vue-resource의 jsonp 도메인 간 문제 관련
이제 vue-resource jsonp를 기반으로 한 도메인 간 문제에 대한 솔루션을 공유하겠습니다. 이는 좋은 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
최근에 vue.js를 배우고 있는데 ajax 크로스 도메인 요청에 문제가 발생했습니다. 이전에는 jsonp로 해결할 수 있다는 것을 알았지만 한번도 연습해 본 적이 없어서 이번에는 많은 문제를 발견해서 기록해 두었습니다. 이제 새로 온 사람들이 사용할 수 있기를 바랍니다. jsonp 급우들의 도움을 받으세요!
jsonp가 무엇인지, 왜 jsonp가 사용되는지에 대해서는 더 이상 말하지 않겠습니다. 이해하지 못하는 학생들은 Baidu에서 검색할 수 있습니다.
먼저 jQuery의 jsonp 요청에 대해 이야기해 보겠습니다. vue-resource에서 jsonp를 이해하는 것이 쉬울 것입니다.
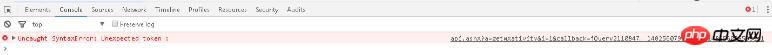
여기에서는 json 데이터를 예로 들어보겠습니다. 먼저 $.get을 통해 원하는 객체를 직접 얻을 수 있지만 jsonp를 사용하면 다음과 같은 오류 코드가 나타납니다.
$.ajax({
url:"http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1",
type:"GET",
dataType:"jsonp",
sccuess:function(data){
console.log(data)
}
})
이때 예상한 대로 데이터가 출력되지 않고 오류가 보고되었습니다.
이때 네트워크를 확인해보니 실제로 데이터가 요청된 것을 확인할 수 있습니다


요청이 성공했고, 상태 코드가 200이고, 데이터가 반환된 것을 알 수 있는데, 왜 아직도 오류를 보고하고 있나요?
이를 위해서는 jsonp의 원리를 분석해야 합니다.
먼저 ajax를 보낼 때 일반적으로 json 데이터 조각을 얻습니다. 하지만 현재로서는 JS가 json 데이터를 직접 조작하는 것이 편리하지 않습니다. , jQuery가 자동으로 도움이 되었습니다. 우리는 이를 JS 개체로 구문 분석했습니다.
우리 모두는 jsonp가 실제로 JavaScript를 사용하여 스크립트를 로드하여 데이터를 로드하는 것과 동일하다는 것을 알고 있습니다
이 시점에서 일부 학생들은 오류가 왜 발생하는지 이해했을 것입니다. 사실 이때는 페이지에 직접 스크립트를 추가했을 뿐이고, 그 안의 내용은 우리에게 반환된 데이터입니다
<script src="http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1"></script>
자, 다시 생각해 보면 이 JavaScript 코드는 사실상 의미 없는 객체입니다. 변수를 할당하지 않으면 얻을 수 없습니다. 따라서 지금은 백엔드 동료의 협력이 필요합니다. 이 시점에서는 모든 사람이 이를 수행하는 방법을 이해해야 한다고 생각하므로 jQuery의 ajax에 대해서는 더 이상 언급하지 않겠습니다.
오늘 우리는 주로 vue-resource의 jsonp 도메인 간 요청 문제에 대해 이야기하고 있습니다.
더 이상 고민하지 말고 바로 코드로 넘어가겠습니다.
var vm = new Vue({
el:'#signRecord',
data:{},
beforeMount:function(){
this.$http.jsonp("http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1")
.then(function(data){
console.log(data)
})
}
})
동일한 오류가 보고되고, vue-resource 오류가 발생했습니다. 네트워크를 다시 살펴보겠습니다


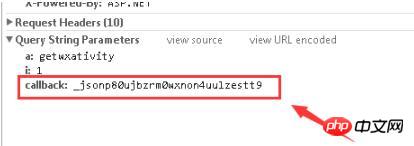
동일한 요청이 성공하여 데이터를 얻었으나 오류가 보고되었습니다. 요청 헤더를 주의 깊게 살펴보면 추가 매개변수


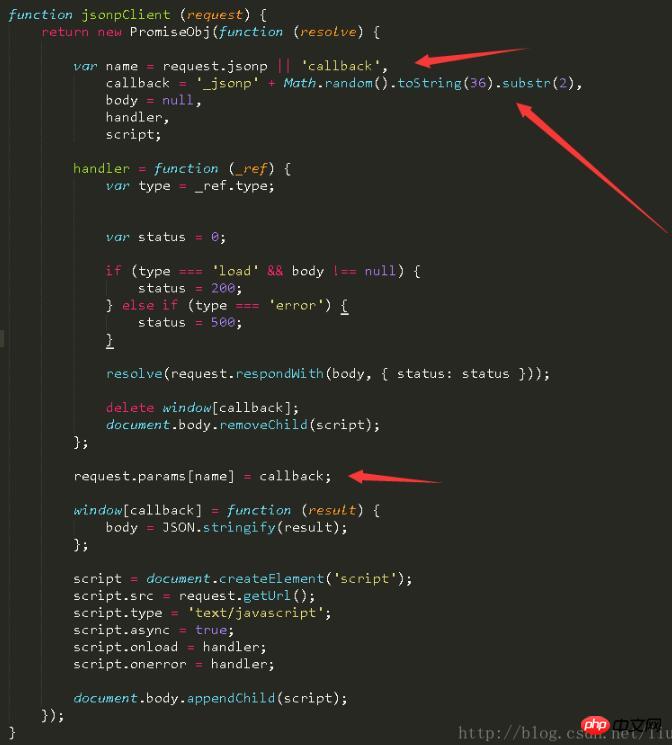
이 매개변수의 용도가 무엇인가요? 소스 코드를 살펴보겠습니다

여기서 콜백이 실제로 무작위로 생성된 문자열임을 알 수 있으며, 이 매개변수 이름을 직접 지정하지 않을 경우 기본값은 "콜백"입니다.
기본적으로 전달되는 매개변수는 확실히 유용합니다.
사실 vue가 jsonp를 보내는 데에는 두 가지 매개변수가 있습니다. 살펴보겠습니다
Vue.http.jsonp(url,{params: {pageID:29},jsonp:"_callback"}) //这步就是关键,改callback名여기서 params는 전송할 데이터 객체이고 jsonp는 콜백의 이름입니다. 설정되지 않음, 기본값은 콜백), 이제 우리가 보낸 "_callpack"의 값을 가져오고 이 값을 반환된 json 데이터에 연결하기 위해 배경 지원이
필요합니다. 그게 전부입니다!
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
날짜 범위 내에서 매일 다른 가격을 얻기 위해 javascript를 사용하는 방법
Node.js가 웹 애플리케이션 개발이 되는 이유는 무엇입니까?
위 내용은 vue-resource의 jsonp 도메인 간 문제 관련의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 70
70
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue에서 Foreach Loop을 사용하는 방법
Apr 08, 2025 am 06:33 AM
Vue에서 Foreach Loop을 사용하는 방법
Apr 08, 2025 am 06:33 AM
vue.js의 Foreach 루프는 V-For 지시문을 사용하여 개발자가 각 요소를 배열 또는 객체에서 반복하고 각 요소에서 특정 작업을 수행 할 수 있습니다. 구문은 다음과 같습니다. & lt; template & gt; & lt; ul & gt; & lt; li v-for = & quot; 항목의 항목 & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




