이번에는 라우터 링크를 사용하지 않고 페이지 점프를 하는 방법을 소개하겠습니다. 라우터 링크를 사용하지 않고 페이지 점프를 할 때 주의사항은 무엇인가요?
1. 상위 페이지 점프 장소에 대한 이벤트를 설정합니다
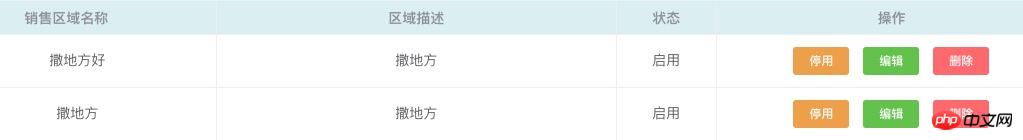
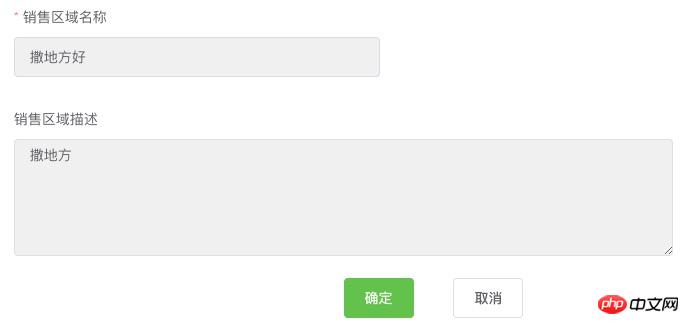
//原来的页面上展示的信息 <p v-if="!addShow" class="function"> <el-row> <template slot-scope="scope"> <el-button type="success" size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button> //带参数进行编辑 <el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button> </template> </el-row> </p> //要跳转过去的页面用隐藏来代替 <p v-if="addShow" class="add-category "> <el-col :span="20" :offset="2"> <el-form :model="formData" :rules="rules" ref="formData" label-position="left"> <el-row> <el-col :span="10"> <el-form-item label="销售区域名称" prop="name"> <el-input v-model="formData.name"></el-input> //v-model绑定formData.name(name为需要的字段,formDataw为表格ref绑定的数据) </el-form-item> </el-col> </el-row> <el-col :span="18"> <el-form-item label="销售区域描述"> <el-input type="textarea" :rows="5" v-model="formData.description"></el-input> </el-form-item> </el-col> <el-col :span="2" :offset="9"> <el-button type="success" @click="handleSubmit('formData')" >确定</el-button> </el-col> <el-col :span="2" :offset="1"> <el-button @click="onCancel">取消</el-button> </el-col> </el-form> </el-col> </p>
2.JS part
data() {
addShow: false //设置要显示的页面部分默认为false,隐藏
checkdDistributor: null,
},
methods: {
// 编辑按钮
handleEdit(index,row){
this.checkdDistributor = row; //接受传参
this.addShow = true; // addshow为要显示的页面
}
}
watch: {
// 带参数编辑
checkdDistributor(){
for(let attr in this.formData){
this.formData[attr] = ('' + this.checkdDistributor[attr]); //写入参数
}
}
},3. 마지막으로 렌더링을 추가합니다


보충:
vue 라우터-링크 점프 값 전송 예시
1, router-link<router-link :to="{name:'deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link>export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/deitail',
name: 'deitail',
component: deitail
}
]
})<h1>{{$route.params.freezeMon}}</h1>* to 앞에 추가:
* { after to의 이름 값은 경로의 이름 값과 일치해야 합니다.
* 다음 방법이 잘못되었습니다.
<router-link to="{path:'/deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link>위 내용은 라우터 링크를 사용하지 않고 페이지 점프 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!