이 글에서는 주로 js에서의 getBoundingClientRect의 역할과 호환성 솔루션에 대한 자세한 설명을 소개하고 참고하겠습니다.
1. getBoundingClientRect
의 역할은 창을 기준으로 html 요소의 위치 집합을 가져오는 데 사용됩니다.
object.getBoundingClientRect()를 실행하면 요소의 위쪽, 오른쪽, 아래쪽, 왼쪽, 너비 및 높이 속성이 개체로 반환됩니다.
getBoundingClientRect()
이 메서드는 왼쪽, 위쪽, 오른쪽, 아래쪽의 네 가지 속성을 포함하는 직사각형 객체를 반환합니다. 요소의 각 측면과 페이지의 상단 및 왼쪽 측면 사이의 거리를 각각 나타냅니다.
var box=document.getElementById('box'); // 获取元素 alert(box.getBoundingClientRect().top); // 元素上边距离页面上边的距离 alert(box.getBoundingClientRect().right); // 元素右边距离页面左边的距离 alert(box.getBoundingClientRect().bottom); // 元素下边距离页面上边的距离 alert(box.getBoundingClientRect().left); // 元素左边距离页面左边的距离
2. getBoundingClientRect
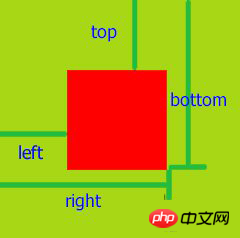
의 위쪽, 아래쪽, 왼쪽, 오른쪽 속성 값에 대한 설명 주로 왼쪽과 아래쪽을 설명해야 합니다. 왼쪽은 오른쪽에서 가장 왼쪽까지의 거리를 나타냅니다. 하단은 페이지의 하단 가장자리에서 상단 가장자리까지의 거리를 나타냅니다.
사진을 보세요:

3. 브라우저 호환성
ie5 이상은 지원되지만 몇 가지 수정해야 할 사항이 있습니다.
IE67의 왼쪽과 위쪽이 2px 작아집니다. 너비, 높이 속성이 없습니다.
4. getBoundingClientRect를 사용하여 창을 기준으로 html 요소의 위치 집합을 가져오는 메서드를 작성하세요.
<p id="test" style="width: 100px; height: 100px; background: #ddd;"></p>
<script>
function getObjXy(obj){
var xy = obj.getBoundingClientRect();
var top = xy.top-document.documentElement.clientTop+document.documentElement.scrollTop,//document.documentElement.clientTop 在IE67中始终为2,其他高级点的浏览器为0
bottom = xy.bottom,
left = xy.left-document.documentElement.clientLeft+document.documentElement.scrollLeft,//document.documentElement.clientLeft 在IE67中始终为2,其他高级点的浏览器为0
right = xy.right,
width = xy.width||right - left, //IE67不存在width 使用right - left获得
height = xy.height||bottom - top;
return {
top:top,
right:right,
bottom:bottom,
left:left,
width:width,
height:height
}
}
var test = getObjXy(document.getElementById('test'));
alert("top:" + test.top + ", right:" + test.right + ", bottom:" + test.bottom + ", left:" + test.left);
</script>위 내용은 나중에 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Angular에서 브라우저 플러그인 Batarang을 사용하는 방법
위 내용은 js에서 getBoundingClientRect의 기능은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!