이 글은 Vue 컴포넌트의 커스텀 이벤트 기능을 그림과 텍스트 형태로 소개하고 있어 매우 좋고 참고할만한 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있습니다.
v-on을 사용하여 커스텀 이벤트를 바인딩하세요
(1) webpack 기반 프로젝트 초기화
사용하기 전에 먼저 npm을 사용하여 webpack 모듈 패키저로 프로젝트를 잘 사용할 수 있도록 vue 애플리케이션을 빌드합니다. 명령은 다음과 같습니다.
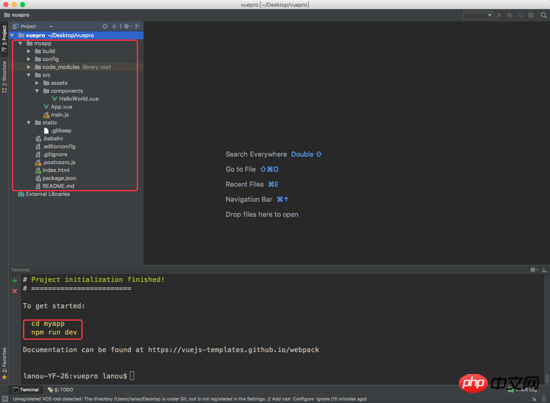
사용자 지정 빈 폴더를 입력합니다. vuepro, myapp 프로젝트 초기화는 webpack을 사용하여 표준 디렉터리에 프로젝트 폴더를 패키징하고 생성해야 합니다
vue init webpack myapp
처음 몇 개는 Enter 키를 누른 다음 Enter 키를 누르면 됩니다. n, 아래와 같이

설치가 완료되면 myapp 폴더 아래에 일부 파일과 폴더가 자동으로 생성되어 프로젝트 초기화가 완료되었음을 나타내며 APP.vu가 주요 구성 요소이고 구성 요소는 컴포넌트는 Vue의 코드 재사용 메커니즘입니다. 컴포넌트는 js와 HTML을 전체 Vue 애플리케이션 계층의 기초로 혼합합니다

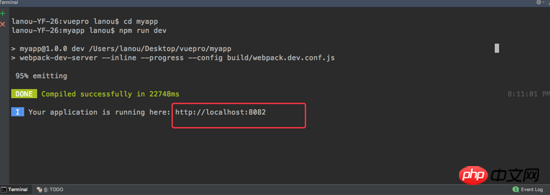
위 그림의 터미널에서 프롬프트하는 명령에 따라 프로젝트를 실행할 수 있습니다
cd myapp
npm run dev

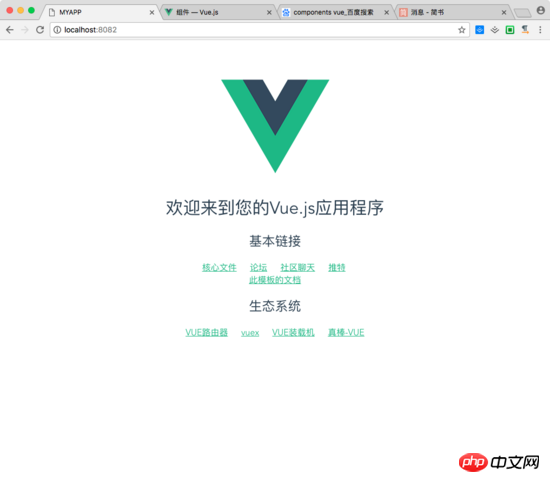
그런 다음 위의 그림을 추가합니다. 브라우저에서 얻은 URL을 할당하여 열면 다음 페이지가 표시됩니다. 이는 webpack 기반 프로젝트가 성공적으로 빌드되었음을 의미합니다.

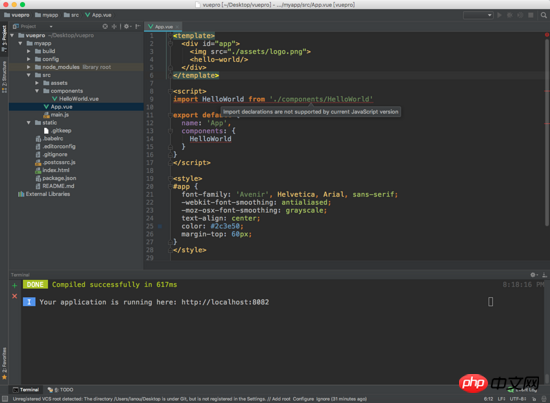
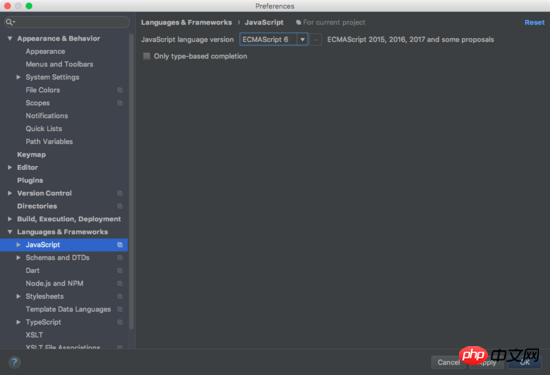
메인 컴포넌트 열기 .아래 그림에서 나와 같은 알림이 표시된다면 이는 우리 자바스크립트가 이를 지원하지 않기 때문입니다. ES6 구문의 경우 설정을 입력하고 언어 유형만 변경하면 됩니다.


여기서 컴포넌트 사용자 정의 이벤트의 사용을 소개할 수 있습니다
(2) v-on && $emit $on(eventName)을 사용하여 이벤트를 수신하고 $emit(eventName)을 사용하여 트리거합니다. 이벤트
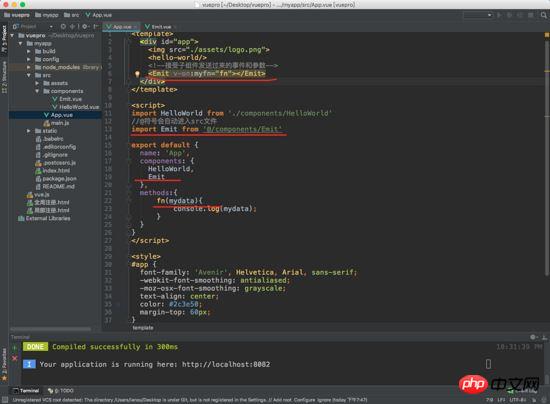
myapp/src/comComponents 아래에 Emit.vue라는 새 구성 요소를 생성합니다. 동시에 주 구성 요소인 APP.vue에 구성 요소를 도입하고 구성 요소를 등록해야 합니다

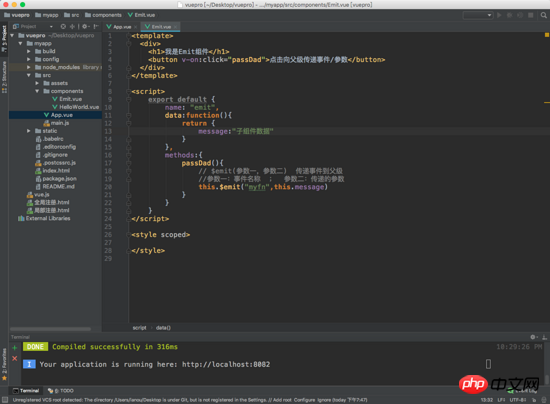
그런 다음 추가합니다. Emit.vue 파일에 있습니다. 사용자 정의 이벤트의 예를 들어보겠습니다

버튼을 클릭하면 컴포넌트 내부의 이벤트 상자 매개변수를 얻을 수 있습니다

위는 제가 모든 사람을 위해 편집한 것입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue Socket.io 소스 코드에 대한 자세한 분석
위 내용은 Vue 구성요소의 사용자 정의 이벤트 정보(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!