웹팩 초기화부터 사용까지
이번에는 webpack 초기화부터 사용까지 안내해드리며, webpack 초기화부터 사용까지의 주의사항은 무엇인지 실제 사례로 살펴보겠습니다.
노드를 설치한 후 html5와 같은 새 디렉터리를 만듭니다. cmd에서 현재 폴더로 전환합니다.
npm init -y
이 명령은 기본 package.json을 생성합니다. 여기에는 초기 설치를 수행할 수 있는 프로젝트의 일부 구성 매개변수가 포함되어 있습니다. 세부 매개변수: https://docs.npmjs.com/files/package.json.
y 매개 변수를 원하지 않으면 명령 상자에서 다양한 매개 변수를 설정하지만 꼭 필요한 것은 아니라고 생각합니다.
2. webpack을 설치합니다
npm install webpack --save-dev
현재 디렉토리에 webpack을 설치합니다. npm install webpack -g webpack을 전역적으로 설치할 수는 있지만 일부 모듈을 찾을 수 없다는 오류가 발생하기 쉬우므로 현재 디렉터리에 설치하는 것이 가장 좋습니다.
3. 디렉토리 구조
webpack은 다양한 리소스를 로드하고 패키징하는 모듈입니다. 따라서 먼저 다음과 같이 디렉터리 구조를 만듭니다.

앱에는 개발 중인 js 파일, 하나의 구성 요소 및 하나의 항목이 포함되어 있습니다. 빌드는 패키지된 파일을 저장하는 데 사용됩니다. webpack.config.js 이름에서 알 수 있듯이 webpack을 구성하는 데 사용됩니다. package.json은 말할 필요도 없습니다.
comComponent.js
export default function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello world';
return element;
}comComponent.js는 콘텐츠와 함께 h1 요소를 출력하는 것입니다. 내보내기 기본값은 ES6 구문으로, 이는 기본 출력을 지정한다는 의미입니다. 가져올 때 중괄호를 포함할 필요가 없습니다.
index.js
import component from './component'; document.body.appendChild(component());
index.js의 기능은 구성 요소 모듈을 참조하고 페이지에 h1 요소를 출력하는 것입니다. 하지만 현재 index.html 파일이 없기 때문에 이를 완료하려면 플러그인이 필요합니다.
npm install html-webpack-plugin --save-dev
html-webpack-plugin은 html을 생성하고 개발 디렉터리에 설치하는 데 사용됩니다.
4. webpack 구성 파일을 설정합니다
webpack.config.js 파일을 통해 webpack 시작 방법을 알려줘야 합니다. 구성 파일에는 최소한 하나의 항목과 하나의 출력이 필요합니다. 여러 페이지에는 여러 개의 입구가 필요합니다. 노드
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const PATHS = {
app: path.join(__dirname, 'app'),
build: path.join(__dirname, 'build'),
};
module.exports = {
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
};의 경로 모듈은 처음 이 구성 파일을 봤을 때 약간 혼란스러웠습니다. 주로 내보내기이며 입구, 출력, 플러그인의 세 부분으로 나누어져 있습니다. 진입점은 앱 폴더를 가리킵니다. 기본적으로 "index.js"가 포함된 파일이 항목으로 사용됩니다. 출력은 빌드 주소와 파일 이름을 지정합니다. 여기서 [name]은 webpack에서 제공하는 변수로 간주될 수 있는 자리 표시자를 나타냅니다. 이에 대해서는 나중에 살펴보겠습니다. HtmlWebpackPlugin은 기본 html 파일을 생성합니다.
5. Packaging
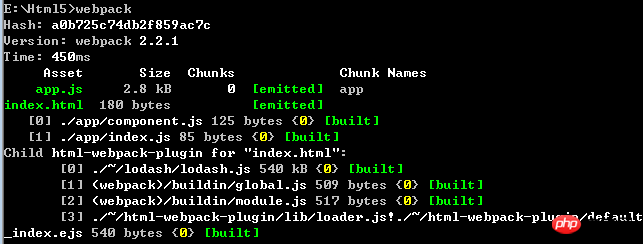
위의 준비사항으로 webpack에 직접 들어가 실행하시면 됩니다.

이 출력에는 해시(패키지 값이 매번 다름), 버전 및 시간(시간이 많이 소요됨)이 포함됩니다. 및 출력 파일 정보. 이때 build 폴더를 열고 추가 app.js 및 index.html 파일을 찾으세요. index.html을 두 번 클릭하세요.

package.json
{
"name": "Html5",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^2.28.0",
"webpack": "^2.2.1"
}
}을 수정하여 빌드를 지정할 수도 있습니다. cmd에서 npm run build를 실행하면 동일한 결과가 나옵니다

helloword가 나타납니다. 파일 내용을 다시 살펴보세요
index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Webpack demo</title> </head> <body> <script type="text/javascript" src="app.js"></script></body> </html>
app.js가 기본적으로 참조됩니다.
6. 분석
app.js
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId])
/******/ return installedModules[moduleId].exports;
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/ // identity function for calling harmony imports with the correct context
/******/ __webpack_require__.i = function(value) { return value; };
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, {
/******/ configurable: false,
/******/ enumerable: true,
/******/ get: getter
/******/ });
/******/ }
/******/ };
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = 1);
/******/ })
/************************************************************************/
/******/ ([
/* 0 */
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
/* harmony default export */ __webpack_exports__["a"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello world';
return element;
};
/***/ }),
/* 1 */
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony import */ var __WEBPACK_IMPORTED_MODULE_0__component__ = __webpack_require__(0);
document.body.appendChild(__webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__component__["a" /* default */])());
/***/ })
/******/ ]);그리고 app.js에는 더 많은 콘텐츠가 있습니다. 모든 것은 익명 기능입니다.
(function(module) {
})([(function (){}), function() {}])app 폴더에 있는 두 개의 js 파일이 여기서 두 개의 모듈이 됩니다. 함수는 __webpack_require__
return __webpack_require__(__webpack_require__.s = 1);
에서 시작합니다. 모듈 1에서 실행되도록 지정됩니다(대입 문의 반환 값은 해당 값입니다). 모듈 1에 대한 호출은 __webpack_require__ 문장을 통해 실행됩니다.
코드 복사 코드는 다음과 같습니다.
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
호출을 통해 모듈을 호출하는 주요 기능은 매개변수.
(function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony import */ var __WEBPACK_IMPORTED_MODULE_0__component__ = __webpack_require__(0);
document.body.appendChild(__webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__component__["a" /* default */])());
/***/ })__webpack_require__ 모듈이 로드될 때마다 먼저 모듈 캐시에서 검색합니다. 그렇지 않은 경우 새 모듈 개체를 만듭니다.
var module = installedModules[moduleId] = {
i: moduleId,
l: false,
exports: {}
};模块1中加载了模块0,
var __WEBPACK_IMPORTED_MODULE_0__component__ = __webpack_require__(0);
__WEBPACK_IMPORTED_MODULE_0__component__ 返回的是这个模块0的exports部分。而之前Component.js的默认方法定义成了
__webpack_exports__["a"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello world';
return element;
}所以再模块1的定义通过"a“来获取这个方法:
复制代码 代码如下:
document.body.appendChild(__webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__component__["a" /* default */])());
这样就完整了,但这里使用了__webpack_require__.i 将原值返回。
/******/ // identity function for calling harmony imports with the correct context
/******/ __webpack_require__.i = function(value) { return value; };不太明白这个i函数有什么作用。这个注释也不太明白,路过的大神希望可以指点下。
小结:
webpack通过一个立即执行的匿名函数将各个开发模块作为参数初始化,每个js文件(module)对应一个编号,每个js中export的方法或者对象有各自指定的关键字。通过这种方式将所有的模块和接口方法管理起来。然后先加载最后的一个模块(应该是引用别的模块的模块),这样进而去触发别的模块的加载,使整个js运行起来。到这基本了解了webpack的功能和部分原理,但略显复杂,且没有感受到有多大的好处。继续探索。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 웹팩 초기화부터 사용까지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 시간을 투자할 가치가 있는 확산 모델 튜토리얼(Purdue University 제공)
Apr 07, 2024 am 09:01 AM
시간을 투자할 가치가 있는 확산 모델 튜토리얼(Purdue University 제공)
Apr 07, 2024 am 09:01 AM
확산은 더 잘 모방할 수 있을 뿐만 아니라 "창조"할 수도 있습니다. 확산 모델(DiffusionModel)은 이미지 생성 모델입니다. AI 분야에서 잘 알려진 GAN, VAE 알고리즘과 비교할 때 확산 모델은 먼저 이미지에 노이즈를 추가한 다음 점차적으로 노이즈를 제거하는 프로세스를 취합니다. 원본 이미지의 노이즈를 제거하고 복원하는 방법이 알고리즘의 핵심 부분입니다. 최종 알고리즘은 임의의 잡음이 있는 이미지에서 이미지를 생성할 수 있습니다. 최근 몇 년 동안 생성 AI의 경이적인 성장으로 인해 텍스트-이미지 생성, 비디오 생성 등에서 많은 흥미로운 애플리케이션이 가능해졌습니다. 이러한 생성 도구의 기본 원리는 이전 방법의 한계를 극복하는 특수 샘플링 메커니즘인 확산의 개념입니다.
 클릭 한 번으로 PPT를 생성해보세요! 키미: 'PPT 이주노동자'가 먼저 대중화되게 해주세요
Aug 01, 2024 pm 03:28 PM
클릭 한 번으로 PPT를 생성해보세요! 키미: 'PPT 이주노동자'가 먼저 대중화되게 해주세요
Aug 01, 2024 pm 03:28 PM
키미: 단 한 문장이면 단 10초만에 PPT가 완성됩니다. PPT가 너무 짜증나네요! 회의를 하려면 PPT가 있어야 하고, 주간 보고서를 작성하려면 PPT가 있어야 하며, 누군가를 부정행위를 했다고 비난하려면 PPT를 보내야 합니다. 대학은 PPT 전공을 공부하는 것과 비슷합니다. 수업 시간에 PPT를 보고 수업 후에 PPT를 하는 거죠. 아마도 데니스 오스틴이 37년 전 PPT를 발명했을 때, 언젠가 PPT가 이렇게 널리 보급될 것이라고는 예상하지 못했을 것입니다. 우리가 PPT를 만들면서 힘들었던 경험을 이야기하면 눈물이 납니다. "20페이지가 넘는 PPT를 만드는 데 3개월이 걸렸고, 수십 번 수정했어요. PPT를 보면 토할 것 같았어요. 한창 때는 하루에 다섯 장씩 했는데, 숨소리까지 냈어요." PPT였어요." 즉석 회의가 있으면 해야죠.
 CVPR 2024 시상식 전체가 발표되었습니다! 약 10,000명이 오프라인으로 컨퍼런스에 참석했으며 Google의 중국인 연구원이 최우수 논문상을 수상했습니다.
Jun 20, 2024 pm 05:43 PM
CVPR 2024 시상식 전체가 발표되었습니다! 약 10,000명이 오프라인으로 컨퍼런스에 참석했으며 Google의 중국인 연구원이 최우수 논문상을 수상했습니다.
Jun 20, 2024 pm 05:43 PM
베이징 시간으로 6월 20일 이른 아침, 시애틀에서 열린 최고의 국제 컴퓨터 비전 컨퍼런스인 CVPR2024가 최우수 논문 및 기타 수상작을 공식 발표했습니다. 올해는 우수논문 2편, 최우수 학생논문 2편 등 총 10편의 논문이 수상하였습니다. 컴퓨터 비전(CV) 분야 최고 학회는 매년 수많은 연구기관과 대학이 모여드는 CVPR이다. 통계에 따르면 올해 총 1만1532편의 논문이 제출돼 2719편이 채택돼 합격률 23.6%를 기록했다. Georgia Institute of Technology의 CVPR2024 데이터 통계 분석에 따르면 연구 주제 관점에서 가장 많은 논문이 이미지 및 비디오 합성 및 생성입니다(Imageandvideosyn
 PyCharm Community Edition 설치 가이드: 모든 단계를 빠르게 익히세요
Jan 27, 2024 am 09:10 AM
PyCharm Community Edition 설치 가이드: 모든 단계를 빠르게 익히세요
Jan 27, 2024 am 09:10 AM
PyCharm Community Edition 빠른 시작: 자세한 설치 튜토리얼 전체 분석 소개: PyCharm은 개발자가 Python 코드를 보다 효율적으로 작성하는 데 도움이 되는 포괄적인 도구 세트를 제공하는 강력한 Python 통합 개발 환경(IDE)입니다. 이 문서에서는 PyCharm Community Edition을 설치하는 방법을 자세히 소개하고 초보자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. 1단계: PyCharm Community Edition 다운로드 및 설치 PyCharm을 사용하려면 먼저 공식 웹사이트에서 다운로드해야 합니다.
 베어메탈부터 700억 개의 매개변수가 있는 대형 모델까지 튜토리얼과 바로 사용할 수 있는 스크립트가 있습니다.
Jul 24, 2024 pm 08:13 PM
베어메탈부터 700억 개의 매개변수가 있는 대형 모델까지 튜토리얼과 바로 사용할 수 있는 스크립트가 있습니다.
Jul 24, 2024 pm 08:13 PM
우리는 LLM이 대규모 데이터를 사용하여 대규모 컴퓨터 클러스터에서 훈련된다는 것을 알고 있습니다. 이 사이트는 LLM 훈련 프로세스를 지원하고 개선하는 데 사용되는 다양한 방법과 기술을 소개합니다. 오늘 우리가 공유하고 싶은 것은 기본 기술에 대해 심층적으로 살펴보고 운영 체제 없이도 수많은 "베어 메탈"을 LLM 교육을 위한 컴퓨터 클러스터로 전환하는 방법을 소개하는 기사입니다. 이 기사는 기계가 생각하는 방식을 이해하여 일반 지능을 달성하기 위해 노력하는 AI 스타트업 Imbue에서 가져온 것입니다. 물론 운영 체제가 없는 "베어 메탈"을 LLM 교육을 위한 컴퓨터 클러스터로 전환하는 것은 탐색과 시행착오로 가득 찬 쉬운 과정이 아니지만 Imbue는 마침내 700억 개의 매개변수를 사용하여 LLM을 성공적으로 교육했습니다. 과정이 쌓이다
 C 언어 학습을 시작하기 위한 5가지 프로그래밍 소프트웨어
Feb 19, 2024 pm 04:51 PM
C 언어 학습을 시작하기 위한 5가지 프로그래밍 소프트웨어
Feb 19, 2024 pm 04:51 PM
널리 사용되는 프로그래밍 언어인 C언어는 컴퓨터 프로그래밍에 종사하려는 사람들이 꼭 배워야 할 기본 언어 중 하나이다. 그러나 초보자의 경우 새로운 프로그래밍 언어를 배우는 것이 다소 어려울 수 있습니다. 특히 관련 학습 도구와 교육 자료가 부족하기 때문입니다. 이번 글에서는 초보자가 C 언어를 시작하고 빠르게 시작할 수 있도록 도와주는 프로그래밍 소프트웨어 5가지를 소개하겠습니다. 최초의 프로그래밍 소프트웨어는 Code::Blocks였습니다. Code::Blocks는 무료 오픈 소스 통합 개발 환경(IDE)입니다.
 AI 활용 | AI가 혼자 사는 소녀의 생활 브이로그를 만들어 3일 만에 수만 개의 좋아요를 받았습니다.
Aug 07, 2024 pm 10:53 PM
AI 활용 | AI가 혼자 사는 소녀의 생활 브이로그를 만들어 3일 만에 수만 개의 좋아요를 받았습니다.
Aug 07, 2024 pm 10:53 PM
Machine Power Report 편집자: Yang Wen 대형 모델과 AIGC로 대표되는 인공지능의 물결은 우리가 살고 일하는 방식을 조용히 변화시키고 있지만 대부분의 사람들은 여전히 그것을 어떻게 사용하는지 모릅니다. 이에 직관적이고 흥미롭고 간결한 인공지능 활용 사례를 통해 AI 활용 방법을 자세히 소개하고 모두의 사고를 자극하고자 'AI in Use' 칼럼을 론칭하게 됐다. 또한 독자들이 혁신적인 실제 사용 사례를 제출하는 것을 환영합니다. 영상 링크 : https://mp.weixin.qq.com/s/2hX_i7li3RqdE4u016yGhQ 최근 샤오홍슈에서는 혼자 사는 소녀의 인생 브이로그가 인기를 끌었습니다. 몇 가지 치유의 말과 함께 일러스트레이션 스타일의 애니메이션을 단 며칠 만에 쉽게 익힐 수 있습니다.
 기술 초보자의 필독서: C언어와 Python의 난이도 분석
Mar 22, 2024 am 10:21 AM
기술 초보자의 필독서: C언어와 Python의 난이도 분석
Mar 22, 2024 am 10:21 AM
제목: 기술 초보자가 꼭 읽어야 할 책: C언어와 Python의 난이도 분석, 구체적인 코드 예제가 필요한 오늘날의 디지털 시대에 프로그래밍 기술은 점점 더 중요한 능력이 되었습니다. 소프트웨어 개발, 데이터 분석, 인공 지능과 같은 분야에서 일하고 싶거나 관심 있는 프로그래밍을 배우고 싶다면 적합한 프로그래밍 언어를 선택하는 것이 첫 번째 단계입니다. 많은 프로그래밍 언어 중에서 C 언어와 Python은 널리 사용되는 두 가지 프로그래밍 언어이며 각각 고유한 특성을 가지고 있습니다. 이번 글에서는 C언어와 Python의 난이도를 분석해보겠습니다.




