이 글은 Angular19 사용자 정의 폼 컨트롤에 대한 관련 정보를 주로 소개합니다. 매우 훌륭하고 참고할만한 가치가 있습니다. 필요한 친구가 참고할 수 있습니다.
1 요구 사항
개발자에게 특정 폼 컨트롤이 필요할 때 필요합니다. 기본으로 제공되는 양식 컨트롤과 유사한 컨트롤을 양식 컨트롤로 개발하려면 사용자 정의 양식 컨트롤은 모델과 뷰 간의 데이터가 상호 작용하는 방식을 고려해야 합니다
2 공식 문서-> Angular는 개발자가 사용자 정의 양식 컨트롤을 구축하는 데 도움이 되는 ControlValueAccessor 인터페이스를 제공합니다. 개발자는 모델과 뷰 간의 데이터 상호 작용을 구현하기 위해 사용자 정의 양식 컨트롤 클래스의 ControlValueAccessor 인터페이스에 메서드만 구현하면 됩니다. 2.1 writeValueinterface ControlValueAccessor {
writeValue(obj: any): void
registerOnChange(fn: any): void
registerOnTouched(fn: any): void
setDisabledState(isDisabled: boolean)?: void
}
이 매개 변수 값(obj)은 템플릿을 통해 이 사용자 정의 양식 컨트롤을 사용하는 구성 요소입니다.
사용자 정의 양식 컨트롤의 클래스에서는 이 값(obj)을 멤버 변수에 할당하기만 하면 사용자 정의 양식 컨트롤의 보기가 속성을 통해 바인딩됩니다.
2.2 RegisterOnChangewriteValue(obj: any): void
사용자 정의 양식 컨트롤의 데이터가 변경되면 RegisterOnChange 메서드가 트리거됩니다. 이 메서드는
registerOnChange에서 수신한 매개 변수의 데이터 변경을 처리하는 데 사용됩니다. 메서드(fn)는 실제로 변경된 데이터 처리를 담당하는 메서드입니다.
사용자 정의 컨트롤 데이터가 변경되면 fn이 실행하는 메서드가 자동으로 호출되지만 일반적인 접근 방식은 메서드를 사용자 정의하여 사용자 정의 메서드가 전파되도록 변경하는 것입니다. 이런 방식으로 데이터가 변경되면 propagateChange를 호출하여 변경된 데이터를 처리하면 됩니다.
2.3 RegisterOnTouchedregisterOnChange(fn: any): void
양식 컨트롤을 터치하면 특정 세부 정보가 트리거됩니다. 업데이트 예정...2018-1- 31 11:18:33
2.4 setDisabledStateregisterOnTouched(fn: any): void
3 프로그래밍 단계
3.1 사용자 정의 양식 컨트롤 구성 요소 만들기setDisabledState(isDisabled: boolean)?: void
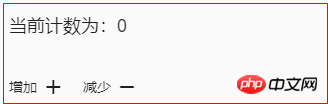
<p>
<h4>当前计数为:{{countNumber}}</h4>
<br />
<p>
<button md-icon-button (click)="onIncrease()">
<span>增加</span>
<md-icon>add</md-icon>
</button>
<span style="margin-left: 30px;"></span>
<button md-icon-button (click)="onDecrease()">
<span>减少</span>
<md-icon>remove</md-icon>
</button>
</p>
</p>
증가 버튼을 클릭하면 현재 카운트가 1씩 증가하고 현재 카운트가 1씩 줄어듭니다. 감소 버튼을 클릭했을 때
3.1.2 직접 다른 컴포넌트에서 사용할 때 오류가 보고됩니다

오류 메시지의 의미 우리가 사용하는 
3.2

import { Component, OnInit } from '@angular/core';
import { ControlValueAccessor } from '@angular/forms';
@Component({
selector: 'app-counter',
templateUrl: './counter.component.html',
styleUrls: ['./counter.component.scss']
})
export class CounterComponent implements OnInit {
countNumber: number = 0;
constructor() { }
ngOnInit() {
}
onIncrease() {
this.countNumber++;
}
onDecrease() {
this.countNumber--;
}
}3.2.2 종속성 정보 공급자 지정

export class CounterComponent implements OnInit, ControlValueAccessor {
countNumber: number = 0;
constructor() { }
ngOnInit() {
}
onIncrease() {
this.countNumber++;
}
onDecrease() {
this.countNumber--;
}
/**将数据从模型传输到视图 */
writeValue(obj: any): void {
}
/**将数据从视图传播到模型 */
registerOnChange(fn: any): void {
}
registerOnTouched(fn: any): void {
}
setDisabledState?(isDisabled: boolean): void {
}
}3. 2.3 수정해야 할 버그
정상적으로 실행될 수 있지만 양식 컨트롤의 요소는 양식에서 전달된 데이터를 받아들일 수 없습니다. 양식 컨트롤을 사용하는 구성 요소의 모델 및 양식 컨트롤에 의해 변경된 데이터는 양식 컨트롤을 사용하는 구성 요소의 양식 모델로 다시 전달될 수 없습니다. 즉, 모델과 뷰 간에 데이터 상호 작용이 없습니다.3.3 모델과 뷰 간의 데이터 상호 작용 연습 
3.3.1 뷰할 모델
사용자 정의 양식 컨트롤 클래스 writeValue 메서드에서 리팩토링
팁 01: writeValue 메서드의 매개 변수는 사용자 정의 양식 컨트롤을 사용하여 구성 요소의 데이터 바인딩
3.3.2 모델로 보기
》메서드 사용자 정의 사용자 정의 양식 컨트롤에서 변경되는 데이터를 처리하려면import { Component, OnInit, forwardRef } from '@angular/core';
import { ControlValueAccessor, NG_VALUE_ACCESSOR } from '@angular/forms';
@Component({
selector: 'app-counter',
templateUrl: './counter.component.html',
styleUrls: ['./counter.component.scss'],
providers: [
{
provide: NG_VALUE_ACCESSOR,
useExisting: forwardRef(() => CounterComponent),
multi: true
}
]
})
export class CounterComponent implements OnInit, ControlValueAccessor {
countNumber: number = 0;
constructor() { }
ngOnInit() {
}
onIncrease() {
this.countNumber++;
}
onDecrease() {
this.countNumber--;
}
/**将数据从模型传输到视图 */
writeValue(obj: any): void {
}
/**将数据从视图传播到模型 */
registerOnChange(fn: any): void {
}
registerOnTouched(fn: any): void {
}
setDisabledState?(isDisabled: boolean): void {
}
}propagateChange = (_: any) => {}; 》데이터가 변경되는 커스텀 메소드 호출
》데이터가 변경되는 커스텀 메소드 호출3.4 커스텀 폼 컨트롤 컴포넌트 코드 요약
/**将数据从视图传播到模型 */
registerOnChange(fn: any): void {
this.propagateChange = fn;
}<p>
<h4>当前计数为:{{countNumber}}</h4>
<br />
<p>
<button md-icon-button (click)="onIncrease()">
<span>增加</span>
<md-icon>add</md-icon>
</button>
<span style="margin-left: 30px;"></span>
<button md-icon-button (click)="onDecrease()">
<span>减少</span>
<md-icon>remove</md-icon>
</button>
</p>
</p>技巧01:如果自定义表单控件和使用自定义表单控件的组件都在不在同一个模块时需要对自定义表单控件对应组件进行导出和导入操作

<p class="panel panel-primary">
<p class="panel-heading">面板模板</p>
<p class="panel-body">
<h3>面板测试内容</h3>
</p>
<p class="panel-footer">2018-1-22 10:22:20</p>
</p>
<p class="panel-primary">
<p class="panel-heading">自定义提取表单控件</p>
<p class="panel-body">
<form #myForm=ngForm>
<app-counter name="counter" [(ngModel)]="countNumber">
</app-counter>
</form>
<h6>绿线上是自定义提取的表单控件显示的内容</h6>
<hr style="border: solid green 2px" />
<h6>绿线下是使用自定义表单控件时表单的实时数据</h6>
<h3>表单控件的值为:{{myForm.value | json}}</h3>
</p>
<p class="panel-footer">2018-1-31 10:09:17</p>
</p>
<p class="panel-primary">
<p class="panel-heading">提取表单控件</p>
<p class="panel-body">
<form #form="ngForm">
<p>outerCounterValue value: {{outerCounterValue}}</p>
<app-exe-counter name="counter" [(ngModel)]="outerCounterValue"></app-exe-counter>
<br />
<button md-raised-button type="submit">Submit</button>
<br />
<p>
{{form.value | json}}
</p>
</form>
</p>
<p class="panel-footer">2018-1-27 21:51:45</p>
</p>
<p class="panel panel-primary">
<p class="panel-heading">ngIf指令测试</p>
<p class="panel-body">
<button md-rasied-button (click)="onChangeNgifValue()">改变ngif变量</button>
<br />
<p *ngIf="ngif; else ngifTrue" >
<h4 style="background-color: red; color: white" >ngif变量的值为true</h4>
</p>
<ng-template #ngifTrue>
<h4 style="background-color: black; color: white">ngif变量的值为false</h4>
</ng-template>
</p>
<p class="panel-footer">2018-1-27 16:58:17</p>
</p>
<p class="panel panel-primary">
<p class="panel-heading">RXJS使用</p>
<p class="panel-body">
<h4>测试内容</h4>
</p>
<p class="panel-footer">2018-1-23 21:14:49</p>
</p>
<p class="panel panel-primary">
<p class="panel-heading">自定义验证器</p>
<p class="panel-body">
<form (ngSubmit)="onTestLogin()" [formGroup]="loginForm">
<md-input-container>
<input mdInput placeholder="请输入登录名" formControlName="username" />
</md-input-container>
<br />
<md-input-container>
<input mdInput placeholder="请输入密码" formControlName="userpwd" />
</md-input-container>
<br />
<button type="submit" md-raised-button>登陆</button>
</form>
</p>
<p class="panel-footer">2018-1-23 11:06:01</p>
</p>
<p class="panel panel-primary">
<p class="panel-heading">响应式表单</p>
<p class="panel-body">
<form [formGroup]="testForm">
<md-input-container>
<input mdInput type="text" placeholder="请输入邮箱" formControlName="email" />
<span mdSuffix>@163.com</span>
</md-input-container>
<br />
<md-input-container>
<input mdInput type="password" placeholder="请输入密码" formControlName="password" />
</md-input-container>
</form>
<hr />
<p>
<h2>表单整体信息如下:</h2>
<h4>表单数据有效性:{{testForm.valid}}</h4>
<h4>表单数据为:{{testForm.value | json}}</h4>
<h4>获取单个或多个FormControl:{{testForm.controls['email'] }}</h4>
<hr />
<h2>email输入框的信息如下:</h2>
<h4>有效性:{{testForm.get('email').valid}}</h4>
<h4>email输入框的错误信息为:{{testForm.get('email').errors | json}}</h4>
<h4>required验证结果:{{testForm.hasError('required', 'email') | json}}</h4>
<h4>minLength验证结果:{{ testForm.hasError('minLength', 'email') | json }}</h4>
<h4>hello:{{ testForm.controls['email'].errors | json }}</h4>
<hr />
<h2>password输入框啊的信息如下:</h2>
<h4>有效性:{{testForm.get('password').valid}}</h4>
<h4>password输入框的错误信息为:{{testForm.get('password').errors | json }}</h4>
<h4>required验证结果:{{testForm.hasError('required', 'password') | json}}</h4>
</p>
<p>
<button nd-rasied-button (click)="onTestClick()">获取数据</button>
<h4>data变量:{{data}}</h4>
</p>
</p>
<p class="panel-footer">2018-1-22 15:58:43</p>
</p>
<p class="panel panel-primary">
<p class="panel-heading">利用响应式编程实现表单元素双向绑定</p>
<p class="panel-body">
<md-input-container>
<input mdInput placeholder="请输入姓名(响应式双向绑定):" [formControl]="name"/>
</md-input-container>
<p>
姓名为:{{name.value}}
</p>
</p>
<p class="panel-footer">2018-1-22 11:12:35</p>
</p> -->
<p class="panel panel-primary">
<p class="panel-heading">模板表单</p>
<p class="panel-body">
<md-input-container>
<input mdInput placeholder="随便输入点内容" #a="ngModel" [(ngModel)]="desc" name="desc" />
<button type="button" md-icon-button mdSuffix (click)="onTestNgModelClick()">
<md-icon>done</md-icon>
</button>
</md-input-container>
<p>
<h3>名为desc的表单控件的值为:{{ a.value }}</h3>
</p>
</p>
<p class="panel-footer">2018-1-22 10:19:31</p>
</p>
<p class="panel panel-primary">
<p class="panel-heading">md-chekbox的使用</p>
<p calss="panel-body">
<p>
<md-checkbox #testCheckbox color="primary" checked="true">测试</md-checkbox>
</p>
<p *ngIf="testCheckbox.checked">
<h2>测试checkbox被选中啦</h2>
</p>
</p>
<p class="panel-footer">2018-1-18 14:02:20</p>
</p>
<p class="panel panel-primary">
<p class="panel-heading">md-tooltip的使用</p>
<p class="panel-body">
<span md-tooltip="重庆火锅">鼠标放上去</span>
</p>
<p class="panel-footer">2018-1-18 14:26:58</p>
</p>
<p class="panel panel-primary">
<p class="panel-heading">md-select的使用</p>
<p class="panel-body">
<md-select placeholder="请选择目标列表" class="fill-width" style="height: 40px;">
<md-option *ngFor="let taskList of taskLists" [value]="taskList.name">{{taskList.name}}</md-option>
</md-select>
</p>
<p class="panel-footer">2018-1-18 14:26:58</p>
</p>
<p class="panel panel-primary">
<p class="panel-heading">ngNonBindable指令的使用</p>
<p class="panel-body">
<h3>描述</h3>
<p>使用了ngNonBindable的标签,会将该标签里面的元素内容全部都看做时纯文本</p>
<h3>例子</h3>
<p>
<span>{{taskLists | json }}</span>
<span ngNonBindable>← 这是{{taskLists | json }}渲染的内容</span>
</p>
</p>
<p class="panel-footer">2018-1-19 09:34:26</p>
</p>HTML

import { Component, OnInit, HostListener, Inject} from '@angular/core';
import { FormControl, FormGroup, FormBuilder, Validators } from '@angular/forms';
import { Http } from '@angular/http';
import { QuoteService } from '../../service/quote.service';
@Component({
selector: 'app-test01',
templateUrl: './test01.component.html',
styleUrls: ['./test01.component.scss']
})
export class Test01Component implements OnInit {
countNumber: number = 9;
outerCounterValue: number = 5;
ngif = true;
loginForm: FormGroup;
testForm: FormGroup;
data: any;
name: FormControl = new FormControl();
desc: string = 'hello boy';
taskLists = [
{label: 1, name: '进行中'},
{label: 2, name: '已完成'}
];
constructor(
private formBuilder: FormBuilder,
private http: Http,
@Inject('BASE_CONFIG') private baseConfig,
private quoteService: QuoteService
) {}
ngOnInit() {
this.testForm = new FormGroup({
email: new FormControl('', [Validators.required, Validators.minLength(4)], []),
password: new FormControl('', [Validators.required], [])
});
this.name.valueChanges
.debounceTime(500)
.subscribe(value => alert(value));
this.loginForm = this.formBuilder.group({
username: ['', [Validators.required, Validators.minLength(4), this.myValidator], []],
userpwd: ['', [Validators.required, Validators.minLength(6)], []]
});
this.quoteService.test()
.subscribe(resp => console.log(resp));
}
onChangeNgifValue() {
if (this.ngif == false) {
this.ngif = true;
} else {
this.ngif = false;
}
}
@HostListener('keyup.enter')
onTestNgModelClick() {
alert('提交');
}
onTestClick() {
// this.data = this.testForm.get('email').value;
// console.log(this.testForm.getError);
console.log(this.testForm.controls['email']);
}
onTestLogin() {
console.log(this.loginForm.value);
if (this.loginForm.valid) {
console.log('登陆数据合法');
} else {
console.log('登陆数据不合法');
console.log(this.loginForm.controls['username'].errors);
console.log(this.loginForm.get('userpwd').errors);
}
}
myValidator(fc: FormControl): {[key: string]: any} {
const valid = fc.value === 'admin';
return valid ? null : {myValidator: {requiredUsername: 'admin', actualUsername: fc.value}};
}
}3.6 初始化效果展示

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
JavaScript中Object基础内部方法图(图文教程)
위 내용은 Angular19의 사용자 정의 양식 컨트롤 사용 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!