React의 렌더링 케이스에 대한 자세한 설명
이번에는 React의 Render Case에 대해 자세히 설명하겠습니다. React에서 Render를 사용할 때 주의할 점은 무엇인가요? 다음은 실제 사례를 살펴보겠습니다.
우리 모두는 컴포넌트 인스턴스화 및 수명 기간 동안 Render가 실행된다는 것을 알고 있습니다. 인스턴스화는 componentWillMount가 실행된 후에 실행됩니다. 이에 대해서는 언급할 내용이 없습니다. 여기서는 주로 수명 구성 요소 업데이트의 실행을 분석합니다.
존재 방법은 다음과 같습니다:
- componentWillReceiveProps
- shouldComponentUpdate
- componentWillUpdate
- render
-
- componentDidUpdate
이 메서드는 구성 요소의 상태 또는 It에 있습니다. Redux를 사용하면 속성이 변경될 때만 실행됩니다. 아래에서는 여러 시나리오의 속성 변화를 분석합니다.
먼저 HelloWorldComponent를 생성했는데, 코드는 다음과 같습니다.
import * as React from "react";
class HelloWorldComponent extends React.Component {
constructor(props) {
super(props);
}
componentWillReceiveProps(nextProps) {
console.log('hello world componentWillReceiveProps');
}
render() {
console.log('hello world render');
const { onClick, text } = this.props;
return (
<button onClick={onClick}>
{text}
</button>
);
}
}
HelloWorldComponent.propTypes = {
onClick: React.PropTypes.func,
};
export default HelloWorldComponent;AppComponent 컴포넌트의 코드는 다음과 같습니다.
class MyApp extends React.Component {
constructor(props) {
super(props);
this.onClick = this.onClick.bind(this);
}
onClick() {
console.log('button click');
this.props.addNumber();
}
render() {
return (
<HelloWorld onClick={this.onClick} text="test"></HelloWorld>
)
}
}
const mapStateToProps = (state) => {
return { count: state.count }
};
const mapDispatchToProps = {
addNumber
};
export default connect(mapStateToProps, mapDispatchToProps)(MyApp);여기서는 Redux를 사용하지만, addNumber 메소드는 매번 카운트를 증가시키지 않습니다. 1. 클릭됩니다.
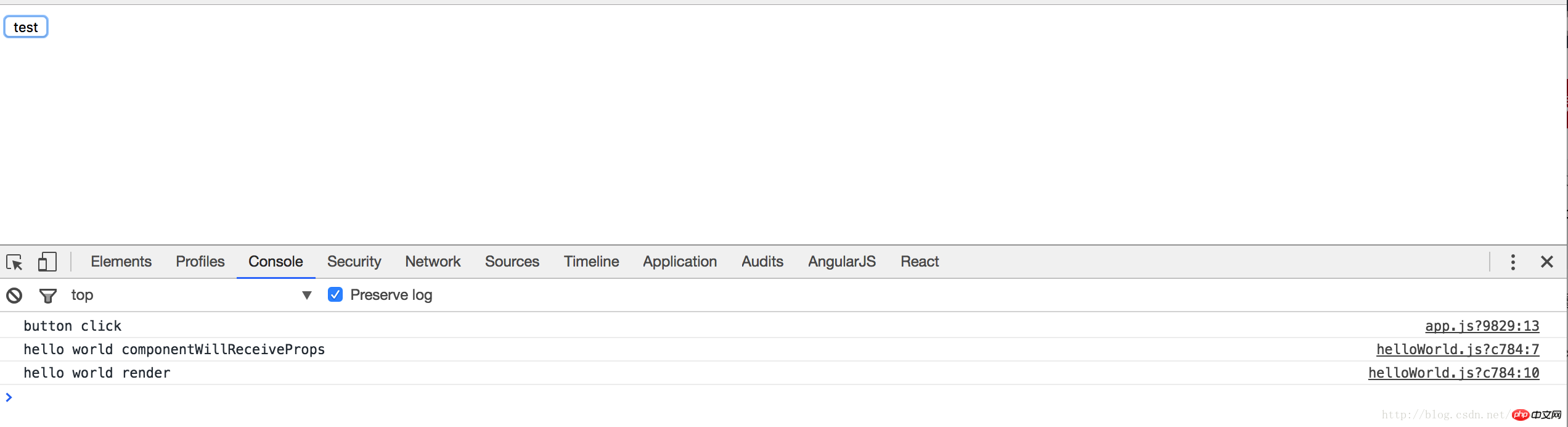
이때 버튼을 클릭하면 HelloWorldComponent 하위 그룹의 render 메서드가 실행될 것 같나요?

그림과 같이 버튼을 클릭하면 하위 컴포넌트의 렌더링 메소드가 실행됩니다. 그러나 코드 관점에서 볼 때 구성 요소에 바인딩된 onClick 및 텍스트는 변경되지 않았습니다. 왜 구성 요소가 업데이트됩니까?
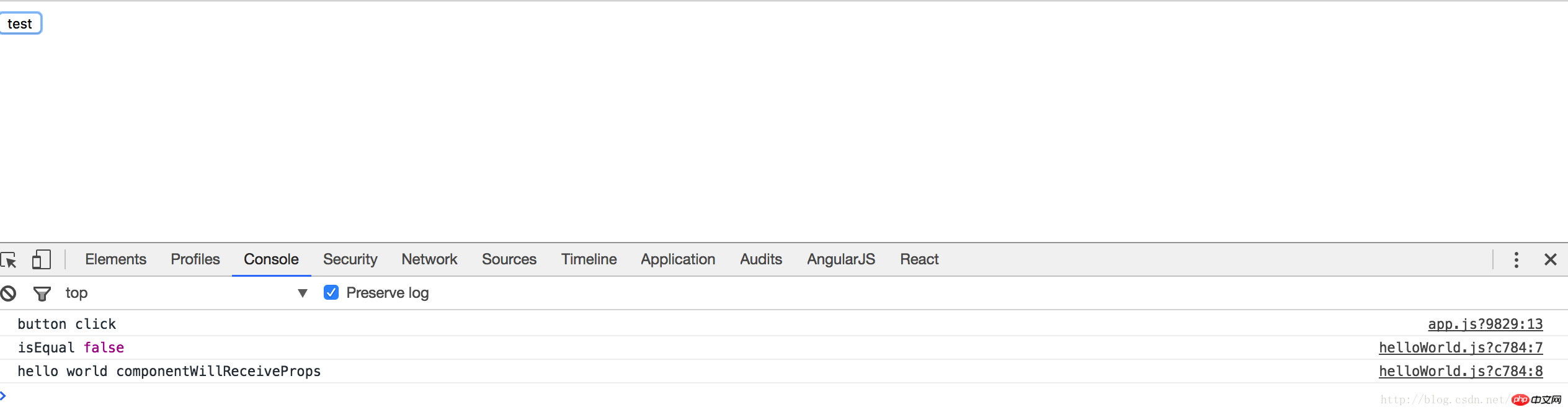
하위 구성 요소의 componentWillReceiveProps에 이 로그를 추가하면 console.log('isEqual', nextProps === this.props); 출력이 true 또는 false가 되나요?

예, 올바르게 읽으셨습니다. 출력은 거짓입니다. 이것이 우리가 구성 요소에 바인딩한 속성 값이 아니라 속성 값이 변경되었기 때문에 하위 구성 요소가 업데이트되는 이유입니다. 버튼을 클릭할 때마다 상태가 변경되고 전체 구성 요소가 다시 렌더링됩니다. 그러나 이러한 불필요한 렌더링은 애플리케이션 성능에 큰 영향을 미치기 때문에 이는 우리가 원하는 것이 아닙니다.
컴포넌트를 상속받아 컴포넌트를 생성하는 것 외에도 React에는 PureComponent도 있습니다. 이 구성 요소를 사용하면 이러한 상황을 피할 수 있습니다. 코드를 일부 수정하고 효과를 살펴보겠습니다. 수정된 내용은 다음과 같습니다.
class HelloWorldComponent extends React.PureComponent
이번에 버튼을 클릭했을 때 무슨 일이 일어났나요?

ComponentWillReceiveProps는 계속 실행되지만 이번에는 구성 요소가 다시 렌더링되지 않습니다.
따라서 상태 비저장 구성 요소의 경우 PureComponent를 사용해야 합니다. PureComponent는 속성 값에만 초점을 맞추며 이는 객체 및 배열에 대한 변경 사항이 렌더링을 트리거하지 않는다는 것을 의미합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
WeChat 미니 프로그램에서 클래스 이름을 동적으로 바인딩하는 방법
위 내용은 React의 렌더링 케이스에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 Linux에서 스크립팅 및 실행을 위해 Python을 사용하는 방법
Oct 05, 2023 am 11:45 AM
Linux에서 스크립팅 및 실행을 위해 Python을 사용하는 방법
Oct 05, 2023 am 11:45 AM
Linux에서 Python을 사용하여 스크립트를 작성하고 실행하는 방법 Linux 운영 체제에서는 Python을 사용하여 다양한 스크립트를 작성하고 실행할 수 있습니다. Python은 스크립팅을 보다 쉽고 효율적으로 만들기 위한 풍부한 라이브러리와 도구를 제공하는 간결하고 강력한 프로그래밍 언어입니다. 아래에서는 Linux에서 스크립트 작성 및 실행을 위해 Python을 사용하는 방법의 기본 단계를 소개하고, Python을 더 잘 이해하고 사용하는 데 도움이 되는 몇 가지 구체적인 코드 예제를 제공합니다. 파이썬 설치
 React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법
Sep 27, 2023 pm 02:25 PM
React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법
Sep 27, 2023 pm 02:25 PM
React 및 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법 소개: 빅 데이터 및 실시간 데이터 처리가 증가함에 따라 실시간 데이터 처리 애플리케이션 구축은 많은 개발자의 추구 사항이 되었습니다. 널리 사용되는 프런트엔드 프레임워크인 React와 고성능 분산 메시징 시스템인 Apache Kafka의 조합은 실시간 데이터 처리 애플리케이션을 구축하는 데 도움이 될 수 있습니다. 이 기사에서는 React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법을 소개합니다.
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법 인터넷의 급속한 발전으로 인해 점점 더 많은 회사와 조직에서 일상적인 작업을 처리하기 위해 효율적이고 유연하며 관리하기 쉬운 백엔드 관리 시스템이 필요합니다. 현재 가장 인기 있는 JavaScript 라이브러리 중 하나인 React는 사용자 인터페이스를 구축하는 간결하고 효율적이며 유지 관리 가능한 방법을 제공합니다. 이 기사에서는 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 React 프로젝트를 생성하세요




