이번에는 vuex 사용 사례에 대한 분석과 vuex 사용 시 주의 사항에 대해 알려드리겠습니다. 다음은 실제 사례입니다.
1. npm install vuex
2. src 아래에 새 폴더 저장소를 만듭니다. (이 단어는 왜 있습니까? vuex는 상태 관리에 사용되며, 저장소, 창고를 의미하는 일부 구성 요소의 상태를 저장합니다.) file index.js (왜 index.js인가요? 가져올 때 index라는 이 파일이 가장 먼저 선택됩니다)
3. index.js import import vue 및 vuex (import는 es6의 구문, es5는 require ), 코드
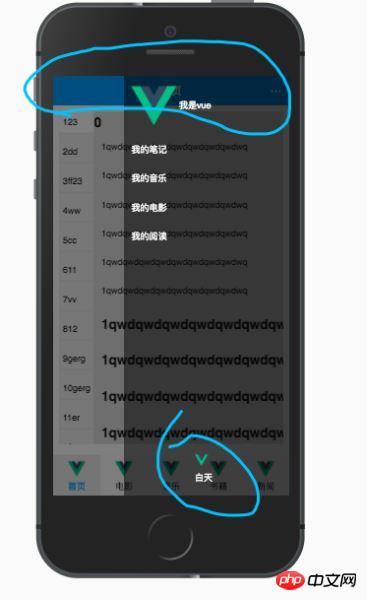
여기 데모는 야간 모드 또는 주간 모드를 선택하는 명칭입니다.
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
night: true,
text: '白天',
className: 'morning'
},
mutations: {
increment (state) {
state.night = !state.night;
state.text = state.night === true ? '晚上' : '白天';
state.className = state.night === true ? 'night' : 'morning';
}
}
})4. main.js 가져오기 이 index.js 코드는 다음과 같습니다.
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store' // 会找index.js
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, // 注入根组件,其他子组件 都可以引用
template: '<App/>',
components: { App }
})5.
Component 1의 vuex 상태:
dom:
<p class="header" :class="model">
js
computed: {
model() {
return this.$store.state.className // 是ninght 还是 morning
}
},참고:
:class="model" 이 클래스는 매개변수를 전달하는 메서드에 바인딩될 수 있습니다. js 공식으로 직접 표현하면 계산된 속성을 바인딩할 수 있습니다class="model" 这个class 可以绑定一个方法传参数,可以直接用 js 表达式,可以绑定一个计算属性
组件2:
dom:
<p class='modal' @click="changeModel">
<p class="avatar">
<img src="../../assets/img/logo.png" width="18" height="18">
</p>
<p class="name">
{{currentModel}}
</p>
<!-- vuex 相当于全局注入 vuex 然后取这里面的值 -->
</p>js:
computed: {
currentModel () {
return this.$store.state.text
}
},
methods: {
changeModel () {
// document.body.className='night'
this.$store.commit('increment')
}
}注意:
js 中的 currentModel 和 dom 中的 {{ currentModel }} 是一个,和 :class 可以跟表达方法一样 ,可以跟变量 ,表达方法 ,表达式 ( 这里灵活的模版方法,回头查看下源码,然后补充这的说明, vue模版为何如此强大!)
点击事件,触发方法 changeModel ,changeModel 触发 mutation 的方法,显示改变 值 ,这个是固定的语法, this.$store.commit('increment');
increment 可以在定义的时候,设置参数,传参数, this.$store.commit('increment', 'argumnet') , 在 mutation 里面 increment (state , arg) { .. = arg; ....};
rrreee js:
js:
참고:
js의 currentModel과 dom의 {{ currentModel }}은 하나이며 다음과 같습니다. 클래스를 따를 수 있습니다. 표현 방법은 동일하며, 변수, 표현 방법 및 표현식과 함께 사용할 수 있습니다. (여기서 유연한 템플릿 방법은 소스 코드를 다시 살펴본 다음 vue 템플릿이 왜 그렇게 강력한지 설명을 추가하세요. !)
Click 이벤트, 트리거 메소드 ChangeModel, ChangeModel 트리거 변이 메소드는 변경된 값을 표시합니다. 이는 고정된 구문으로 this.$store.commit('increment');
increment 수 있습니다. this.$store.commit('increment', 'argumnet') 을 정의할 때 매개변수를 설정하고 매개변수를 전달합니다. increment (state , arg) { .. = arg; ..};

위 내용은 Vuex 사용 사례 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!