각도 인쇄 페이지 지정 기능
이번에는 각도 인쇄 페이지 지정 기능을 가져오겠습니다. 주의사항은 무엇이며, 다음은 실제 사례이므로 살펴보겠습니다.
머리말
이 글은 주로 Angular의 부분 페이지 인쇄 기능 구현에 대한 관련 내용을 소개합니다. 참고용으로 공유합니다. 아래에서는 자세히 설명하지 않겠습니다.
시나리오
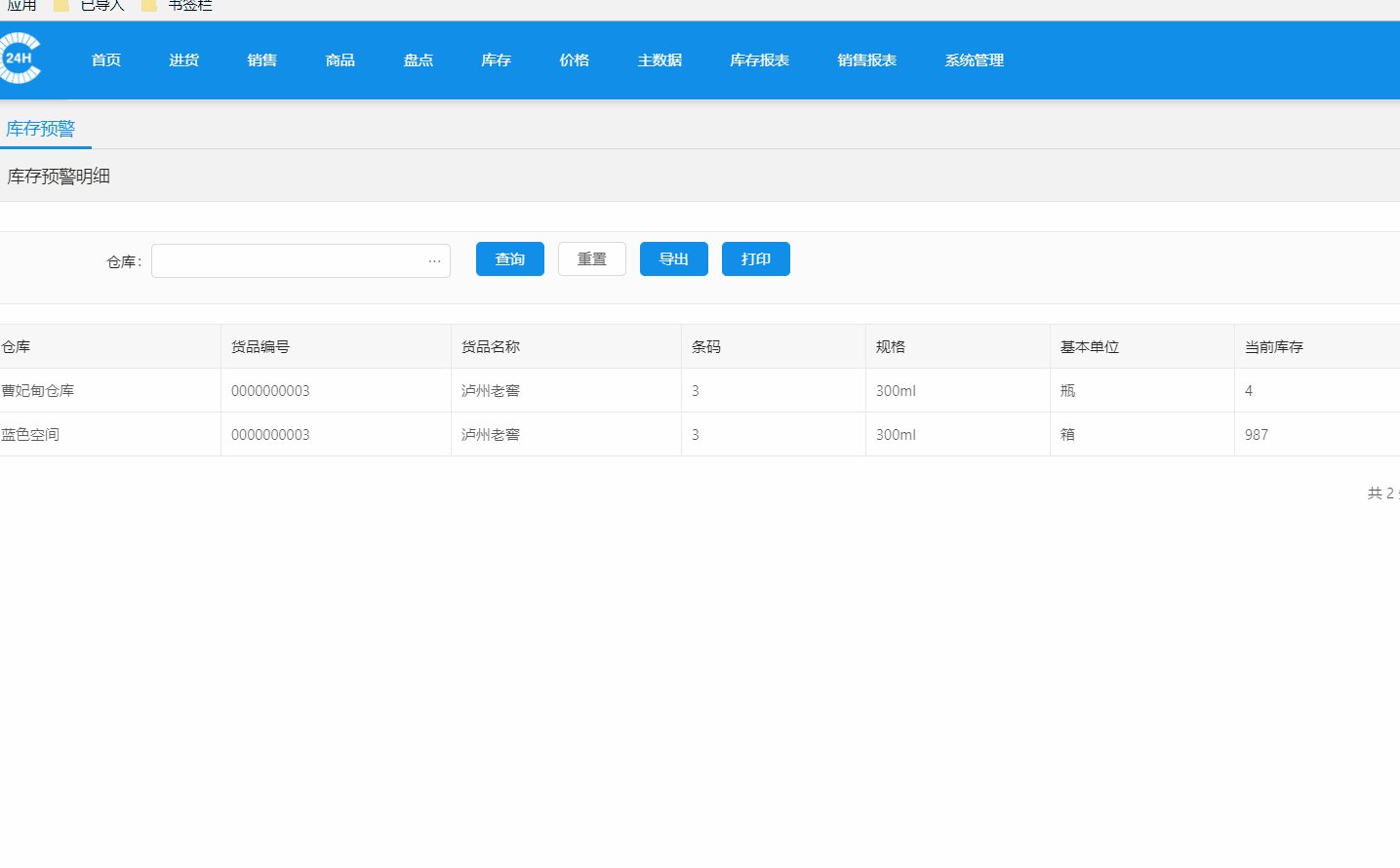
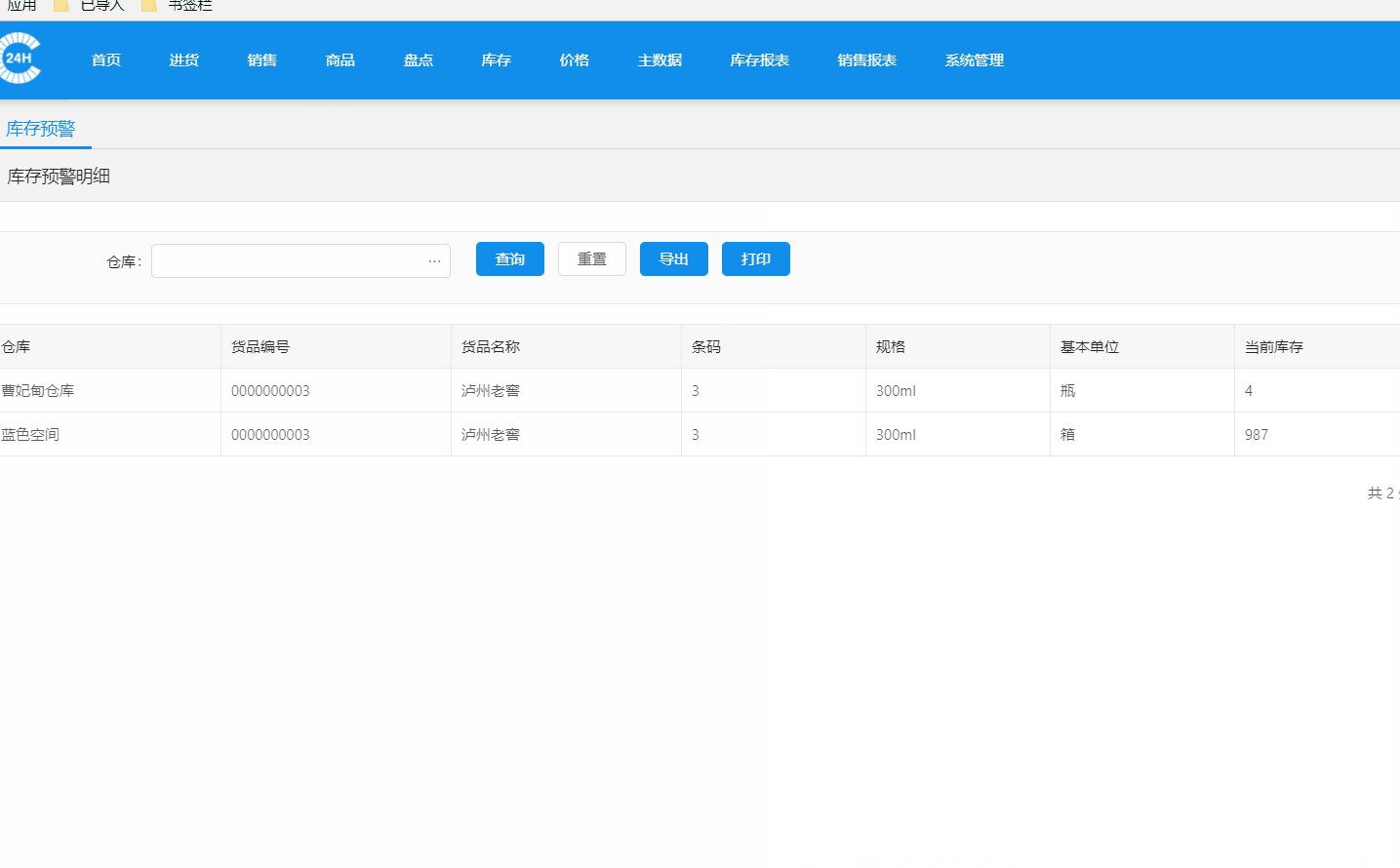
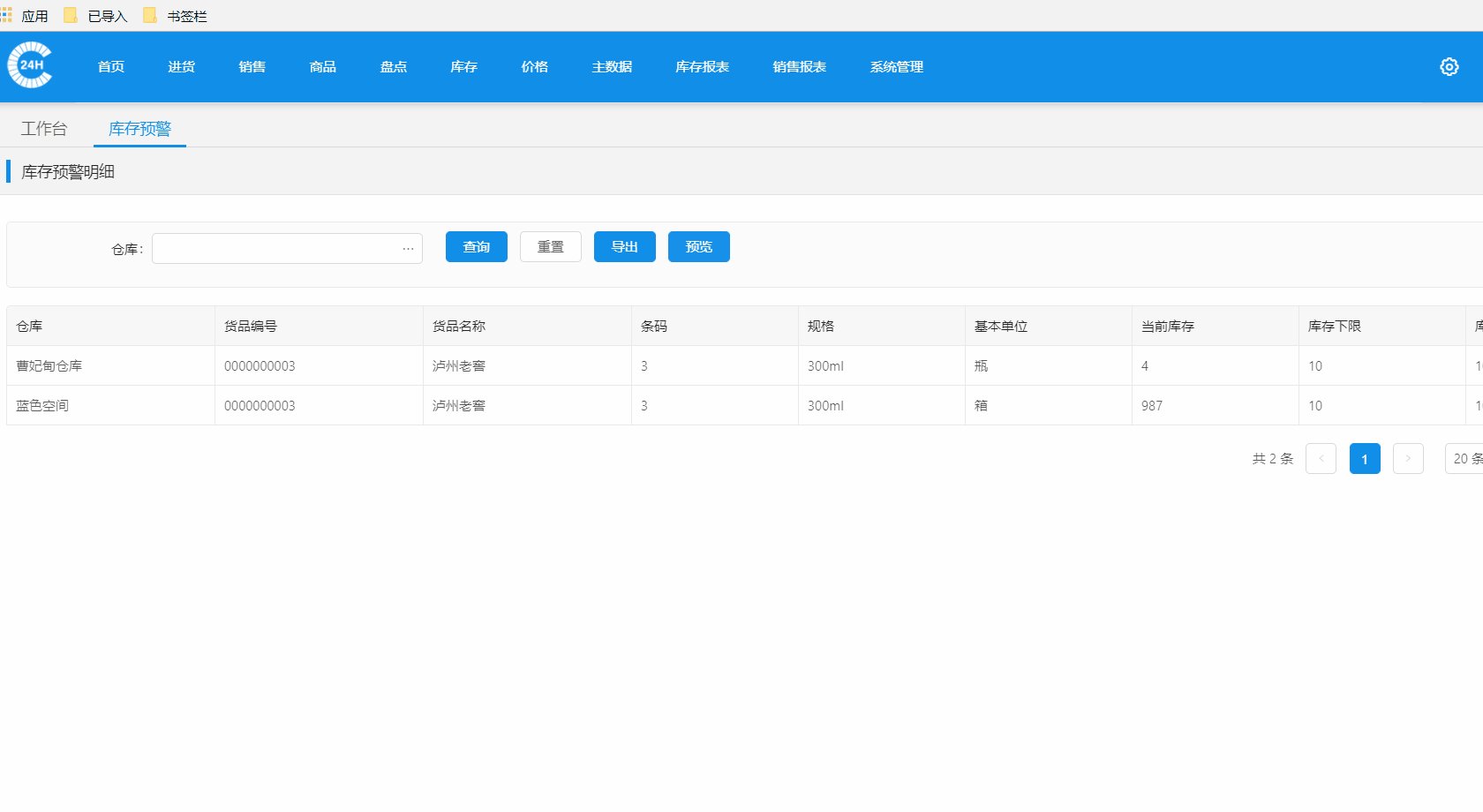
페이지가 표시될 때 페이지가 매겨집니다. 현재 페이지에는 10개의 데이터만 있지만 인쇄하려면 전체 100개의 데이터를 인쇄해야 합니다.
그리고 현재 페이지에는 표 이외의 제목, 메뉴 및 기타 요소가 포함되어 있습니다.
내일 모레의 모든 API 요청은 토큰 정보를 가져와야 합니다
첫 페이지는 인쇄 페이지로 점프한 다음 뒤로 점프합니다.
1. 캐시를 통해 데이터를 전달합니다.
2. 인쇄 페이지,
3. 페이지에 캐시된 데이터가 저장됩니다.
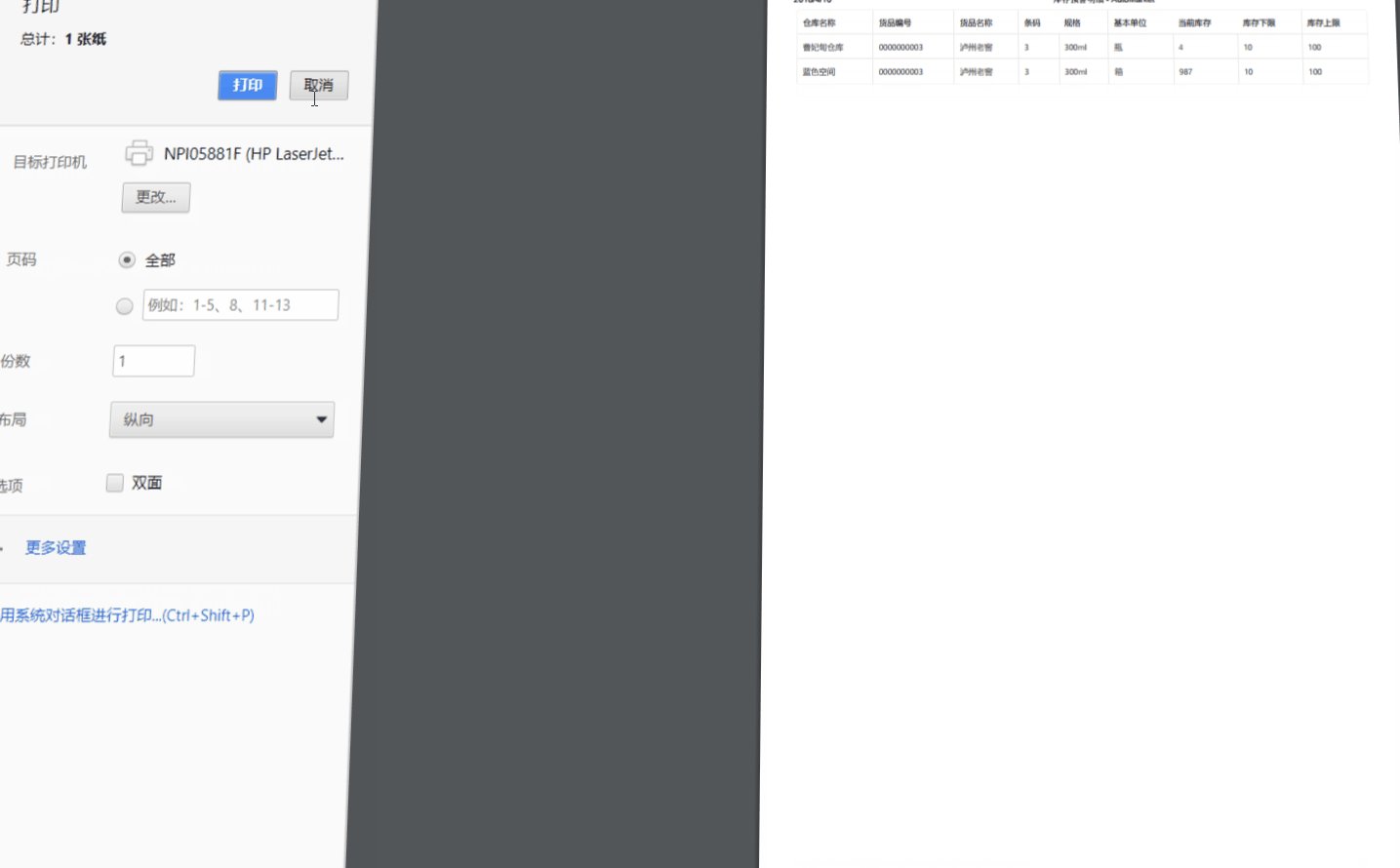
4. 브라우저 인쇄 방법을 호출합니다.
5 작업이 완료된 후 페이지가 한 단계 뒤로 이동합니다.
인쇄 페이지 호출
this.cach.setBylocal({key: key, value: data}); // 写入缓存
this.router.navigate([url, key]); // 路由跳转,缓存key值传递过去인쇄 페이지
ngAfterViewInit() {
const $qus = this.route.params.subscribe(q => {
const key = q.key;
if (key) {
this._data = this.cach.getBylocal(key) ;
this.cach.removeBylocal(key);
setTimeout(() => {
window.print();
history.go(-1);
}, '20');
}
});
}
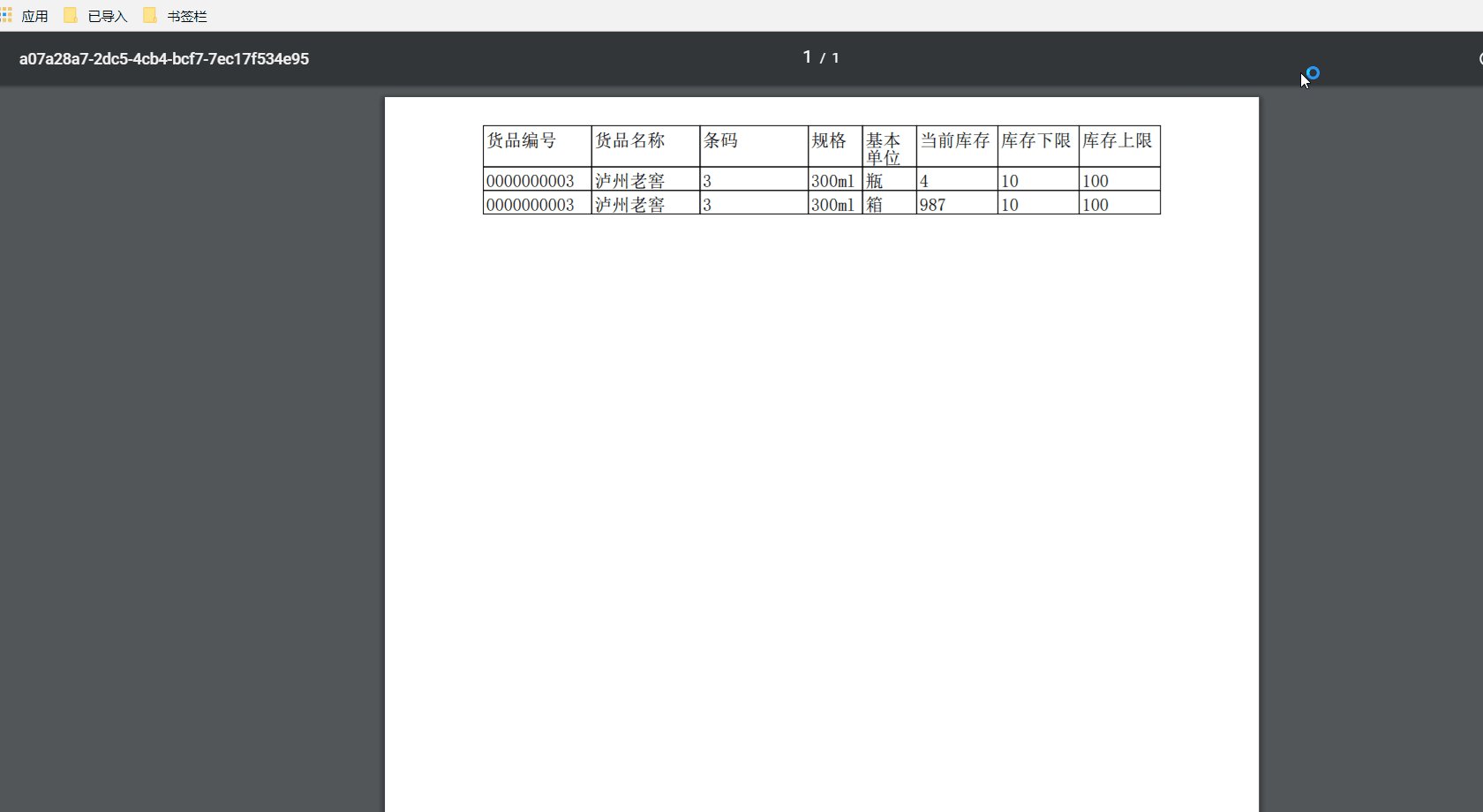
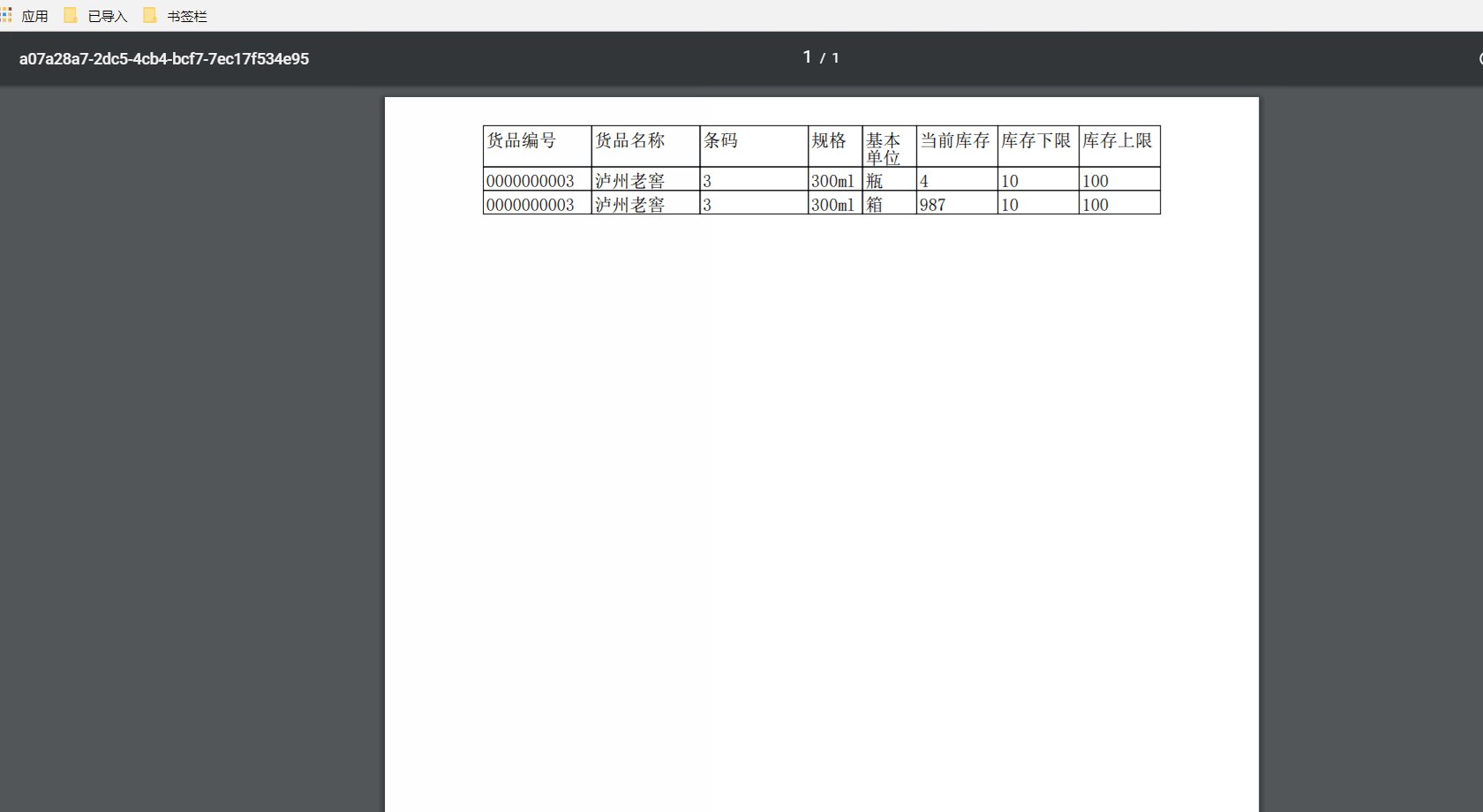
인쇄 페이지에서 자동으로 처리됩니다. 페이지 매기기 표시 등의 문제를 해결하세요. A4 용지의 테스트 페이지는 840px-1225px 페이지에 적합합니다
인쇄된 파일에 페이지 제목과 날짜가 자동으로 추가되며, 아래에 페이지 주소가 자동으로 추가됩니다. 어떻게 제거하는지 모르겠습니다
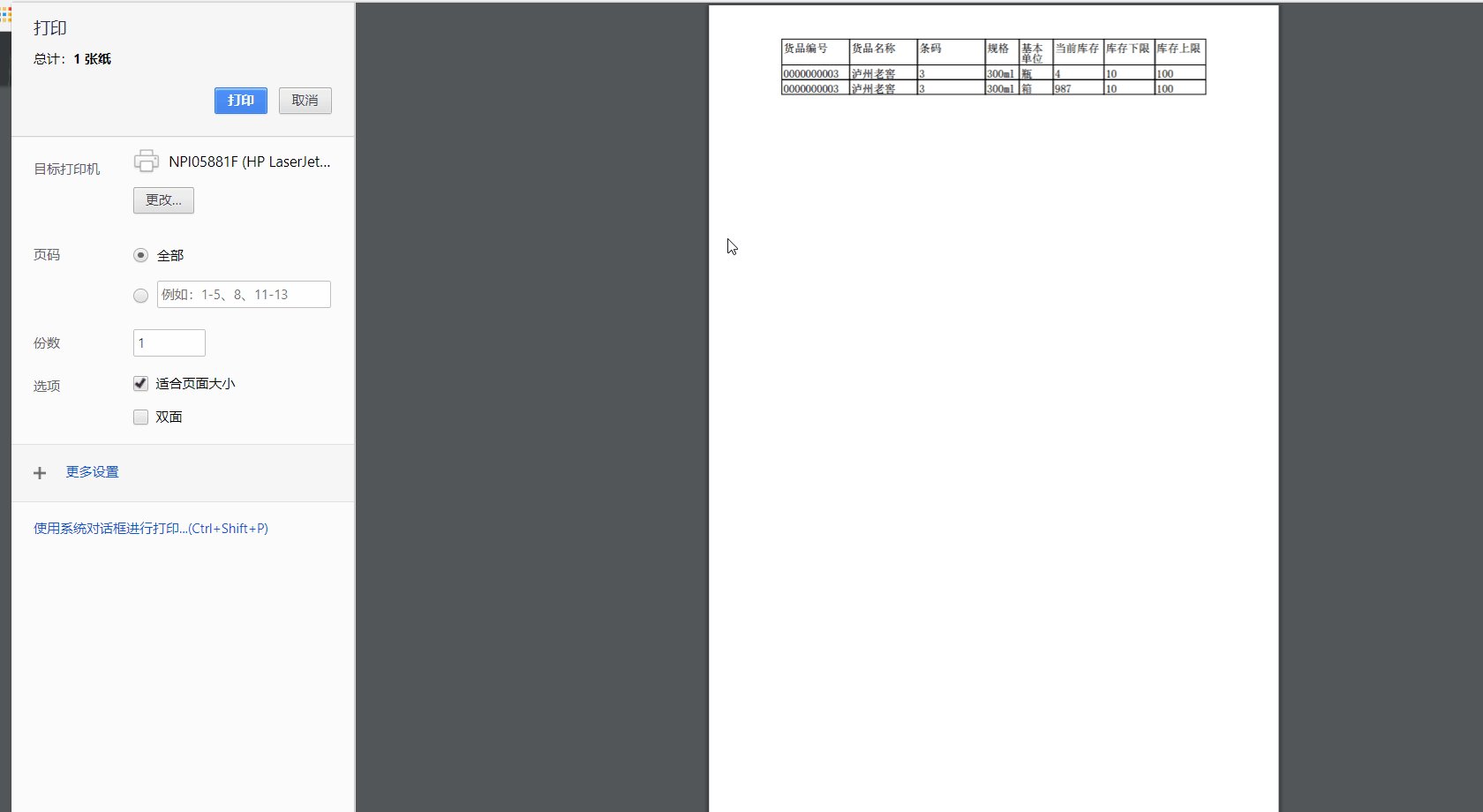
PDF 페이지는 백그라운드에서 생성되며 자체 인쇄 및 다운로드 기능으로 표시됩니다.
1. 백그라운드에서 PDF 파일을 생성하고 바이너리 스트림을 반환합니다.
2. 토큰 정보가 필요하지 않고 get 요청이 지원되는 경우 브라우저에서 직접 주소를 열 수 있습니다. 또는 태그를 사용하여 다운로드 및 페이지 표시를 달성하세요. 그리고 인쇄 기능을 실현하십시오.
3. 토큰 확인이 필요한 경우 Blob 유형을 사용하여 데이터를 수신하고 브라우저 액세스를 위한 로컬 주소를 생성합니다.
private down(url: string, body?: any) {
return this.http.post(url, body || null, {
responseType: 'blob'
})
}
private downLoad(url: string, type: string, body?: any, fileName?: string) {
return this.down(url, body).map(r => {
const blob = new Blob([r], {type: type});
const objectUrl = URL.createObjectURL(blob);
const a = document.createElement('a');
document.body.appendChild(a);
a.setAttribute('style', 'display:none');
a.setAttribute('href', objectUrl);
if (fileName) {
a.setAttribute('download', fileName);
} else {
a.setAttribute('target', '_blank');
}
a.click();
URL.revokeObjectURL(objectUrl);
return true;
});
}
/**
* 下载pdf, 如果不传入文件名会再浏览器中打开 实现打印功能
* 传入文件名会直接下载
* @param {string} url
* @param body
* @param {string} fileName
* @returns {Observable<boolean>}
*/
downLoadPdf(url: string, body?: any, fileName?: string) {
return this.downLoad(url, 'application/pdf', body, fileName);
}
iframe 페이지에서 호출 인쇄
이 방법은 처음 두 가지 방법과 조합하여 사용할 수 있으며 처음 두 페이지를 iframe 페이지에 배치할 수 있습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Element-UI 테이블을 사용하여 드래그 앤 드롭 기능 구현
위 내용은 각도 인쇄 페이지 지정 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.




