Js는 TypeScript와 연결됩니다.
이번에는 Js와 TypeScript의 연관성을 알려드리겠습니다. Js와 TypeScript를 사용할 때 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
Preface
TypeScript는 JavaScript 유형의 상위 집합입니다. 이것은 TypeScript 문서에 소개된 문장입니다.
제가 이해한 바에 따르면 TypeScript는 JavaScript를 기반으로 강력한 형식의 언어 기능을 도입합니다. 개발자는 프로그래밍 개발을 위해 TypeScript 구문을 사용하고 최종적으로 변환 도구를 통해 TypeScript를 JavaScript로 변환합니다.
TypeScript를 사용하면 기본 JavaScript에서 개발할 때 발생하는 약한 유형의 언어의 함정을 피할 수 있습니다. (무엇을 입력해야 하나? 통화 후 무엇을 반환해야 하나? 소스코드를 살펴보자...)
흠! 매우 훌륭하고 강력한 유형의 JavaScript입니다. 매우 훌륭합니다. 하지만 NPM o(TヘTo)
걱정하지 마세요. 이제 많은 라이브러리가 조용히 TypeScript를 지원할 의도가 없더라도 이타적인 라이브러리가 있습니다. 조용히 도와주는 큰 놈들 이 라이브러리는 TypeScript를 지원합니다
이 글의 주제인 TypeScript 선언 파일은 JavaScript 라이브러리의 C 언어와 유사한 헤더 파일이라고 생각됩니다. JavaScript 라이브러리
선언 파일이란 무엇인가요?
은 C/C++ *.h 헤더 파일과 매우 유사합니다. C/C++ 프로그램에서 타사 라이브러리(.lib/.dll/.so/.a/.la)를 참조할 때) C/C++ 컴파일러는 라이브러리의 내보내기 이름과 함수 유형 서명을 자동으로 인식할 수 없으므로 인터페이스 선언을 위해 헤더 파일을 사용해야 합니다.
마찬가지로 TypeScript 선언 파일은 접미사가 .d.ts인 TypeScript 코드 파일이지만 해당 역할은 넓은 의미에서 JavaScript 모듈 내에서 내보낸 모든 인터페이스의 유형 정보를 설명하는 것입니다.
TypeScript 선언 파일의 작성 및 사양은 다음 공식 문서와 우수한 블로그 게시물을 참조하세요.
-
https://www.tslang.cn/docs/handbook/declaration-files/introduction.html
http ://www.jb51.net/article/138217.htm
공식 문서에 따르면 다음 두 가지 번들링 방법이 있습니다.
npm 패키지와 함께 번들
게시됨 to npm @types organization
은 앞에서 언급한 것처럼 npm 패키지에 번들로 포함되어 있습니다. 개발자는 npm이 ts 프로젝트에 라이브러리를 설치하고 코드 파일로 가져온 후 바로 사용할 수 있습니다.
일부 라이브러리가 공식적으로 유지 관리되지 않는 경우 두 번째 방법을 사용할 수 있습니다. npm이 라이브러리를 설치한 후 npm install @types/library name을 실행하여 라이브러리 선언 파일을 설치하고 사용하세요. 원칙은 TypeScript 버전 2.0 이후 라이브러리를 가져오고 지정된 라이브러리가 구성된 포함 경로에서 발견되지 않으면 node_modules의 @types에서 라이브러리를 찾는다는 것입니다.
일반적으로 공식적인 권장 사항은 릴리스 명세서 문서를 작성하는 첫 번째 방법입니다. 첫 번째 묶음 방법을 예시로 직접 보여드리겠습니다.
Example
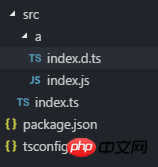
먼저 TypeScript 프로젝트를 초기화하면 디렉터리 구조는 다음과 같습니다.

tsconfig.json 구성은 다음과 같습니다.
{
"compilerOptions": {
"target": "es5",
/* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */
"module": "commonjs",
/* Specify module code generation: 'none', commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
"allowJs": true,
"outDir": "./dist",
/* Redirect output structure to the directory. */
/* Allow javascript files to be compiled. */
"strict": true /* Enable all strict type-checking options. */
},
"include": [
"src/**/*"
]
}보시다시피 모듈 a를 작성해서 번들로 묶었습니다. 선언 파일인 모듈 a, 즉 src/a/index.js에는 다음 내용이 있습니다.
const NAME = 'A';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
export default {
call
}해당 선언 파일인 src/a/index.d.ts에는 다음 내용이 있습니다.
declare namespace a {
function call(who: string): void;
}
export default a;이때 항목 파일 src/index를 추가할 수 있습니다. ts는 모듈을 소개합니다:
import a from './a';
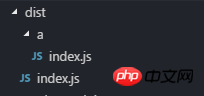
a.call('Pwcong');명령줄에서 tsc를 실행한 후 dist 디렉터리에 js 코드가 생성될 수 있습니다:

명령 node를 실행합니다. /dist/index.js를 사용하면 해당하는 올바른 출력을 얻을 수 있습니다.
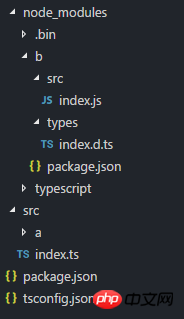
그런 다음 출시된 NPM 라이브러리 가져오기를 시뮬레이션하고 node_modules 디렉터리 아래에 b 디렉터리를 생성한 후 Node 프로젝트를 초기화합니다. 이때 디렉터리 구조는 다음과 같습니다.

node_modules/b/types/의 내용 package.json은 다음과 같습니다.
{
"name": "b",
"version": "1.0.0",
"main": "./src/index.js",
"types": "./types/index.d.ts"
}node_modules/b/src/index.js 내용은 다음과 같습니다.
const NAME = 'B';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
module.exports = {
call
}声明文件 node_modules/b/types/index.d.ts 内容如下:
declare namespace b {
function call(who: string): void;
}
export = b;这时,我们修改 src/index.ts :
import a from './a';
a.call('Pwcong');
import b = require('b');
b.call('Pwcong');相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Js는 TypeScript와 연결됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7665
7665
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 5가지 일반적인 JavaScript 메모리 오류
Aug 25, 2022 am 10:27 AM
5가지 일반적인 JavaScript 메모리 오류
Aug 25, 2022 am 10:27 AM
JavaScript는 메모리 관리 작업을 제공하지 않습니다. 대신 메모리는 가비지 수집이라는 메모리 회수 프로세스를 통해 JavaScript VM에서 관리됩니다.
 Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?
May 16, 2023 pm 08:40 PM
Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?
May 16, 2023 pm 08:40 PM
질문: Vue3+TypeScript+Vite 프로젝트에서 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 require를 사용하는 방법은 무엇입니까? 설명: 오늘 프로젝트를 개발할 때(프로젝트 프레임워크는 Vue3+TypeScript+Vite) 정적 리소스를 동적으로 도입해야 합니다. 즉, img 태그의 src 속성 값을 동적으로 가져옵니다. 다음 코드는 require에 의해 직접 도입될 수 있습니다. 쓰기 코드를 업로드한 후 물결선 오류가 보고되고 오류 메시지는 "require"라는 이름을 찾을 수 없습니다. 노드에 대한 유형 정의를 설치해야 합니까? npmi --save-dev@types/node를 사용해 보십시오. npmi--save-d 실행 후 ts(2580)
 MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법
Jul 29, 2023 pm 02:17 PM
MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법
Jul 29, 2023 pm 02:17 PM
MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법 소개: 데이터 유형 변환은 웹 애플리케이션을 개발할 때 매우 일반적인 요구 사항입니다. 데이터베이스에 저장된 데이터를 처리할 때, 특히 MySQL을 백엔드 데이터베이스로 사용할 때 쿼리 결과의 데이터를 필요한 유형으로 변환해야 하는 경우가 많습니다. 이 기사에서는 MySQL을 사용하여 TypeScript에서 데이터 유형 변환을 구현하는 방법을 소개하고 코드 예제를 제공합니다. 1. 준비: 시작
 Vue3에서 TypeScript를 사용하는 방법
May 13, 2023 pm 11:46 PM
Vue3에서 TypeScript를 사용하는 방법
May 13, 2023 pm 11:46 PM
필드 이름 enum을 사용하여 유형을 선언하는 방법은 무엇입니까? 설계상 유형 필드는 열거형 값이어야 하며 호출자가 임의로 설정해서는 안 됩니다. 다음은 총 6개의 필드로 이루어진 Type의 열거형 선언이다. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법
Sep 20, 2023 am 11:21 AM
Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법
Sep 20, 2023 am 11:21 AM
Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법 개요: Redis는 고성능과 확장성을 갖춘 오픈 소스 인메모리 데이터 구조 스토리지 시스템입니다. TypeScript는 유형 시스템과 더 나은 개발 도구 지원을 제공하는 JavaScript의 상위 집합입니다. Redis와 TypeScript를 결합하면 대규모 데이터 세트를 처리하고 Redis의 메모리 저장 및 컴퓨팅 기능을 최대한 활용할 수 있는 효율적인 컴퓨팅 기능을 개발할 수 있습니다. 이 기사에서는 다음 방법을 보여줍니다.
 Redis 및 TypeScript를 사용하여 확장 가능한 프런트엔드 애플리케이션 개발
Aug 01, 2023 pm 09:21 PM
Redis 및 TypeScript를 사용하여 확장 가능한 프런트엔드 애플리케이션 개발
Aug 01, 2023 pm 09:21 PM
제목: Redis 및 TypeScript를 사용하여 확장 가능한 프런트 엔드 애플리케이션 개발 소개: 오늘날 인터넷 시대에 확장성은 모든 애플리케이션의 핵심 요소 중 하나입니다. 프런트엔드 애플리케이션도 예외는 아닙니다. 점점 늘어나는 사용자 요구 사항을 충족하려면 효율적이고 안정적인 기술을 사용하여 확장 가능한 프런트 엔드 애플리케이션을 구축해야 합니다. 이 기사에서는 Redis 및 TypeScript를 사용하여 확장 가능한 프런트 엔드 애플리케이션을 개발하고 코드 예제를 통해 해당 애플리케이션을 시연하는 방법을 소개합니다. Redis 소개
 PHP에서 TypeScript를 사용하여 더 나은 코드 작성
Jun 19, 2023 pm 06:31 PM
PHP에서 TypeScript를 사용하여 더 나은 코드 작성
Jun 19, 2023 pm 06:31 PM
JavaScript가 지속적으로 개발됨에 따라 프런트 엔드 엔지니어는 JavaScript 자체의 일부 문제(예: 대규모 프로젝트에서 종종 혼란과 오류를 일으키는 유형 검사 및 모듈성 부족)를 점차 인식하게 되었습니다. 이러한 문제를 해결하기 위해 TypeScript가 등장했고 프론트엔드 개발에서 점점 더 널리 사용되는 언어가 되었습니다. 백엔드 개발 분야에서 PHP는 항상 매우 인기 있는 스크립팅 언어였습니다. 따라서 TypeScript를 결합하여 PHP 애플리케이션을 개발하세요.
 js 파일이 뭐예요?
Aug 10, 2023 pm 05:10 PM
js 파일이 뭐예요?
Aug 10, 2023 pm 05:10 PM
JS 파일은 웹 페이지에서 대화형 및 동적 효과를 얻는 데 사용되는 JavaScript 코드가 포함된 텍스트 파일입니다. 이는 개발자가 코드를 더 잘 관리하고 유지하는 데 도움이 되어 더 나은 팀 협업과 코드 재사용성을 가능하게 합니다. JS 파일은 양식 유효성 검사를 처리하고, 웹 페이지 콘텐츠를 동적으로 변경하고, 사용자 클릭에 응답하는 데 사용할 수 있습니다. 프런트 엔드 개발에서 JS 코드는 종종 하나 이상의 JS 파일로 작성된 다음 HTML 파일에서 참조로 사용됩니다.




