Angular에서 trackBy를 사용하여 성능을 향상시키는 방법
이 글은 Angular에서 성능 향상을 위해 trackBy를 사용하는 구현 방법을 주로 소개합니다. 필요하신 분들은 참고하시면 됩니다
Angular 템플릿에서 컬렉션(collection)을 탐색할 때 다음과 같이 작성하게 됩니다.
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
</ul>Sometimes you There 예를 들어 백엔드 인터페이스에서 새 데이터가 반환되는 경우 이 컬렉션을 변경해야 할 수도 있습니다. 그러면 문제가 발생합니다. Angular는 이 컬렉션의 항목을 추적하는 방법을 모르고 어떤 항목을 추가해야 하는지, 어떤 항목을 수정해야 하는지, 어떤 항목을 삭제해야 하는지 모릅니다. 결과적으로 Angular는 컬렉션에서 모든 항목을 제거한 다음 다시 추가합니다.

이것의 단점은 많은 수의 DOM 작업을 수행하고 DOM 작업은 성능을 많이 소모한다는 것입니다.
그런 다음 해결책은 *ngFor에 trackBy 함수를 추가하여 Angular에 컬렉션 항목을 추적하는 방법을 알려주는 것입니다. trackBy 함수에는 두 개의 매개변수가 필요합니다. 첫 번째는 현재 항목의 인덱스이고 두 번째는 현재 항목이며 다음과 같은 고유 식별자를 반환합니다.
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
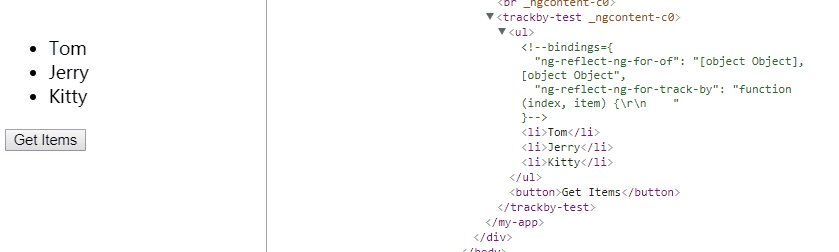
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
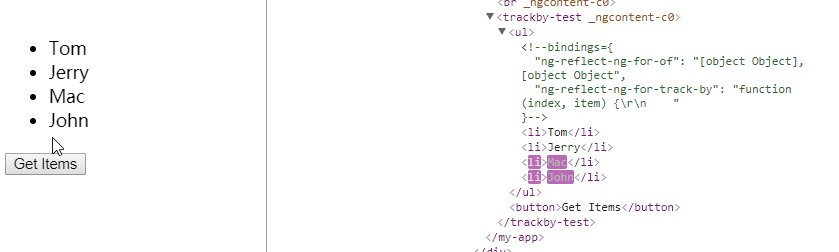
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
}이 작업을 수행하면 Angular는 어떤 항목이 변경되었는지 알게 됩니다.

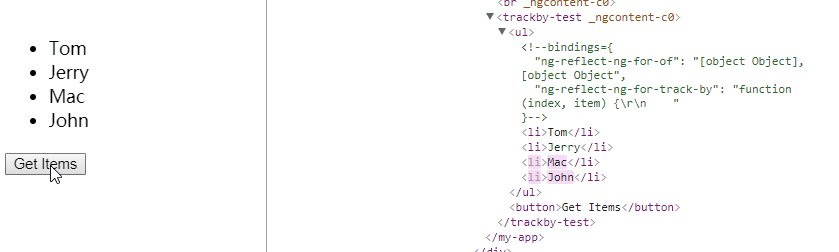
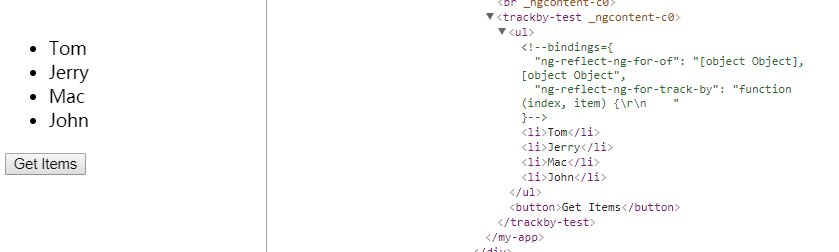
DOM은 수정되고 추가된 항목만 다시 그리는 것을 볼 수 있습니다. 또한 버튼을 다시 클릭하면 다시 그려지지 않습니다. 그러나 trackBy 기능이 추가되지 않은 경우 버튼을 반복적으로 클릭하면 여전히 다시 그리기가 트리거됩니다(첫 번째 GIF를 다시 볼 수 있음).
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
nodejs에서 redis를 캐시로 구현하여 캡슐화된 캐시 클래스
Express에서 bcryptjs 비밀번호 암호화 사용
Vue.set()을 사용하여 데이터의 동적 응답을 얻는 방법
Vue에서 이미지와 데이터 반환 이미지 경로를 동적으로 바인딩하는 방법
위 내용은 Angular에서 trackBy를 사용하여 성능을 향상시키는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7475
7475
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100 휴대폰은 모두 in vivo 휴대폰 제품군의 대표적인 모델입니다. 두 휴대폰은 각각 서로 다른 시대의 vivo 첨단 기술 수준을 대표하므로 디자인, 성능, 기능 면에서 일정한 차이가 있습니다. 이번 글에서는 소비자들이 자신에게 꼭 맞는 휴대폰을 선택할 수 있도록 두 휴대폰을 성능비교와 기능분석 측면에서 자세히 비교해보겠습니다. 먼저 vivox100s와 x100의 성능 비교를 살펴보겠습니다. vivox100s에는 최신 기술이 탑재되어 있습니다.
 Windows 11에서 숨겨진 성능 오버레이를 표시하는 방법
Mar 24, 2024 am 09:40 AM
Windows 11에서 숨겨진 성능 오버레이를 표시하는 방법
Mar 24, 2024 am 09:40 AM
이 튜토리얼에서는 Windows 11의 숨겨진 성능 오버레이를 공개하는 데 도움을 드립니다. Windows 11의 성능 오버레이 기능을 사용하면 시스템 리소스를 실시간으로 모니터링할 수 있습니다. 컴퓨터 화면에서 실시간 CPU 사용량, 디스크 사용량, GPU 사용량, RAM 사용량 등을 볼 수 있습니다. 이는 게임을 하거나 대용량 그래픽 프로그램(비디오 편집기 등)을 사용할 때, 특정 프로그램을 사용할 때 시스템 성능이 얼마나 영향을 받는지 확인해야 할 때 편리합니다. 시스템 성능을 모니터링하는 데 사용할 수 있는 뛰어난 무료 소프트웨어가 있고 리소스 모니터와 같은 일부 내장 도구를 사용하여 시스템 성능을 확인할 수 있지만 성능 오버레이 기능에도 장점이 있습니다. 예를 들어 현재 사용하고 있는 프로그램이나 앱을 종료할 필요가 없거나
 Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요? 지속적인 기술 개발과 발전으로 운영 체제는 지속적으로 업데이트되고 업그레이드됩니다. 세계 최대 운영 체제 개발자 중 하나인 Microsoft의 Windows 운영 체제 시리즈는 항상 사용자로부터 많은 관심을 받아 왔습니다. 2021년에 Microsoft는 Windows 11 운영 체제를 출시하여 광범위한 논의와 관심을 불러일으켰습니다. 그렇다면 Windows 10과 Windows 11의 성능 차이는 무엇입니까?
 Win11과 Win10 시스템의 성능을 비교하면 어느 것이 더 낫습니까?
Mar 27, 2024 pm 05:09 PM
Win11과 Win10 시스템의 성능을 비교하면 어느 것이 더 낫습니까?
Mar 27, 2024 pm 05:09 PM
Windows 운영 체제는 항상 개인용 컴퓨터에서 가장 널리 사용되는 운영 체제 중 하나였으며, Windows 10은 Microsoft가 새로운 Windows 11 시스템을 출시한 최근까지 오랫동안 Microsoft의 주력 운영 체제였습니다. Windows 11 시스템이 출시되면서 사람들은 Windows 10과 Windows 11 시스템 중 어느 것이 더 나은지에 관심을 가지게 되었습니다. 먼저 W부터 살펴보겠습니다.
 Kirin 8000 프로세서는 Snapdragon 시리즈와 경쟁합니다. 누가 왕이 될 수 있습니까?
Mar 25, 2024 am 09:03 AM
Kirin 8000 프로세서는 Snapdragon 시리즈와 경쟁합니다. 누가 왕이 될 수 있습니까?
Mar 25, 2024 am 09:03 AM
모바일 인터넷 시대를 맞아 스마트폰은 국민의 일상생활에서 없어서는 안 될 존재가 되었습니다. 스마트폰의 성능은 사용자 경험의 질을 직접적으로 결정하는 경우가 많습니다. 스마트폰의 '두뇌'인 프로세서의 성능은 특히 중요합니다. 시장에서 Qualcomm Snapdragon 시리즈는 항상 강력한 성능, 안정성 및 신뢰성을 대표해 왔으며 최근 Huawei는 뛰어난 성능을 갖춘 것으로 알려진 자체 Kirin 8000 프로세서도 출시했습니다. 일반 사용자들에게는 강력한 성능의 휴대폰을 어떻게 선택하느냐가 중요한 이슈가 되었다. 오늘 우리는
 PHP와 Go 언어의 비교: 큰 성능 차이
Mar 26, 2024 am 10:48 AM
PHP와 Go 언어의 비교: 큰 성능 차이
Mar 26, 2024 am 10:48 AM
PHP와 Go는 일반적으로 사용되는 두 가지 프로그래밍 언어이며 서로 다른 특성과 장점을 가지고 있습니다. 그 중 성능 차이는 모두가 일반적으로 우려하는 문제이다. 이 기사에서는 성능 관점에서 PHP와 Go 언어를 비교하고 구체적인 코드 예제를 통해 성능 차이를 보여줍니다. 먼저 PHP와 Go 언어의 기본 기능을 간략하게 소개하겠습니다. PHP는 원래 웹 개발을 위해 설계된 스크립팅 언어로, 배우기 쉽고 사용하기 쉬우며 웹 개발 분야에서 널리 사용됩니다. Go 언어는 Google에서 개발한 컴파일 언어입니다.
 Embedding 서비스의 로컬 실행 성능은 OpenAI Text-Embedding-Ada-002를 능가하므로 매우 편리합니다!
Apr 15, 2024 am 09:01 AM
Embedding 서비스의 로컬 실행 성능은 OpenAI Text-Embedding-Ada-002를 능가하므로 매우 편리합니다!
Apr 15, 2024 am 09:01 AM
Ollama는 Llama2, Mistral, Gemma와 같은 오픈 소스 모델을 로컬에서 쉽게 실행할 수 있는 매우 실용적인 도구입니다. 이번 글에서는 Ollama를 사용하여 텍스트를 벡터화하는 방법을 소개하겠습니다. Ollama를 로컬에 설치하지 않은 경우 이 문서를 읽을 수 있습니다. 이 기사에서는 nomic-embed-text[2] 모델을 사용합니다. 짧은 컨텍스트 및 긴 컨텍스트 작업에서 OpenAI text-embedding-ada-002 및 text-embedding-3-small보다 성능이 뛰어난 텍스트 인코더입니다. o를 성공적으로 설치한 후 nomic-embed-text 서비스를 시작하십시오.
 다양한 Java 프레임워크의 성능 비교
Jun 05, 2024 pm 07:14 PM
다양한 Java 프레임워크의 성능 비교
Jun 05, 2024 pm 07:14 PM
다양한 Java 프레임워크의 성능 비교: REST API 요청 처리: Vert.x가 최고이며 요청 속도는 SpringBoot의 2배, Dropwizard의 3배입니다. 데이터베이스 쿼리: SpringBoot의 HibernateORM은 Vert.x 및 Dropwizard의 ORM보다 우수합니다. 캐싱 작업: Vert.x의 Hazelcast 클라이언트는 SpringBoot 및 Dropwizard의 캐싱 메커니즘보다 우수합니다. 적합한 프레임워크: 애플리케이션 요구 사항에 따라 선택하세요. Vert.x는 고성능 웹 서비스에 적합하고, SpringBoot는 데이터 집약적 애플리케이션에 적합하며, Dropwizard는 마이크로서비스 아키텍처에 적합합니다.




