이 글은 주로 WeChat 애플릿의 스위치 구성 요소 구현 방법을 자세히 소개합니다. 관심 있는 친구가 참고할 수 있습니다.
이 글의 예는 WeChat 애플릿의 스위치 구성 요소 구현 코드를 공유합니다. . 참고로 구체적인 내용은 다음과 같습니다.
 HTML
HTML
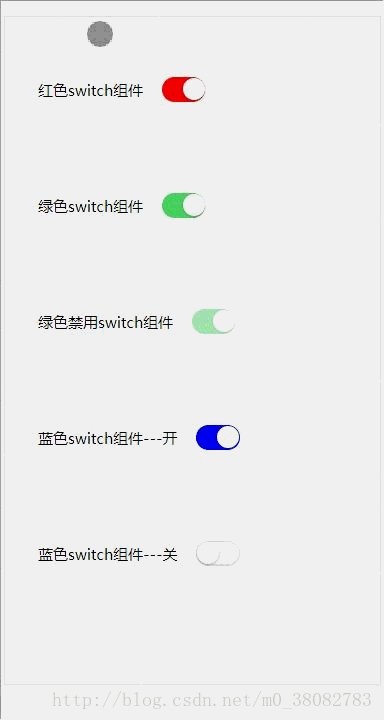
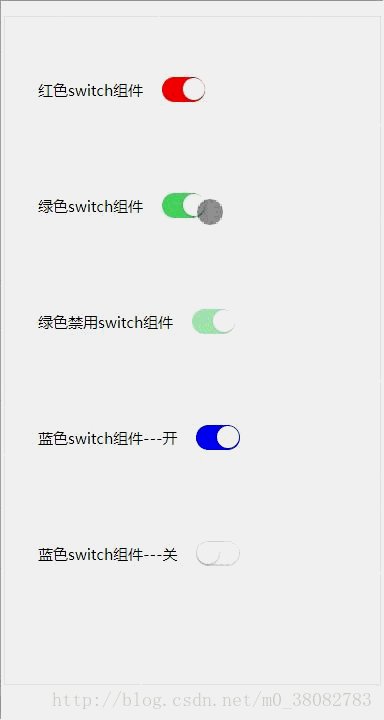
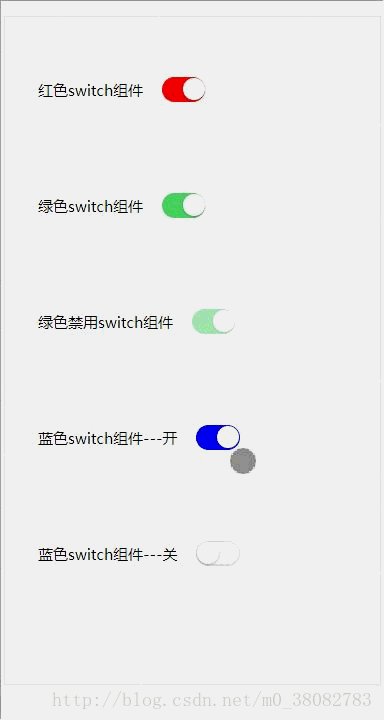
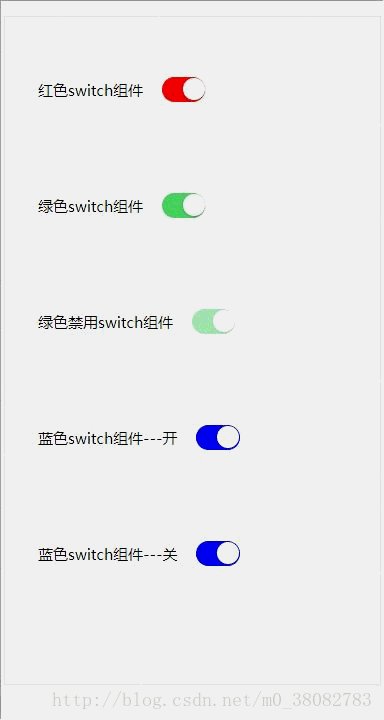
<p class="switch-list"> <span class="fui-fr">红色switch组件</span> <input class="fui-switch" style="color:rgb(255, 0, 0);" type="checkbox" checked> </p> <p class="switch-list"> <span class="fui-fr">绿色switch组件</span> <input class="fui-switch" style="color:rgb(76, 216, 100);" type="checkbox" checked> </p> <p class="switch-list"> <span class="fui-fr">绿色禁用switch组件</span> <input class="fui-switch" style="color:rgb(76, 216, 100);" type="checkbox" checked disabled> </p> <p class="switch-list"> <span class="fui-fr">蓝色switch组件---开</span> <input class="fui-switch" style="color:blue" type="checkbox" checked> </p> <p class="switch-list"> <span class="fui-fr">蓝色switch组件---关</span> <input class="fui-switch" style="color:blue" type="checkbox"> </p>
.switch-list{
padding: .5rem;
}
.fui-switch{
position: relative;
width: .87rem;
height: .5rem;
z-index: 10;
display: inline-block;
outline: medium;
border: 1px solid #dfdfdf;
border-radius: .25rem;
background-color: #dfdfdf;
-webkit-appearance: none;
-moz-appearance: none;
vertical-align: middle;
}
.fui-switch:checked{
border-color: currentColor;
background-color: currentColor;
}
.fui-switch::after,.fui-switch::before{
content: "";
position: absolute;
height: .44rem;
top: 0;
left: 0;
border-radius: .25rem;
-webkit-transition: -webkit-transform .3s;
transition: -webkit-transform .3s;
transition: transform .3s;
transition: transform .3s,-webkit-transform .3s;
}
.fui-switch:before {
width: .84rem;
background-color: #fdfdfd;
}
.fui-switch:checked:before {
-webkit-transform: scale(0);
transform: scale(0);
}
.fui-switch:after {
width: .44rem;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0,0,0,.4);
}
.fui-switch:checked:after {
-webkit-transform: translateX(.4rem);
transform: translateX(.4rem);
}
.fui-switch[disabled] {
opacity: .5;
}
.fui-fr{font-size: .3rem;vertical-align: middle;}(function(win,factory){
factory(win);
window.addEventListener('resize',function(){factory(win)},false);
}(window,function(win){
var width = document.documentElement.clientWidth;
width = width > 750 ? 750 : width;
document.documentElement.style.fontSize = width / 7.5 + 'px';
}));The 스위칭 스위치 애니메이션은 CSS3의 전환 속성을 통해 구현됩니다.
주로 스위치 뒤의 움직임과 이전의 확대 및 축소 애니메이션을 제어합니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
JS/jQuery에서 사라지거나 표시되기 전에 몇 초 동안 DIV 지연을 구현하는 방법
기본 js를 사용하여 지방 및 자치단체의 3단계 연결을 달성합니다.
vue 기본 사항을 사용하여 추가, 삭제, 수정 및 확인 만들기
위 내용은 WeChat 미니 프로그램에서 스위치 구성 요소를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!