이 글에서는 JS에서 구현한 이메일 프롬프트 완성 효과를 주로 소개하며, 자바스크립트 정규 매칭, 이벤트 응답, 페이지 요소의 동적 동작과 관련된 기술을 소개합니다. 도움이 필요한 친구는 참고할 수 있습니다.
이 글의 예에서는 이메일 프롬프트 완성에 대해 설명합니다. JS Effect로 구현되었습니다. 참고를 위해 모든 사람과 공유합니다. 세부 사항은 다음과 같습니다.
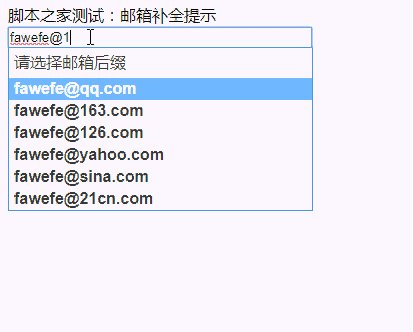
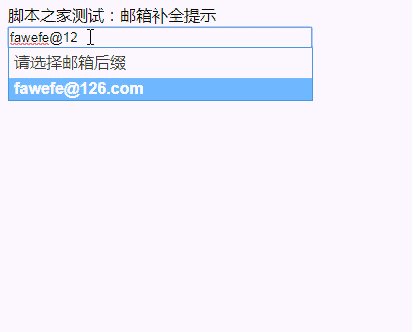
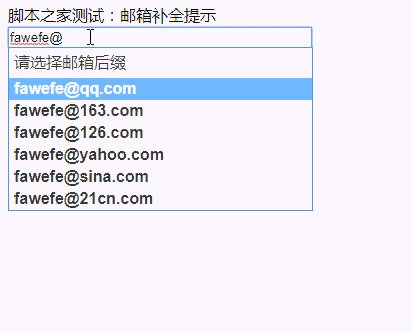
지금 달성하고 싶은 것은 NetEase에 로그인할 때 이메일 프롬프트 상자와 유사한 효과이지만 여기서는 약간 변경할 계획입니다. @를 입력하면 이메일 프롬프트 목록이 다시 나타납니다
구현 프롬프트의 원리는 일반 규칙을 사용하여 일치하는 것입니다
렌더링은 다음과 같습니다.

코드는 다음과 같습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>邮箱补全提示</title>
<style>
ul{padding:0px;margin:0px;}
.login_autoComplete{width:256px;border:1px solid #4190db;position:absolute;background-color:#ffffff;z-index:99;top:109px;left:40px;display:none}
.login_auto_ul em{font-style:normal}
.login_auto_ul li.login_auto_title{font-weight:normal;line-height:30px;}
.login_auto_ul li{line-height:22px;text-indent:5px;font-family:"Arial";cursor:pointer;font-weight:bold;color:#333}
.login_auto_ul li.hover,.login_auto_ul li.curr{color:#ffffff;background-color:#6eb6fe}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
window.email_auto = function(selector){
var elt = $(selector);
var strHtml = '<p class="login_autoComplete" id="login_autoComplete">'+
' <ul class="login_auto_ul">'+
' <li class="login_auto_title">请选择邮箱后缀</li>'+
' <li class="hover" hz="@qq.com"></li>'+
' <li hz="@163.com"></li>'+
' <li hz="@126.com"></li>'+
' <li hz="@yahoo.com"></li>'+
' <li hz="@sina.com"></li>'+
' <li hz="@21cn.com"></li>'+
' </ul>'+
' </p>';
var lc = "#login_autoComplete";
var autoComplete,autoLi;
if($(lc).length==0){
$("body").append(strHtml);
$(lc).data("elt",elt);
autoComplete = $("#login_autoComplete");
autoLi = autoComplete.find("li:not(.login_auto_title)");
autoLi.mouseover(function(){
$(this).siblings().filter(".hover").removeClass("hover");
$(this).addClass("hover");
}).mouseout(function(){
$(this).removeClass("hover");
}).mousedown(function(){
$(lc).data("elt").val($(this).text()).change();
$(this).parent().parent().hide();
});
}else{
$(lc).data("elt",elt);
autoComplete = $("#login_autoComplete");
autoLi = autoComplete.find("li:not(.login_auto_title)");
}
$(lc).css("width",elt.outerWidth()-1);
//用户名补全+翻动
elt.keyup(function(e){
if(/13|38|40|116/.test(e.keyCode) || this.value==''){
return false;
}
var username = this.value;
if(username.indexOf("@")==-1){
autoComplete.hide();
return false;
}
autoLi.each(function(){
this.innerHTML = username.replace(/\@+.*/,"")+$(this).attr("hz");
if(this.innerHTML.indexOf(username)>=0){
$(this).show();
}else{
$(this).hide();
}
}).filter(".hover").removeClass("hover");
autoComplete.show().css({
left : $(this).offset().left,
top : $(this).offset().top + $(this).outerHeight(true) - 1
});
if(autoLi.filter(":visible").length==0){
autoComplete.hide();
}else{
autoLi.filter(":visible").eq(0).addClass("hover");
}
}).change(function(){
$("#login_autoComplete").hide();
}).keydown(function(e){
if(e.keyCode==38){ //上
autoLi.filter(".hover").prev().not(".login_auto_title").addClass("hover").next().removeClass("hover");
}else if(e.keyCode==40){ //下
autoLi.filter(".hover").next().addClass("hover").prev().removeClass("hover");
}else if(e.keyCode==13){ //Enter
autoLi.filter(".hover").mousedown();
}
}).focus(function(){
$("#login_autoComplete").data("elt",$(this));
});
}
$(function(){
email_auto("#xxx");
});
</script>
</head>
<body>
脚本之家测试:邮箱补全提示<br/>
<input type="text" id="xxx" style="width:300px"/>
</body>
</html>위는 다음과 같습니다. 내가 모두를 위해 정리한 내용이 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue 패키징 후 유효하지 않은 정적 리소스 이미지 문제를 해결하는 방법
vue + less를 사용하여 간단한 스킨 변경 기능을 구현하는 방법
위 내용은 JS에서 이메일 프롬프트 완성 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!