아들 데이터를 정렬하는 방법
이번에는 아들 데이터를 정렬하는 방법과 아들 데이터를 정렬할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
백그라운드에서 반환된 json 데이터를 데이터의 특정 항목에 따라 정렬하는 방법입니다.
정렬하기 전에 먼저 json 데이터를 살펴보세요:
{
"result":[
{
"cid":1,
"name":"aaa",
"price":1000
},{
"cid":2,
"name":"bbb",
"price":150
},{
"cid":3,
"name":"ccc",
"price":200
},{
"cid":4,
"name":"ddd",
"price":1500
},{
"cid":5,
"name":"eee",
"price":1100
}
],
"totalCount":5
}다음으로 json의 가격에 따라 정렬하고 콘솔에 인쇄합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
//利用jquery中的get方法获取json数据
$.get("exp.json","",function(data){
var newdata=data.result
//根据价格(price)排序
function sortprice(a,b){
return a.price-b.price
}
//利用js中的sort方法
newdata.sort(sortprice);
//打印排序后的数据到控制台
console.log(newdata);
})
</script>
</body>
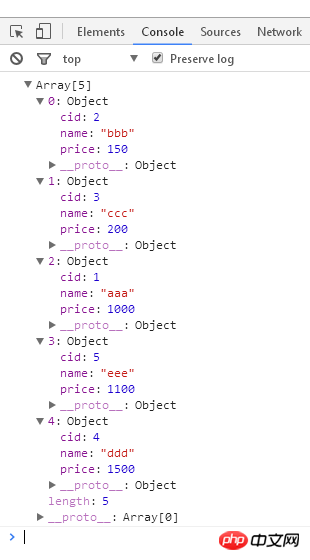
</html>이렇게 하면 가격에 따른 json 데이터 정렬이 완료됩니다. 콘솔에서 결과는 다음과 같습니다:

이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
webpack을 사용하여 역방향 프록시를 설정하는 방법
Operation Angularjs 도메인 간 설정 허용 목록
위 내용은 아들 데이터를 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 C++sort 함수의 기본 원리와 알고리즘 선택을 살펴보세요.
Apr 02, 2024 pm 05:36 PM
C++sort 함수의 기본 원리와 알고리즘 선택을 살펴보세요.
Apr 02, 2024 pm 05:36 PM
C++정렬 함수의 맨 아래 계층은 병합 정렬을 사용하고 복잡도는 O(nlogn)이며 빠른 정렬, 힙 정렬 및 안정 정렬을 포함한 다양한 정렬 알고리즘 선택을 제공합니다.
 PHP 배열을 JSON으로 변환하기 위한 성능 최적화 팁
May 04, 2024 pm 06:15 PM
PHP 배열을 JSON으로 변환하기 위한 성능 최적화 팁
May 04, 2024 pm 06:15 PM
PHP 배열을 JSON으로 변환하기 위한 성능 최적화 방법은 다음과 같습니다. JSON 확장 및 json_encode() 함수를 사용하여 문자 이스케이프를 방지하고 버퍼를 사용하여 JSON 인코딩 결과 캐싱을 고려합니다. JSON 인코딩 라이브러리.
 WPS 점수를 정렬하는 방법
Mar 20, 2024 am 11:28 AM
WPS 점수를 정렬하는 방법
Mar 20, 2024 am 11:28 AM
우리 작업에서는 wps 소프트웨어를 자주 사용합니다. wps 소프트웨어에서는 데이터를 처리하는 방법이 다양하고 그 기능도 매우 강력합니다. 우리는 평균, 요약 등을 찾는 기능을 자주 사용합니다. WPS 소프트웨어 라이브러리에는 모든 사람을 위해 통계 데이터에 사용할 수 있는 방법이 준비되어 있습니다. 아래에서는 WPS에서 점수를 정렬하는 방법을 소개합니다. 이 내용을 읽고 나면 경험을 통해 배울 수 있습니다. 1. 먼저 순위를 매길 테이블을 엽니다. 아래 그림과 같이. 2. 그런 다음 수식 =rank(B2, B2: B5, 0)을 입력하고, 반드시 0을 입력하세요. 아래 그림과 같이. 3. 수식을 입력한 후 컴퓨터 키보드의 F4 키를 누르면 상대참조가 절대참조로 변경됩니다.
 Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 어떻게 제어합니까?
May 06, 2024 pm 10:09 PM
Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 어떻게 제어합니까?
May 06, 2024 pm 10:09 PM
Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 제어합니다. 직렬화: @JsonIgnore: 속성 무시 @JsonProperty: 이름 지정 @JsonGetter: get 메서드 사용 @JsonSetter: set 메서드 사용 역직렬화: @JsonIgnoreProperties: @JsonProperty 속성 무시: 이름 지정 @JsonCreator: 생성자 사용 @JsonDeserialize: 사용자 정의 논리
 엑셀에서 정렬하는 방법
Mar 05, 2024 pm 04:12 PM
엑셀에서 정렬하는 방법
Mar 05, 2024 pm 04:12 PM
Excel의 정렬 방법: 1. 단일 열 정렬, 2. 다중 열 정렬, 3. 사용자 정의 정렬. 자세한 소개: 1. 단일 열 정렬은 선택한 열에 따라 정렬하는 가장 일반적인 정렬 방법입니다. 2. 다중 열 정렬은 일반적으로 특정 열을 기준으로 먼저 여러 열의 데이터를 정렬하는 것을 말합니다. 3. 사용자 정의 정렬로 사용자가 자신의 필요에 따라 정렬 순서를 정의할 수 있습니다.
 데이터 통계를 용이하게 하기 위해 WPS 테이블을 정렬하는 방법
Mar 20, 2024 pm 04:31 PM
데이터 통계를 용이하게 하기 위해 WPS 테이블을 정렬하는 방법
Mar 20, 2024 pm 04:31 PM
WPS는 텍스트 편집, 데이터 테이블, PPT 프리젠테이션, PDF 형식, 순서도 및 기타 기능을 포함하는 매우 완벽한 사무용 소프트웨어입니다. 그 중 우리가 가장 많이 사용하는 것은 텍스트, 표, 데모 등이며, 우리에게 가장 친숙한 것들이기도 합니다. 우리는 학습 작업에서 일부 데이터 통계를 만들기 위해 때때로 WPS 테이블을 사용합니다. 예를 들어, 학교에서는 너무 많은 학생의 점수를 수동으로 정렬해야 한다면 정말 골치 아픈 일이 될 것입니다. 실제로 WPS 테이블에는 이 문제를 해결하는 정렬 기능이 있으므로 걱정할 필요가 없습니다. 다음으로 WPS를 함께 정렬하는 방법을 알아보겠습니다. 방법 단계: 1단계: 먼저 정렬해야 하는 WPS 테이블을 열어야 합니다.
 끌어서 놓기를 통해 파워 쿼리에서 여러 열의 순서를 바꾸는 방법
Mar 14, 2024 am 10:55 AM
끌어서 놓기를 통해 파워 쿼리에서 여러 열의 순서를 바꾸는 방법
Mar 14, 2024 am 10:55 AM
이 문서에서는 끌어서 놓기를 통해 PowerQuery에서 여러 열의 순서를 바꾸는 방법을 보여줍니다. 다양한 소스에서 데이터를 가져올 때 열의 순서가 원하는 순서가 아닌 경우가 많습니다. 열을 다시 정렬하면 분석 또는 보고 요구 사항에 맞는 논리적 순서로 열을 정렬할 수 있을 뿐만 아니라 데이터의 가독성이 향상되고 필터링, 정렬, 계산 수행 등의 작업 속도가 빨라집니다. Excel에서 여러 열을 다시 정렬하는 방법은 무엇입니까? Excel에서 열을 재정렬하는 방법에는 여러 가지가 있습니다. 열 머리글을 선택하고 원하는 위치로 끌기만 하면 됩니다. 그러나 이 접근 방식은 많은 열이 포함된 대규모 테이블을 처리할 때 번거로울 수 있습니다. 열을 보다 효율적으로 다시 정렬하려면 향상된 쿼리 편집기를 사용할 수 있습니다. 쿼리 개선
 PHP에서 배열의 값을 크기별로 정렬하는 방법
Mar 22, 2024 pm 05:24 PM
PHP에서 배열의 값을 크기별로 정렬하는 방법
Mar 22, 2024 pm 05:24 PM
PHP는 웹 사이트 개발 및 데이터 처리 분야에서 널리 사용되는 일반적으로 사용되는 서버 측 스크립팅 언어입니다. PHP에서는 배열의 값을 크기별로 정렬하는 것이 매우 일반적인 요구 사항입니다. 내장된 정렬 기능을 사용하면 배열을 쉽게 정렬할 수 있습니다. 다음은 PHP를 사용하여 배열의 값을 크기별로 정렬하는 방법을 구체적인 코드 예제와 함께 소개합니다. 1. 배열의 값을 오름차순으로 정렬합니다.




