이 글은 주로 Vue 컴포넌트 개발에 대한 생각과 관련 원리를 소개하고 있으니 관심 있으신 분들은 참고하시면 됩니다.
일반적으로 컴포넌트 하면 가장 먼저 떠오르는 것이 팝업창이고, 다른 것에는 머릿속이 멍해집니다.
프로젝트에서 가장 많이 사용하는 기능이라고 생각하기 때문에 재사용하기 쉽도록 컴포넌트를 추출해야 합니다~
그러나 이 아이디어에는 문제가 있음을 발견했습니다.
Vue의 구성 요소를 UI 라이브러리의 구성 요소(팝업 창 등)와 혼동했을 수도 있습니다. . .
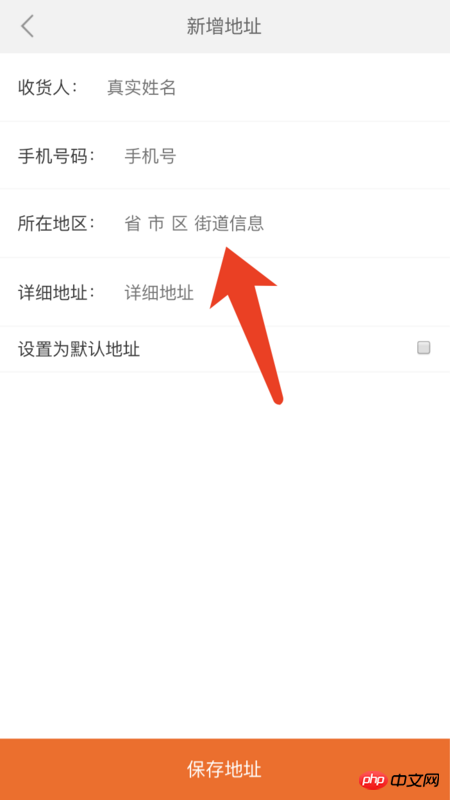
최근 양식 개발에서 비롯된 페이지에는 링크된 메뉴가 두 가지 있습니다.
먼저 생각나는 것은 이 스타일이 주소 선택을 위한 링크 메뉴와 똑같다는 것~
(말도 안되는 소리, 물론 같은 프로젝트에 UI 스타일은 동일해야 합니다!)
그런데 차이점은 레벨 1 프로젝트라는 점입니다. 하나는 레벨 2이고 주소는 레벨 4입니다.

그러다가 해당 주소의 컴포넌트를 도입하려고 생각해보니 레벨로 하드코딩되어 있는 것을 발견했습니다. 4
이번에는 딱 두가지 방법만 생각했습니다
1. 레벨 1 옵션과 레벨 2 옵션 두 가지 컴포넌트로 각각 다시 작성합니다. (비교적 낮은 것 같습니다)
2. 레벨 4 연결 컴포넌트를 참고하여 다시 작성합니다. 옵셔널 1레벨 옵션이나 2레벨 옵션 (조금 귀찮아서 나중에 해봐야겠네요) 테스트 주소는 제가 변경한게 아닙니다)
3. 범용, 무제한 연결이 가능한 메뉴를 다시 작성합니다 (옵션으로 편리함) 레벨)
드디어 3개를 선택해서 직접 만들어봤습니다.
2가 통합되지 않은 이유에 대해 주요 고려 사항은 이 두 구성 요소가 있는 비즈니스 페이지의 논리에도 약간의 차이가 있다는 점입니다.
1 목록을 얻는 논리는 4레벨을 얻는지 여부에 따라 다를 수 있습니다. 한번에 1레벨씩만 하거나 2레벨만
이건 잘 모르겠으면 범용컴포넌트로 만들때 처리해야겠습니다. 제 경우에는 옵션이 바로 표시됩니다. 주소가 있는 항목을 클릭하면 새 페이지로 이동한 다음 옵션을 클릭할 수 있습니다.
제 경우에는 상위 구성요소와 하위 구성요소 간에 데이터가 전달될 수 있으며, 주소는 vuex(상위-하위 구성요소 아님)를 사용합니다. 한마디로 구현비용과 유지관리 비용이 높고, 재사용 가치도 그리 높지 않습니다.
각각 동일한 스타일과 다른 논리를 가진 구성 요소를 포함하는 두 페이지와 동일합니다.
이것들은 완전히 2개의 구성 요소입니다~
공통 스타일 부분을 복사하고 각 내부에 비즈니스 로직을 구현합니다.
두 구성 요소는 서로 다른 섹션에 배치되어 있으며 관리 및 유지 관리가 용이하도록 서로 독립적입니다.
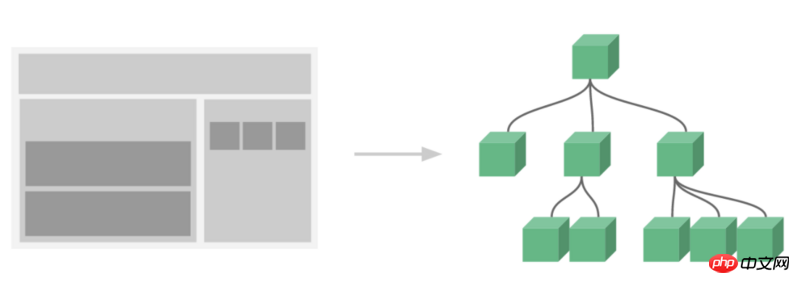
이때 vue 컴포넌트 다이어그램과 결합하면
컴포넌트 개발을 위해
분할 및 정복(자체 비즈니스 로직)이 재사용(동일 로직)보다 더 중요하다는 것을 이해하게 될 것입니다!
복잡한 비즈니스 로직은 vuex를 사용하면 더 쉽게 컴포넌트화할 수 있습니다~
그래서 컴포넌트화된 컴포넌트는 일반적으로 높은 응집력과 낮은 결합도를 의미해야 한다는 것을 이해합니다. 올바른 사용법) 하)~
위 내용은 앞으로 모든 분들께 도움이 되길 바랍니다. 관련 기사:
관련 기사:
Angular에서 브라우저 플러그인 Batarang을 사용하는 방법
위 내용은 Vue 컴포넌트 개발 아이디어의 상세한 해석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!