이 글은 주로 WeChat 애플릿의 체크박스 구성요소 사용을 소개하며, 관심 있는 친구들은 이를 참고할 수 있습니다.
이 글은 참고용으로 WeChat 애플릿의 체크박스 구성요소를 사용하는 방법을 공유합니다.
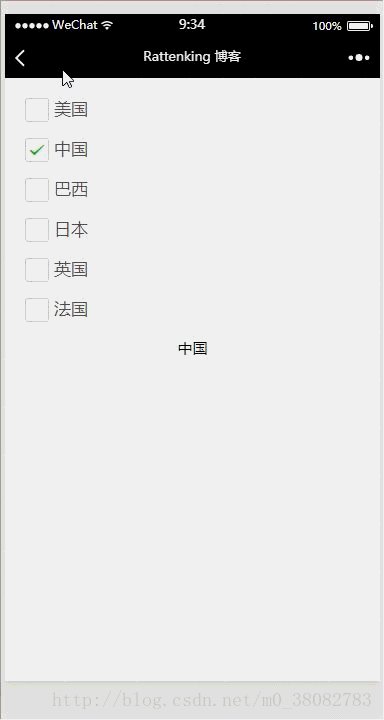
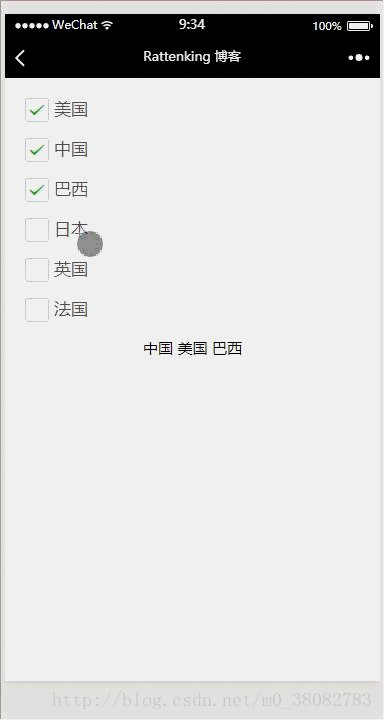
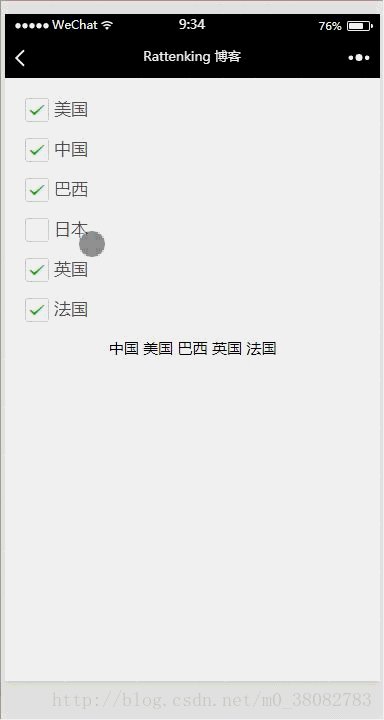
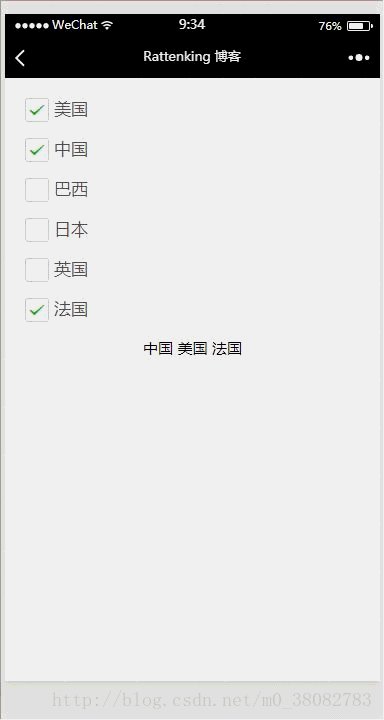
Rendering

WXML
<view class="tui-content">
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<view class="tui-menu-list"><checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}</view>
</label>
</checkbox-group>
<view class="tui-show-name">
<text wx:for="{{checkArr}}"> {{item}} </text>
</view>
</view>JS
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
],
checkArr: ['中国']
},
checkboxChange: function (e) {
var arr = [];
e.detail.value.forEach(current => {
for (var value of this.data.items){
if(current === value.name){
arr.push(value.value);
break;
}
}
});
this.setData({checkArr: arr});
}
})Summary
e.detail.value와 this.data.items는 모두 속성 비교 및 검색을 위한 배열 요소이므로 다음과 같습니다. 이중 사이클이 사용됩니다.
forEach 루프는 루프에서 벗어날 수 없으므로 this.data.items를 루프할 때 for...of...
위 내용이 모두에게 도움이 되기를 바랍니다. 앞으로도 모든 사람에게.
관련 기사:
JS의 싱글턴 모드는 데이터 추가, 삭제, 수정 및 쿼리를 구현합니다.
Vue를 사용하여 Toutiao 모방(자세한 튜토리얼)
위 내용은 WeChat 미니 프로그램의 체크박스 구성 요소 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!