JavaScript 중재자 패턴(자세한 튜토리얼)
이 글에서는 JavaScript 디자인 패턴인 Mediator Pattern을 주로 소개하며, Mediator Pattern의 개념과 원리, 장점과 단점을 자세히 분석하고, 필요한 친구들이 참고할 수 있는 JavaScript 예제 형식을 제공합니다. 이 기사의 예제
JavaScript 디자인 패턴의 중재자 패턴을 설명합니다. 다음과 같이 참조용으로 모든 사람과 공유하세요.
1. 정의
중재자 패턴은 객체가 서로 명백하게 상호 작용할 필요가 없도록 객체가 상호 작용하는 일련의 방법을 패키지합니다. 이를 통해 느슨하게 결합할 수 있습니다. 일부 개체 간의 상호 작용이 변경되면 다른 개체 간의 상호 작용에 즉시 영향을 미치지 않습니다. 이러한 효과가 서로 독립적으로 변경될 수 있는지 확인하십시오. Mediator 패턴은 다대다 상호작용을 일대다 상호작용으로 변환합니다. 중재자 패턴은 개체의 동작과 협업을 추상화하고 다른 개체와의 상호 작용과 별도로 개체의 소규모 동작을 처리합니다.
2. 사용 이유
객체 간에 상호 작용이 많고 각 객체의 동작 작업이 서로 의존하는 경우, 한 객체의 동작을 수정하여 다른 객체의 동작을 수정하는 것을 방지합니다. 동시에 동작, 중재자 패턴을 사용하여 긴밀한 결합 문제를 해결할 수 있습니다.
이 패턴은 객체 간의 다대다 관계를 일대다 관계로 변경하고 중재자 객체는 시스템을
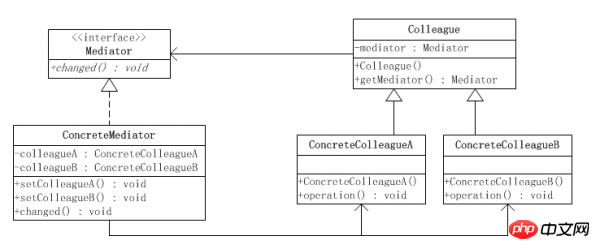
Mediator 디자인 패턴 구조도:

Mediator 패턴에는 다음과 같은 역할이 포함됩니다.
● 추상 중재자(Mediator) 역할: 동료 개체에서 중재자 개체까지의 인터페이스를 정의합니다. 여기서 기본 메서드는 하나 이상의 이벤트 메서드입니다.
●ConcreteMediator 역할: 추상 중재자가 선언한 이벤트 메서드를 구현합니다. 특정 중재자는 모든 특정 동료 클래스를 인식하고 각 동료 개체 간의 상호 작용을 구체적으로 조정하는 일을 담당합니다.
●추상 동료 클래스(Colleague) 역할: 중재자에서 동료 개체까지의 인터페이스를 정의합니다. 동료 개체는 중재자에 대해서만 알고 다른 공동 개체는 알지 못합니다.
●ConcreteColleague 역할: 모든 구체적인 동료 클래스는 추상 동료 클래스에서 상속됩니다. 자신의 사업을 실행하기 위해 다른 동료들과 소통해야 할 때는 이를 담당하는 중재자와 소통해야 합니다. 중재자는 다른 동료들과의 교류를 담당하게 됩니다.
JS 구현 코드:
CD 광학 드라이브
function CDDriver( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//光驱读取出来的数据
this.data = "";
/**
* 获取光盘读取出来的数据
*/
this.getData = function() {
return this.data;
}
/**
* 读取光盘
*/
this.readCD = function(){
//逗号前是视频显示的数据,逗号后是声音
this.data = "西游记,老孙来也!";
//通知主板,自己的状态发生了改变
this.getMediator().changed(this);
}
}CPU 프로세서
function CPU( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//分解出来的视频数据
this.videoData = "";
//分解出来的声音数据
this.soundData = "";
/**
* 获取分解出来的视频数据
*/
this.getVideoData = function() {
return this.videoData;
}
/**
* 获取分解出来的声音数据
*/
this.getSoundData = function() {
return this.soundData;
}
/**
* 处理数据,把数据分成音频和视频的数据
*/
this.executeData = function(data){
//把数据分解开,前面是视频数据,后面是音频数据
var array = data.split(",");
this.videoData = array[0];
this.soundData = array[1];
//通知主板,CPU完成工作
this.getMediator().changed(this);
}
}그래픽 카드
function VideoCard( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 显示视频数据
*/
this.showData = function(data){
console.log("正在播放的是:" + data);
}
}사운드 카드
function SoundCard( mediator ){
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 按照声频数据发出声音
*/
this.soundData = function(data){
console.log("输出音频:" + data);
}
}특정 조정자 클래스
function MainBoard() {
//需要知道要交互的同事类——光驱类
this.cdDriver = null;
//需要知道要交互的同事类——CPU类
this.cpu = null;
//需要知道要交互的同事类——显卡类
this.videoCard = null;
//需要知道要交互的同事类——声卡类
this.soundCard = null;
this.setCdDriver = function(cdDriver) {
this.cdDriver = cdDriver;
}
this.setCpu = function(cpu) {
this.cpu = cpu;
}
this.setVideoCard = function(videoCard) {
this.videoCard = videoCard;
}
this.setSoundCard = function(soundCard) {
this.soundCard = soundCard;
}
this.changed = function(c) {
if(c instanceof CDDriver){
//表示光驱读取数据了
this.opeCDDriverReadData(c);
}else if(c instanceof CPU){
this.opeCPU(c);
}
}
/**
* 处理光驱读取数据以后与其他对象的交互
*/
this.opeCDDriverReadData = function(cd){
//先获取光驱读取的数据
var data = cd.getData();
//把这些数据传递给CPU进行处理
cpu.executeData(data);
}
/**
* 处理CPU处理完数据后与其他对象的交互
*/
this.opeCPU = function(cpu){
//先获取CPU处理后的数据
var videoData = cpu.getVideoData();
var soundData = cpu.getSoundData();
//把这些数据传递给显卡和声卡展示出来
this.videoCard.showData(videoData);
this.soundCard.soundData(soundData);
}
}Client
//创建调停者——主板 var mediator = new MainBoard(); //创建同事类 var cd = new CDDriver(mediator); var cpu = new CPU(mediator); var vc = new VideoCard(mediator); var sc = new SoundCard(mediator); //让调停者知道所有同事 mediator.setCdDriver(cd); mediator.setCpu(cpu); mediator.setVideoCard(vc); mediator.setSoundCard(sc); //开始看电影,把光盘放入光驱,光驱开始读盘 cd.readCD();
인쇄 효과

중재 중재자 패턴의 장점
● 느슨한 결합: 중재자 패턴은 여러 동료 객체 간의 상호 작용을 중재자 객체로 캡슐화하여 동료 객체를 느슨하게 결합하고 기본적으로 보완적인 종속성을 달성할 수 있도록 합니다. 이런 식으로 기존처럼 "한 곳을 옮겨 몸 전체에 영향을 미치는" 것이 아니라, 동료 개체를 독립적으로 변경하고 재사용할 수 있습니다.
● 상호 작용의 중앙 집중식 제어: 여러 동료 객체의 상호 작용은 중재자 객체에 캡슐화되어 중앙에서 관리됩니다. 이러한 상호 작용 동작이 변경되면 중재자 객체만 수정하면 됩니다. 완료되면 중재자 개체가 확장되고 각 동료 클래스를 수정할 필요가 없습니다.
● 다대다가 일대다가 됨: 중재자 패턴을 사용하지 않는 경우 동료 개체 간의 관계는 일반적으로 중재자 개체가 도입된 후 중재자 개체와 해당 개체 간의 관계가 다대다입니다. 동료 개체는 일반적으로 일대다 방식이 되므로 개체 관계를 더 쉽게 이해하고 구현할 수 있습니다.
중재자 패턴의 단점
중재자 패턴의 잠재적인 단점 중 하나는 과도한 중앙 집중화입니다. 동료 개체의 상호 작용이 매우 크고 복잡하고 이러한 모든 복잡성이 중재자에 집중되면 중재자 개체는 매우 복잡해지고 관리 및 유지 관리가 어려워집니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
Node.js에서 파일 업로드 진행 상황을 확인하는 방법은 무엇입니까?
자바스크립트에서 가장 긴 공통 부분 수열을 구현하는 방법
위 내용은 JavaScript 중재자 패턴(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 Java 프레임워크의 디자인 패턴과 아키텍처 패턴의 차이점
Jun 02, 2024 pm 12:59 PM
Java 프레임워크의 디자인 패턴과 아키텍처 패턴의 차이점
Jun 02, 2024 pm 12:59 PM
Java 프레임워크에서 디자인 패턴과 아키텍처 패턴의 차이점은 디자인 패턴이 클래스와 객체(예: 팩토리 패턴) 간의 상호 작용에 중점을 두고 소프트웨어 디자인의 일반적인 문제에 대한 추상적인 솔루션을 정의한다는 것입니다. 아키텍처 패턴은 계층화된 아키텍처와 같은 시스템 구성 요소의 구성 및 상호 작용에 중점을 두고 시스템 구조와 모듈 간의 관계를 정의합니다.
 Java 디자인 패턴의 데코레이터 패턴 분석
May 09, 2024 pm 03:12 PM
Java 디자인 패턴의 데코레이터 패턴 분석
May 09, 2024 pm 03:12 PM
데코레이터 패턴은 원래 클래스를 수정하지 않고도 객체 기능을 동적으로 추가할 수 있는 구조적 디자인 패턴입니다. 추상 컴포넌트, 콘크리트 컴포넌트, 추상 데코레이터, 콘크리트 데코레이터의 협업을 통해 구현되며, 변화하는 요구에 맞게 클래스 기능을 유연하게 확장할 수 있습니다. 이 예에서는 우유와 모카 데코레이터가 총 $2.29의 가격으로 Espresso에 추가되어 객체의 동작을 동적으로 수정하는 데코레이터 패턴의 힘을 보여줍니다.
 PHP 디자인 패턴 실제 사례 분석
May 08, 2024 am 08:09 AM
PHP 디자인 패턴 실제 사례 분석
May 08, 2024 am 08:09 AM
1. 팩토리 패턴: 객체 생성과 비즈니스 로직을 분리하고, 팩토리 클래스를 통해 지정된 형태의 객체를 생성합니다. 2. 관찰자 패턴: 주체 개체가 관찰자 개체에 상태 변경을 알리도록 허용하여 느슨한 결합 및 관찰자 패턴을 달성합니다.
 Java 디자인 패턴에서 어댑터 패턴의 놀라운 사용
May 09, 2024 pm 12:54 PM
Java 디자인 패턴에서 어댑터 패턴의 놀라운 사용
May 09, 2024 pm 12:54 PM
어댑터 패턴은 호환되지 않는 개체가 함께 작동할 수 있도록 하는 구조적 디자인 패턴입니다. 이는 개체가 원활하게 상호 작용할 수 있도록 하나의 인터페이스를 다른 인터페이스로 변환합니다. 개체 어댑터는 적응된 개체를 포함하는 어댑터 개체를 만들고 대상 인터페이스를 구현하여 어댑터 패턴을 구현합니다. 실제적인 경우 클라이언트(예: MediaPlayer)는 어댑터 모드를 통해 고급 형식 미디어(예: VLC)를 재생할 수 있지만 클라이언트 자체는 일반 미디어 형식(예: MP3)만 지원합니다.
 디자인 패턴이 코드 유지 관리 문제를 처리하는 방법
May 09, 2024 pm 12:45 PM
디자인 패턴이 코드 유지 관리 문제를 처리하는 방법
May 09, 2024 pm 12:45 PM
디자인 패턴은 재사용 및 확장 가능한 솔루션을 제공하여 코드 유지 관리 문제를 해결합니다. 관찰자 패턴: 개체가 이벤트를 구독하고 이벤트가 발생할 때 알림을 받을 수 있도록 합니다. 팩토리 패턴: 구체적인 클래스에 의존하지 않고 객체를 생성하는 중앙 집중식 방법을 제공합니다. 싱글톤 패턴: 클래스에 전역적으로 액세스 가능한 개체를 만드는 데 사용되는 인스턴스가 하나만 있는지 확인합니다.
 PHP 디자인 패턴: 실제 테스트 중심 개발
Jun 03, 2024 pm 02:14 PM
PHP 디자인 패턴: 실제 테스트 중심 개발
Jun 03, 2024 pm 02:14 PM
TDD는 고품질 PHP 코드를 작성하는 데 사용됩니다. 단계에는 테스트 사례 작성, 예상 기능 설명 및 실패 만들기가 포함됩니다. 과도한 최적화나 세부 설계 없이 테스트 케이스만 통과하도록 코드를 작성합니다. 테스트 케이스를 통과한 후 코드를 최적화하고 리팩터링하여 가독성, 유지 관리성 및 확장성을 향상시킵니다.
 Guice 프레임워크에 디자인 패턴 적용
Jun 02, 2024 pm 10:49 PM
Guice 프레임워크에 디자인 패턴 적용
Jun 02, 2024 pm 10:49 PM
Guice 프레임워크는 다음을 포함한 다양한 디자인 패턴을 적용합니다. 싱글톤 패턴: @Singleton 주석을 통해 클래스에 인스턴스가 하나만 있는지 확인합니다. 팩토리 메소드 패턴: @Provides 주석을 통해 팩토리 메소드를 생성하고 종속성 주입 중에 객체 인스턴스를 얻습니다. 전략 모드: 알고리즘을 다양한 전략 클래스로 캡슐화하고 @Named 주석을 통해 특정 전략을 지정합니다.
 Java 프레임워크에서 디자인 패턴을 사용할 때의 장점과 단점은 무엇입니까?
Jun 01, 2024 pm 02:13 PM
Java 프레임워크에서 디자인 패턴을 사용할 때의 장점과 단점은 무엇입니까?
Jun 01, 2024 pm 02:13 PM
Java 프레임워크에서 디자인 패턴을 사용하면 향상된 코드 가독성, 유지 관리성 및 확장성이 향상된다는 이점이 있습니다. 단점으로는 복잡성, 성능 오버헤드, 과도한 사용으로 인한 가파른 학습 곡선 등이 있습니다. 실제 사례: 프록시 모드는 개체를 지연 로드하는 데 사용됩니다. 디자인 패턴을 현명하게 사용하여 장점을 활용하고 단점을 최소화하세요.




