vue+webpack에서 비동기 컴포넌트 로딩을 구현하는 방법은 무엇입니까?
이제 vue+webpack을 사용하여 비동기 컴포넌트 로딩을 구현하는 방법을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
업데이트 8.9: 이전에 csdn으로 이동하려고 했을 때 초대 코드 문제로 인해 블로그를 이전할 수 없어서 블로그 공원에 가보니 오늘 csdn에서 기사를 옮겨 주었습니다. 이 글을 수정해야 합니다.
이 글을 쓸 당시에는 vue를 처음 접했기 때문에 만지작거릴 때 약간 혼란스러웠습니다.
----------------/*다음 내용은 건너뛰어도 됩니다*/----
원래는 아주 간단한 일을 하는데 시간이 오래 걸렸어요.
1.vue 문서에서는 ajax를 통해 구성 요소 정의 콘텐츠를 로드하기 위해 콜백에서 Vue.comComponent('comp_name', function(resolve,reject){})를 사용하는 예만 제공하지만 이제는 구성 요소를 작성하는 데 익숙합니다. .vue 파일 및 클릭 라우팅 .vue를 얻는 방법은 무엇입니까?
2. Webpack의 코딩 분할은 commonjs/amd 구문을 지원합니다. 즉, 다양한 구현이 있습니다. 인터넷에서 많은 사례를 확인한 후 마침내
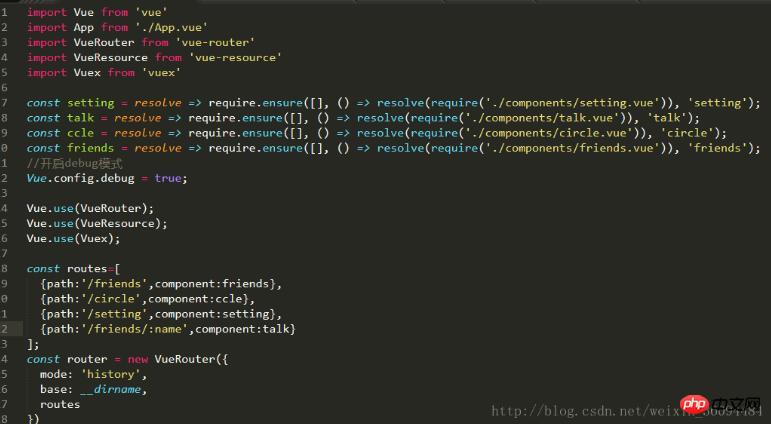
commonjs 구문을 작성하는 두 가지 방법을 결정했습니다. .vue ')),'setting');
문서 작성 방법:solve =>require(['./comComponents/setting.vue')],resolve);//Lazy loading
그때 , github에서 본 첫 번째 라우팅 연습을 결합했는데 require.ensure는 webpack의 구문입니다. 패키징할 때 require.ensure 부분에 지정된 코드를 잘라내어 다른 덩어리로, webpack에 패키징합니다. config.js ChunkFileName 항목만 추가하면 됩니다. require.ensure의 세 가지 매개변수는 종속 URL, 콜백, 사용자 정의 청크 이름입니다.
사실 코드 분할의 핵심은 필요한 모듈을 분리하고 별도로 패키징하는 것입니다. 사용하면 브라우저가 비동기 획득을 시작하고 이를 스크립트돔 형태로 헤드에 삽입합니다. 직접 시도해 보니 비동기 구성 요소를 얻을 때마다 두 개의 태그(스크립트 하나와 yigestyle 하나)가 헤드에 삽입되었습니다. 왜냐하면 .vue 파일이 결국 html, css 및 js로 구문 분석되기 때문입니다.
PS: 실제로 webpack 공식 웹사이트의 샘플 코드에는solve=>라는 작성 방법이 없습니다. 단지 require.ensure를 함수에서 직접 찾을 수는 없었습니다. 인터넷에서 직접 조사한 결과 require.ensure 함수를 찾았습니다. webpack을 패키징하고 컴파일한 후
는 _webpack_require_.e의 함수이며, 그 자체가 require.ensure의 콜백입니다. _webpack_require_.e.then(fn)에 위치합니다. 이제 webpack 자체의 구문은 promise 인스턴스여야 하지만, require.ensure는 캡슐화된 구문이므로 위의 vue 구성 요소를 가져오는 방식이 있습니다. 상위 함수에 확인을 전달하고 require.ensure 체인 가져오기 및 호출의 콜백에 범위를 전달합니다. 이는 또한 해결 기능이 Promise의 함수 매개변수에 있을 필요가 없으며, Ruan Yifeng 선생님의 ES6 소개에서 언급했듯이 해결 기능이 js 엔진에 의해 제공되며 표시 위치가 유연하게 설정될 수 있음을 보여줍니다. 직접 배포해야 합니다.
------/*위 내용은 건너뛰셔도 됩니다*/------
우선, 비동기식 구성요소의 사용은 처음 접했을 때 생각했던 것만큼 복잡하지 않습니다.
1. 공식 홈페이지 방식을 적용하면 괜찮습니다:
HTML:
<input type="button" @click="showchild" value="show"> //点击按钮后,show为真,先获取child组件,再渲染p内容 <p id="contain" v-if="show"> <child></child> </p>
JS:
//...
data () {
return {
msg: 'Welcome to Your Vue.js App',
show:false
}
},
methods: {
showchild:function(){
this.show=true;
}
},
components: {
'child': function(resolve) {
require(['./components/child.vue'], resolve);
}*참고: 비동기 컴포넌트를 로드할 때 뒤에 .vue가 있습니다. 구성 요소 이름을 무시하지 마십시오.
이 예제는 더 직관적이어야 합니다. 버튼을 클릭하면 show 변수의 Boolean 값이 true로 변경됩니다. child.vue는 비동기 컴포넌트이므로 먼저 ajax를 통해 컴포넌트를 가져온 후 렌더링합니다.
많은 경우, 뷰를 전환하기 위해 비동기 구성 요소를 vue-router와 함께 사용합니다. 실제로 이때는 모든 구문을 사용할 수 있습니다.

위 내용을 정리했습니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
jQuery에서 Dom 요소를 사용하는 방법은 무엇입니까?
vue2.0에서 datepicker를 사용하는 방법에 대해
위 내용은 vue+webpack에서 비동기 컴포넌트 로딩을 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




