웹팩 새로고침 파싱 기능 활용
이번에는 webpack 새로고침 파싱 기능을 어떻게 사용하는지 소개하고, 웹팩 새로고침 파싱 시 주의사항은 무엇인지 알아보겠습니다.
프런트 엔드는 js와 스타일을 자주 수정해야 하고 브라우저의 페이지 효과에 따라 지속적으로 조정해야 하며 종종 개발 디렉터리와 로컬 게시 디렉터리가 동일하지 않아 수정 후 게시해야 합니다. 또 다른 요점은 페이지를 두 번 클릭하면 효과를 볼 수 있다는 것입니다. 우리는 관찰하기 위해 로컬로 사이트를 구축하기 위해 nginx를 사용해야 하는 경우가 많습니다(테스트 환경에 넣기 전에 자체 컴퓨터에서도 괜찮습니다). 따라서 수동으로 브라우저를 새로 고치고 수동으로(또는 클릭하여) 게시하고 사이트를 시작해야 한다면 실제로 많은 물리적 작업이 필요합니다. 그리고 이 세 가지 포인트 webpack이 우리가 이를 수행하는 데 도움이 될 수 있습니다.
webpack-dev-serverwebpack
은 WDS(webpack-dev-server)를 통해 자동 새로 고침을 구현합니다. WDS는 메모리에서 실행되는 개발 서버(익스프레스)입니다. 시작한 후에는 파일이 변경되었는지 감지하고 자동으로 다시 컴파일합니다.
1. 설치
npm install webpack-dev-server --save-dev
먼저 npm을 통해 개발 디렉터리에 설치합니다. 설치가 완료되면 node_modules/bin에서 찾을 수 있습니다.
2. npm 시작
그런 다음 package.json을 수정합니다. (이전 섹션 기준)
"scripts": {
"start": "webpack-dev-server --env development",
"build": "webpack --env production"
}이제 npm run start 또는 npm start를 통해 시작할 수 있습니다.

시작하면 http://localhost:8080에서 프로젝트가 실행되고 있는 것을 확인할 수 있습니다. 페이지를 열면

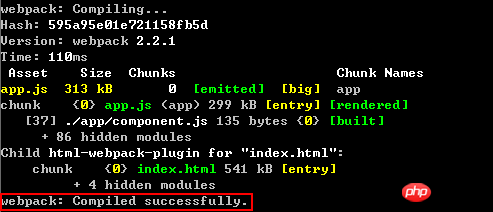
WDS가 자동으로 사이트를 구축했음을 알 수 있습니다. 우리가 구성요소.js를 수정하면 컴파일이 cmd에 나타나고 페이지가 자동으로 새로 고쳐집니다.

3. 직접 시작
공식 홈페이지에는 다음 명령을 통해 WDS를 직접 시작할 수 있다고 소개되어 있습니다.
webpack-dev-server --env development
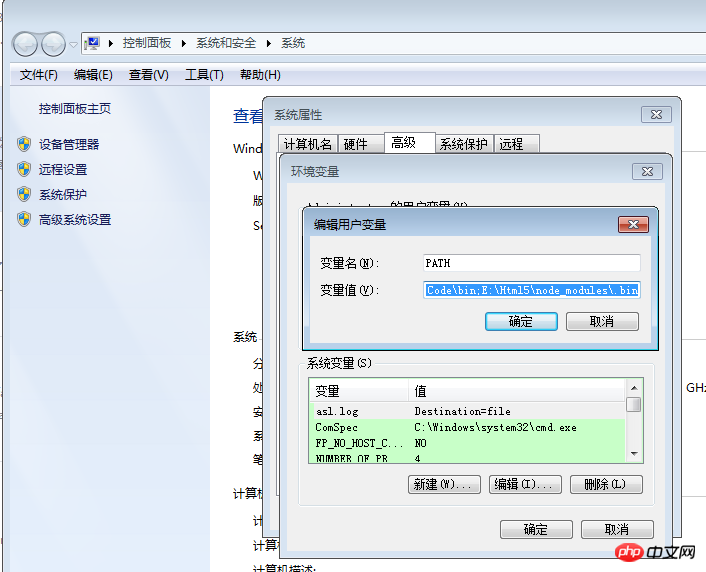
하지만 webpack-dev-server --env 개발이 내부 명령이 아니라는 메시지가 표시됩니다. 이런 종류의 문제는 환경 변수에 개발한 bin 디렉터리를 설정하면 됩니다. , 내 디렉토리는 'E:Html5node_modules.bin'입니다. 세미콜론을 추가하고 끝에 쓰십시오.
C:UsersAdministrator.9BBOFZPACSCXLG2AppDataRoamingnpm;C:Program Files (x86)Microsoft VS Codebin;E:Html5node_modules.bin

4.8080 포트가 사용됨
기본값이 80인 경우 포트 80이 사용 중이면 WDS는 그것을 바꾸십시오. 예를 들어 nginx를 사용하여 먼저 게시하세요.
server{
listen 8080;
location / {
root E:/Html5/build;
index index.html index.htm;
}
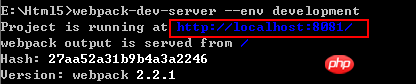
}WDS 다시 시작:

포트가 8081로 전환됩니다. 포트를 수동으로 구성할 수도 있습니다.
devServer:{
//...
port: 9000
}nodemon이 자동으로 시작됩니다.
WDS는 개발 파일을 모니터링하며 webpack.config.js의 변경 사항으로 인해 자동 시작이 발생하지 않습니다. 따라서 이를 수행하려면 nodemon이 필요합니다.
npm install nodemon --save-dev
먼저 개발 디렉터리에 설치한 다음 package.json을 수정하세요.
"scripts": {
"start": "nodemon --watch webpack.config.js --exec \"webpack-dev-server --env development\"",
"build": "webpack --env production"
},이것은 nodemon이 webpack.config.js를 모니터링하고 변경되면 시작하도록 하는 것과 같습니다.

이렇게 하면 손을 개발에만 집중할 수 있습니다.
Proxy
하지만 우리가 직접 배포한 nginx에는 일부 API 프록시가 있기 때문에 WDS 사이트의 대체 가능성에 대해서는 약간의 의심이 듭니다. WDS의 기본 사이트에 걸려 있으면 당연히 접근이 불가능해집니다. 즉, WDS에 대한 새로 고침 경로를 구성할 수 있습니까? 파일이 변경되면 지정된 주소를 새로 고치거나 프록시 구성을 요청하세요. http 서버 자체이기 때문에 프록시 기능도 있어야 합니다. 검색 결과 https://github.com/webpack/webpack-dev-server/tree/master/examples/proxy-advanced
로 나타났습니다.module.exports = {
context: __dirname,
entry: "./app.js",
devServer: {
proxy: {
"/api": {
target: "http://jsonplaceholder.typicode.com/",
changeOrigin: true,
pathRewrite: {
"^/api": ""
},
bypass: function(req) {
if(req.url === "/api/nope") {
return "/bypass.html";
}
}
}
}
}
}即将api这个字段替换成http://jsonplaceholder.typicode.com/,并将其从原地址中删掉,这样就可以自己实现代理了。皆大欢喜!WDS是通过http-proxy-middleware来实现代理。更多参考:http://webpack.github.io/docs/webpack-dev-server.html;https://github.com/chimurai/http-proxy-middleware#options
but,这种刷新是怎么实现的呢?因为页面上没有嵌入什么别的js,去翻原码 web-dev-server/server.js中有这么一段:
Server.prototype._watch = function(path) {
const watcher = chokidar.watch(path).on("change", function() {
this.sockWrite(this.sockets, "content-changed");
}.bind(this))
this.contentBaseWatchers.push(watcher);
}用chokidar来监视文件变化,server的内部维护的有一个socket集合:
Server.prototype.sockWrite = function(sockets, type, data) {
sockets.forEach(function(sock) {
sock.write(JSON.stringify({
type: type,
data: data
}));
});
}sock是一个sockjs对象。https://github.com/sockjs/sockjs-client,从http://localhost:8080/webpack-dev-server/页面来看,sockjs是用来通信记录日志的。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
...
}我们在看app.js,其中有一个OnSocketMsg 对象。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
"still-ok": function() {
log("info", "[WDS] Nothing changed.")
if(useWarningOverlay || useErrorOverlay) overlay.clear();
sendMsg("StillOk");
},
"log-level": function(level) {
logLevel = level;
},
"overlay": function(overlay) {
if(typeof document !== "undefined") {
if(typeof(overlay) === "boolean") {
useWarningOverlay = overlay;
useErrorOverlay = overlay;
} else if(overlay) {
useWarningOverlay = overlay.warnings;
useErrorOverlay = overlay.errors;
}
}
},
ok: function() {
sendMsg("Ok");
if(useWarningOverlay || useErrorOverlay) overlay.clear();
if(initial) return initial = false;
reloadApp();
},
"content-changed": function() {
log("info", "[WDS] Content base changed. Reloading...")
self.location.reload();
},
warnings: function(warnings) {
log("info", "[WDS] Warnings while compiling.");
var strippedWarnings = warnings.map(function(warning) {
return stripAnsi(warning);
});
sendMsg("Warnings", strippedWarnings);
for(var i = 0; i < strippedWarnings.length; i++)
console.warn(strippedWarnings[i]);
if(useWarningOverlay) overlay.showMessage(warnings);
if(initial) return initial = false;
reloadApp();
},
errors: function(errors) {
log("info", "[WDS] Errors while compiling. Reload prevented.");
var strippedErrors = errors.map(function(error) {
return stripAnsi(error);
});
sendMsg("Errors", strippedErrors);
for(var i = 0; i < strippedErrors.length; i++)
console.error(strippedErrors[i]);
if(useErrorOverlay) overlay.showMessage(errors);
},
close: function() {
log("error", "[WDS] Disconnected!");
sendMsg("Close");
}
};ok的时候触发一个reloadApp
function reloadApp() {
if(hot) {
log("info", "[WDS] App hot update...");
var hotEmitter = __webpack_require__("./node_modules/webpack/hot/emitter.js");
hotEmitter.emit("webpackHotUpdate", currentHash);
if(typeof self !== "undefined") {
// broadcast update to window
self.postMessage("webpackHotUpdate" + currentHash, "*");
}
} else {
log("info", "[WDS] App updated. Reloading...");
self.location.reload();
}
}也就是说WDS先检测文件是否变化,然后通过sockjs通知到客户端,这样就实现了刷新。之前WebSocket的第三方只用过socket.io,看起来sockjs也蛮好用的。不必外带一个js,在主js里面就可以写了。
小结:效率提高的一方面是将一些机械的重复性流程或动作自动化起来。WDS和nodemon就是两个为你干活的小弟。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 웹팩 새로고침 파싱 기능 활용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지의 자동 새로 고침을 설정하려면 HTML "meta" 태그, JavaScript "setTimeout" 함수, "setInterval" 함수 또는 HTTP "Refresh" 헤더를 사용할 수 있습니다. 자세한 소개: 1. HTML 문서의 "<head>" 태그에서 "meta" 태그를 사용하여 웹 페이지의 자동 새로 고침을 설정할 수 있습니다. 2. "setTimeout" " JavaScript 등의 기능
 Python 및 WebDriver를 사용하여 웹 페이지 자동 새로 고침
Jul 08, 2023 pm 01:46 PM
Python 및 WebDriver를 사용하여 웹 페이지 자동 새로 고침
Jul 08, 2023 pm 01:46 PM
Python 및 WebDriver를 사용하여 자동 웹 페이지 새로 고침 구현 소개: 일상적인 웹 탐색에서 실시간 데이터 모니터링, 동적 페이지 자동 새로 고침 등과 같이 빈번한 웹 페이지 새로 고침이 필요한 시나리오를 자주 접하게 됩니다. 웹 페이지를 수동으로 새로 고치는 것은 많은 시간과 에너지를 낭비하므로 Python과 WebDriver를 사용하여 웹 페이지를 자동으로 새로 고치는 기능을 구현하고 작업 효율성을 향상시킬 수 있습니다. 1. 설치 및 환경 구성 시작하기 전에 해당 환경을 설치하고 구성해야 합니다. 파이썬 설치
 VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
Vue는 대화형의 효율적인 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 탁월한 JavaScript 프레임워크입니다. Vue3은 Vue의 최신 버전으로, 많은 새로운 특징과 기능을 도입했습니다. Webpack은 현재 프로젝트의 다양한 리소스를 관리하는 데 도움이 되는 가장 인기 있는 JavaScript 모듈 패키저 및 빌드 도구 중 하나입니다. 이 기사에서는 Webpack을 사용하여 Vue3 애플리케이션을 패키징하고 빌드하는 방법을 소개합니다. 1. 웹팩 설치
 win11 데스크탑이 자동으로 자주 새로 고쳐지는 경우 어떻게 해야 합니까?
Jun 29, 2023 pm 02:56 PM
win11 데스크탑이 자동으로 자주 새로 고쳐지는 경우 어떻게 해야 합니까?
Jun 29, 2023 pm 02:56 PM
win11 데스크탑이 자동으로 자주 새로 고쳐지는 경우 어떻게 해야 합니까? win11 시스템은 Microsoft가 출시한 최신 Windows 시스템으로, 최신 기술로 구축되어 고품질의 최신 서비스를 제공할 수 있지만 동시에 몇 가지 새로운 문제도 있습니다. 최근 일부 친구들은 win11을 업데이트한 후 바탕 화면이 자주 새로 고쳐진다고 보고했습니다. 이는 시스템에 문제가 있기 때문일 가능성이 높습니다. 그렇다면 이 문제를 어떻게 해결해야 할까요? 아래에서 편집기는 Win11 데스크탑의 빈번한 자동 새로 고침에 대한 솔루션을 제공합니다. win11 데스크탑은 솔루션을 자동으로 새로 고치는 경우가 많습니다. 방법 1: 업데이트 제거 1. 먼저 키보드 "ctrl+shift+esc" 키 조합을 사용하여 작업 관리자를 엽니다. 2. 개봉 후 클릭
 Python 스크립트는 Excel 스프레드시트를 자동으로 새로 고칩니다.
Sep 09, 2023 pm 06:21 PM
Python 스크립트는 Excel 스프레드시트를 자동으로 새로 고칩니다.
Sep 09, 2023 pm 06:21 PM
Python과 Excel은 결합하면 자동화의 세계를 열 수 있는 두 가지 강력한 도구입니다. Python에는 다양한 작업을 효율적으로 수행하기 위한 스크립트를 작성할 수 있는 다양한 라이브러리와 사용자 친화적인 구문이 있습니다. 반면 Excel은 데이터 분석 및 조작을 위한 친숙한 인터페이스를 제공하는 널리 사용되는 스프레드시트 프로그램입니다. 이 튜토리얼에서는 Python을 활용하여 Excel 스프레드시트 새로 고침 프로세스를 자동화하여 시간과 노력을 절약하는 방법을 살펴보겠습니다. 업데이트된 데이터로 Excel 스프레드시트를 수동으로 새로 고치는 데 귀중한 시간을 보내고 있습니까? 이는 생산성을 저하시킬 수 있는 반복적이고 시간 소모적인 작업입니다. 이 글에서는 Py를 사용하는 방법을 안내하겠습니다.
 VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
차이점: 1. 웹팩 서버의 시작 속도는 Vite의 시작 속도보다 느립니다. Vite는 시작할 때 패키징할 필요가 없고 모듈 종속성을 분석하고 컴파일할 필요가 없으므로 시작 속도가 매우 빠릅니다. 2. Vite 핫 업데이트는 Vite의 HRM 측면에서 webpack보다 빠릅니다. 특정 모듈의 내용이 변경되면 브라우저가 모듈을 다시 요청하게 됩니다. 3. Vite는 esbuild를 사용하여 종속성을 사전 구축하는 반면 webpack은 노드를 기반으로 합니다. 4. Vite의 생태계는 웹팩만큼 좋지 않으며, 로더와 플러그인도 충분히 풍부하지 않습니다.
 Win10 데스크탑 자동 새로 고침 문제를 해결하는 방법은 무엇입니까?
Jun 30, 2023 pm 11:13 PM
Win10 데스크탑 자동 새로 고침 문제를 해결하는 방법은 무엇입니까?
Jun 30, 2023 pm 11:13 PM
Win10 시스템 바탕 화면이 자주 자동으로 새로 고쳐지는 문제를 해결하는 방법은 무엇입니까? 우리 모두는 일상 생활에서 공부와 오락을 위해 컴퓨터를 사용하며 데스크탑에 필요한 파일과 응용 프로그램이 많이 있습니다. 그러나 최근 일부 친구가 win10을 사용하면 데스크탑이 자동으로 계속 새로 고쳐집니다. 해결 방법을 모르신다면 아래 편집기에서 Win10 시스템 바탕화면의 빈번한 자동 새로 고침 문제를 해결하기 위한 가이드를 정리했습니다. 관심이 있으시면 아래 편집기를 따라 읽어보세요! Win10 시스템 바탕화면이 자동으로 자주 새로 고쳐지는 경우를 위한 솔루션 가이드 1. 그림과 같이 "시작" 메뉴를 마우스 오른쪽 버튼으로 클릭하고 "작업 관리자"를 선택합니다. 2. 그림과 같이 "작업 관리자" 인터페이스에서 프로세스의 "Windows 탐색기"를 찾습니다. 3. 마우스 오른쪽 버튼을 클릭하고 나타나는 인터페이스에서 선택합니다.
 Win11 데스크탑 자동 새로 고침 문제를 해결하는 방법
Jan 09, 2024 am 09:57 AM
Win11 데스크탑 자동 새로 고침 문제를 해결하는 방법
Jan 09, 2024 am 09:57 AM
Win11 시스템이 출시된 지 오랜 시간이 지났지만 사용 중에 여전히 많은 문제가 발생합니다. 예를 들어 일부 친구는 사용 중에 화면과 바탕 화면이 계속 자동으로 새로 고쳐지는 상황에 직면하는 경우가 있습니다. 그것? 아래 편집기를 사용하여 솔루션을 살펴보겠습니다. Win11 데스크탑 자동 새로 고침 솔루션 1. 먼저 키보드 "ctrl+shift+esc" 키 조합을 사용하여 작업 관리자를 엽니다. 2. 연 후 왼쪽 상단의 "파일"을 클릭하고 "새 작업 실행"을 선택합니다. 3. 그런 다음 "시스템 관리 권한으로 이 작업 생성" 옵션을 선택합니다.




