이 글에서는 주로 WeChat 애플릿 버튼 구성 요소의 사용 방법을 자세히 소개하며, 관심 있는 친구들이 참고할 수 있습니다.
이 글에서는 참고용으로 WeChat 애플릿 버튼 구성 요소를 사용하는 방법을 공유합니다. , 구체적인 내용은 다음과 같습니다
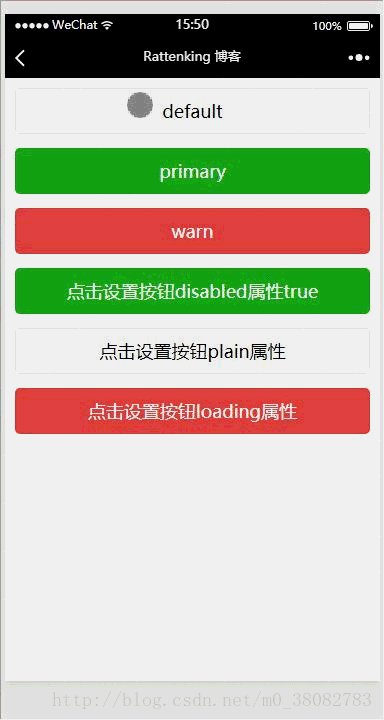
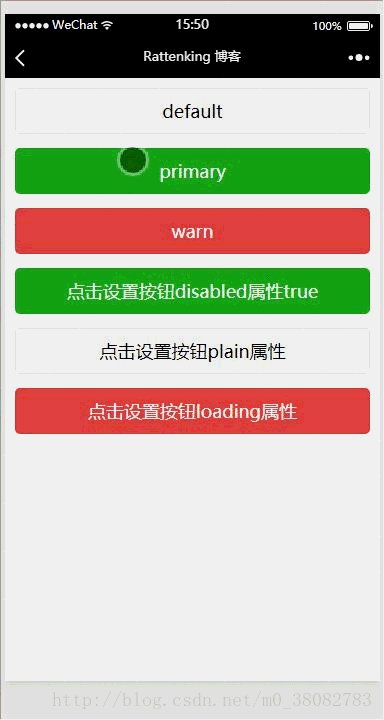
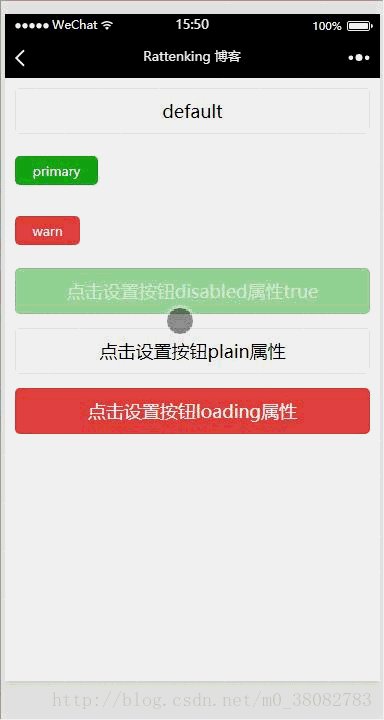
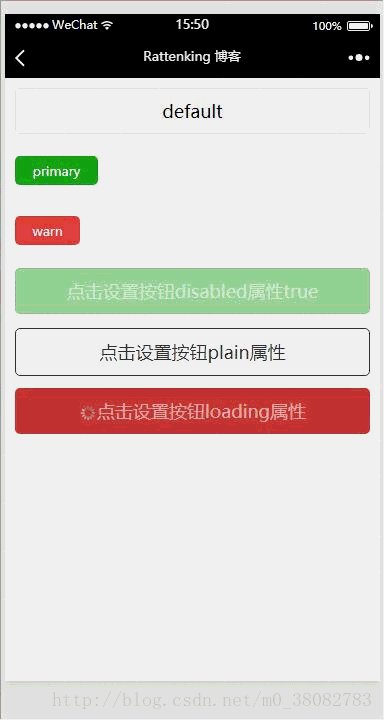
렌더링 표시

버튼 구성 요소의 일반적인 속성
size: default, mini - 기본값은 블록 수준 버튼, mini는 작은 버튼
type: 기본, 기본값, 경고 - 기본 제출 성공, 기본 기본 회색, 경고 경고 색상
plain: true, false - 버튼이 비어 있고 배경색이 투명한지 여부
disabled: true, false - 여부 비활성화되어 있습니다
loading: true, false—이름 앞에 로딩 아이콘이 있는지 여부
WXML
WXSS<view class="tui-btn-group">
<view class="tui-btn-content">
<button size="{{defaultSize}}" bindtap="default" hover-class="other-button-hover"> default </button>
</view>
<view class="tui-btn-content">
<button type="primary" size="{{primarySize}}" bindtap="primary"> primary </button>
</view>
<view class="tui-btn-content">
<button type="warn" size="{{warnSize}}" bindtap="warn"> warn </button>
</view>
<view class="tui-btn-content">
<button bindtap="setDisabled" disabled="{{disabled}}" type="primary">点击设置按钮disabled属性true</button>
</view>
<view class="tui-btn-content">
<button bindtap="setPlain" plain="{{plain}}">点击设置按钮plain属性</button>
</view>
<view class="tui-btn-content">
<button bindtap="setLoading" loading="{{loading}}" type="warn">点击设置按钮loading属性</button>
</view>
</view>.tui-btn-group{
padding: 10px;
}
.tui-btn-content{
height: 60px;
line-height: 60px;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}js에서 정의된 변수 let과 var의 차이점은 무엇인가요?
위 내용은 WeChat 미니 프로그램에서 버튼 구성 요소를 사용하는 방법에 대한 지침의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!