JS에서 Map과 ForEach의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!