이번에는 vue2.0+boostrap 케이스의 사용법과 vue2.0+boostrap 사용 시 주의사항은 무엇인지 소개해드리겠습니다.
1. Vue CLI가 Vue 프로젝트를 초기화합니다.
vue cli를 전역적으로 설치합니다.
npm install --global vue-cli webpack 템플릿을 기반으로 새 프로젝트를 생성합니다.
vue init webpack my-project 프로젝트 입력
npm run dev
2. Vue 프로젝트에 BootStrap 추가
JQuery 설치(Boosttrap은 JQuery에 의존하므로)
npm install jquery --save-dev
Boostrap 설치
npm install bootstrap --save-dev
main.js에 jquery, bootstrap.css 추가 , bootstrap.js
import 'jquery/dist/jquery.min' import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min'
Verification
템플릿에 다음 코드를 추가하세요.
<p> <button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">点击我</button> <p class="modal fade" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <h4 class="modal-title">模态弹出窗标题</h4> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> </p> <p class="modal-body"> <p>模态弹出窗主体内容</p> </p> <p class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </p> </p> </p> </p> </p>
npm run dev를 실행하면 페이지가 나타납니다.

버튼은 부트스트랩 버튼 스타일을 표시하여 Bootstrap 스타일 라이브러리가 다음과 같다는 것을 증명합니다. 추가됨
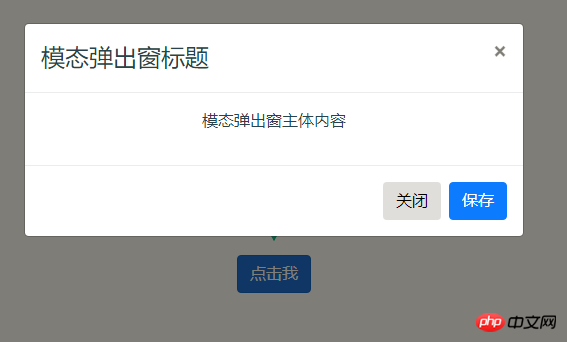
버튼을 클릭하면 나타납니다:

버튼은 팝업 모달 대화 상자에 올바르게 응답하여 JQuery 라이브러리와 Bootstrap의 js 라이브러리가 성공적으로 추가되었음을 증명합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 이 경우 vue2.0+boostrap을 사용하십시오.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!