Vue에서 쿠키의 비밀번호를 기억하는 방법
이 글에서는 쿠키에 비밀번호 기억 기능을 구현하는 Vue 프로젝트를 주로 소개하고 있는데(소스코드 첨부), 관심 있는 친구들은 참고해 보세요
이 글에서는 쿠키에 비밀번호 기억을 구현하는 Vue 프로젝트를 소개합니다. 기능 예시는 다음과 같이 모든 사람과 공유됩니다:

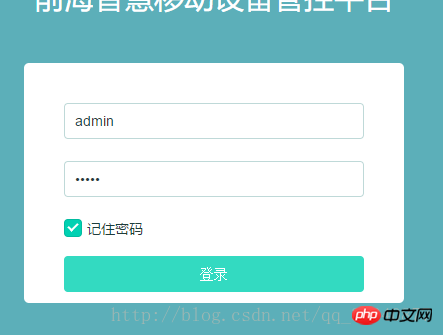
로그인 페이지
구현 기능:
1. 로그인을 클릭하면 계정과 비밀번호가 쿠키에 저장됩니다. 다음에 로그인할 때 자동으로 로그인됩니다
2. 선택을 취소하면 로그인을 클릭할 때 쿠키에 저장된 값이 지워집니다. 다음 로그인 시 수동으로 입력해야 합니다.
일반적인 방법은 다음과 같습니다. 쿠키 저장/검색/삭제, 로그인 페이지에 들어갈 때마다 먼저 쿠키를 읽습니다. 브라우저의 쿠키에 계정 정보가 있으면 쿠키가 성공적으로 저장되면 해당 정보가 자동으로 채워집니다. 현재 사용자가 비밀번호 기억을 확인했는지 판단합니다. 그렇다면 쿠키는 로그인 상자에 저장되며, 렌더링은 위와 같습니다.
메인 코드로 직접 이동
HTML 부분
<p class="ms-login">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="0px" class="demo-ruleForm">
<el-form-item prop="username">
<el-input v-model="ruleForm.username" placeholder="用户名"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" placeholder="密码" v-model="ruleForm.password" @keyup.enter.native="submitForm('ruleForm')"></el-input>
</el-form-item>
<!-- `checked` 为 true 或 false -->
<el-checkbox v-model="checked">记住密码</el-checkbox>
<br>
<br>
<p class="login-btn">
<el-button type="primary" @click="submitForm('ruleForm')">登录</el-button>
</p>
</el-form>
</p>JS 부분
//页面加载调用获取cookie值
mounted() {
this.getCookie();
},
methods: {
submitForm(formName) {
const self = this;
//判断复选框是否被勾选 勾选则调用配置cookie方法
if (self.checked == true) {
console.log("checked == true");
//传入账号名,密码,和保存天数3个参数
self.setCookie(self.ruleForm.username, self.ruleForm.password, 7);
}else {
console.log("清空Cookie");
//清空Cookie
self.clearCookie();
}
//与后端请求代码,本功能不需要与后台交互所以省略
console.log("登陆成功");
});
},
//设置cookie
setCookie(c_name, c_pwd, exdays) {
var exdate = new Date(); //获取时间
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); //保存的天数
//字符串拼接cookie
window.document.cookie = "userName" + "=" + c_name + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "userPwd" + "=" + c_pwd + ";path=/;expires=" + exdate.toGMTString();
},
//读取cookie
getCookie: function() {
if (document.cookie.length > 0) {
var arr = document.cookie.split('; '); //这里显示的格式需要切割一下自己可输出看下
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split('='); //再次切割
//判断查找相对应的值
if (arr2[0] == 'userName') {
this.ruleForm.username = arr2[1]; //保存到保存数据的地方
} else if (arr2[0] == 'userPwd') {
this.ruleForm.password = arr2[1];
}
}
}
},
//清除cookie
clearCookie: function() {
this.setCookie("", "", -1); //修改2值都为空,天数为负1天就好了
}브라우저의 쿠키 정보는 아래와 같습니다. 여기에서 쿠키의 만료/최대값에 주의하세요. - 연령 만료 시간, 이번에는 그리니치 표준시(GMT), 세계 통일 시간, GMT+8시간은 베이징 시간입니다. (여기에는 암호화 기능이 없습니다)

소스 코드 링크 vue 프로젝트는 계정 번호와 비밀번호를 쿠키 기능에 저장하기 위해 양식 로그인 페이지를 구현합니다.
위 내용은 제가 모두를 위해 컴파일한 내용입니다. 앞으로는 모두에게 도움이 되세요.
관련 기사:
Express에서 bcryptjs 비밀번호 암호화 사용
nodejs의 캐시로 redis를 통해 구현된 캡슐화된 캐시 클래스
위 내용은 Vue에서 쿠키의 비밀번호를 기억하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 Vue에서 Foreach Loop을 사용하는 방법
Apr 08, 2025 am 06:33 AM
Vue에서 Foreach Loop을 사용하는 방법
Apr 08, 2025 am 06:33 AM
vue.js의 Foreach 루프는 V-For 지시문을 사용하여 개발자가 각 요소를 배열 또는 객체에서 반복하고 각 요소에서 특정 작업을 수행 할 수 있습니다. 구문은 다음과 같습니다. & lt; template & gt; & lt; ul & gt; & lt; li v-for = & quot; 항목의 항목 & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am




