Thinkphp의 WeChat 결제 기능
이 글은 WeChat 결제 기능을 통합한 Thinkphp에 대한 관련 정보를 주로 소개합니다. 매우 훌륭하고 참고할 만한 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있습니다.
첫 번째, 렌더링: 이 글은 위챗 결제(서비스 제공업체가 아닌 일반 가맹점의 통합 주문을 위한 JSPI) 위챗 결제:





실제로 SDK 연동에 실패하고 블로거가 통합한 코드를 사용했는데, 여기에 작성 메모 작성:
준비:
1. WeChat 공개 계정:
고유한 appid, appscect, 인터페이스 권한 중 사용자 ID 정보 권한을 얻을 수 있는 도메인 이름을 설정합니다(각 사용자 다른 공개 계정이 있습니다. 고유한 ID가 있습니다. 이 ID를 사용하여 사용자의 WeChat 계정에 대한 기본 정보를 얻으세요. 자세한 내용은 WeChat 개발자 문서를 참조하세요. WeChat 결제 버튼에 WeChat 결제 승인 디렉터리를 설정하세요. 요청을 시작하는 컨트롤러 레이어) 및 개발자 설정 WeChat 계정은 테스트 허용 목록입니다(WeChat 개발자 도구를 사용할 때 필요함)
2 WeChat 결제 플랫폼:
판매자 플랫폼 로그인 계정, 결제 키(귀하) 언제든지 직접 설정할 수 있으며 하나만 있을 수 있음),
3. thinkphp에 로직 통합:
프론트엔드 WeChat 결제 버튼 설정을 클릭하면 결제 시작 컨트롤러 메서드가 호출됩니다.
컨트롤러 실행, WeChat 결제 클래스 견적, 사용자 openid 가져오기, 주문 데이터 가져오기, 모든 일반 판매자 분리 jsp에 필요한 데이터 선불, 맞춤형 결제 페이지 표시, 결제 페이지에서 결제 클릭, 제공된 jspi 스크립트 함수 호출
결제가 완료된 후 페이지는 결제 페이지의 스크립트 기능에 설정된 (자체 정의 점프 디렉터리 {:U('controller/function)})로 리디렉션됩니다. 비동기 처리 주문 로직을 비동기식(자동)으로 설정합니다(결제 시간 기록, 결제 완료, WeChat Pay로 표시) 등,
코드:
내 주문 페이지의 WeChat 결제 버튼:
<a href="{:U('Wxpay/js_api_start',array('order_key_num'=>$v['order_key_num]))}"> 微信支付</a>결제 컨트롤러 시작 Wxpay:
<?php
namespace Home\Controller;
use Think\Controller;
//微信支付类
class WxpayController extends Controller {
//获取access_token过程中的跳转uri,通过跳转将code传入jsapi支付页面
public function js_api_start(){
if(!empty($_GET['order_key_num'])){
// session(array('pay_now_id'=>$_GET['order_key_num'],'expire'=>3600));
S('pay_now_id',$_GET['order_key_num'],3600);
}
vendor('Weixinpay.WxPayPubHelper');
//使用jsapi接口
$jsApi = new \JsApi_pub();
//=========步骤1:网页授权获取用户openid============
//通过code获得openid
if($_GET['code'] == ''){
//跳转
$redirect_uri = 'https://当前域名+模块+控制器+方法';
$url = 'https://open.weixin.qq.com/connect/oauth2/authorize
?appid=公众号特有IDredirect_uri='.$redirect_uri.'&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect';
header("Location: $url");
exit();
}else{
//获取openid
$url = 'https://api.weixin.qq.com/sns/oauth2/access_token
?appid=公众号ID&secret=公众号scrept&code='.$_GET['code'].'&grant_type=authorization_code';
$openid_arr = json_decode(file_get_contents($url),true);
}
$openid=$openid_arr['openid'];
$pay_now_id = S('pay_now_id');
if($pay_now_id){
$id=$pay_now_id;
$o = D('order_info');
$order_info = $o->where('order_id = %d',$id)->find();
if(empty($order_info['paycode'])){
$order_info['paycode'] = 'weixin';
}
if($order_info['is_pay']){
$this->error('当前订单已经支付');
}
}else{
$this->error("不存在当前订单编号!");
}
$res = array(
'order_sn' => $order_info['order_sn'],
'order_amount' => $order_info['pay_money']
);
//=========步骤2:使用统一支付接口,获取prepay_id============
//使用统一支付接口
$unifiedOrder = new \UnifiedOrder_pub();
//设置统一支付接口参数
//设置必填参数
//appid已填,商户无需重复填写
//mch_id已填,商户无需重复填写
//noncestr已填,商户无需重复填写
//spbill_create_ip已填,商户无需重复填写
//sign已填,商户无需重复填写
$total_fee = $order_info['pay_money']*100;
// $total_fee = $res['order_amount'];
//$total_fee = 1;
// var_dump($order_info['pay_money']);die;
$body = "订单支付";
$unifiedOrder->setParameter("openid", "$openid");//用户标识
$unifiedOrder->setParameter("body", '商品采购');//商品描述
//自定义订单号,此处仅作举例
$unifiedOrder->setParameter("out_trade_no", $order_info['order_sn']);//商户订单号
$unifiedOrder->setParameter("total_fee", $total_fee);//总金额
//$unifiedOrder->setParameter("attach", "order_sn={$res['order_sn']}");//附加数据
$unifiedOrder->setParameter("notify_url", \WxPayConf_pub::NOTIFY_URL);//通知地址
$unifiedOrder->setParameter("trade_type", "JSAPI");//交易类型
//非必填参数,商户可根据实际情况选填
//$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商户号
//$unifiedOrder->setParameter("device_info","XXXX");//设备号
//$unifiedOrder->setParameter("attach","XXXX");//附加数据
//$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间
//$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间
//$unifiedOrder->setParameter("goods_tag","XXXX");//商品标记
//$unifiedOrder->setParameter("openid","XXXX");//用户标识
//$unifiedOrder->setParameter("product_id","XXXX");//商品ID
$prepay_id = $unifiedOrder->getPrepayId();
// var_dump($prepay_id);die;
//=========步骤3:使用jsapi调起支付============
$jsApi->setPrepayId($prepay_id);
$jsApiParameters = $jsApi->getParameters();
$wxconf = json_decode($jsApiParameters, true);
if ($wxconf['package'] == 'prepay_id=') {
$this->error('当前订单存在异常!');
}
$this->assign('res', $res);
$this->assign('jsApiParameters', $jsApiParameters);
$this->display('jsapi');
}
//异步通知url,商户根据实际开发过程设定
public function notify_url() {
vendor('Weixinpay.WxPayPubHelper');
//使用通用通知接口
$notify = new \Notify_pub();
//存储微信的回调
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
$notify->saveData($xml);
//验证签名,并回应微信。
//对后台通知交互时,如果微信收到商户的应答不是成功或超时,微信认为通知失败,
//微信会通过一定的策略(如30分钟共8次)定期重新发起通知,
//尽可能提高通知的成功率,但微信不保证通知最终能成功。
if($notify->checkSign() == FALSE){
$notify->setReturnParameter("return_code", "FAIL");//返回状态码
$notify->setReturnParameter("return_msg", "签名失败");//返回信息
}else{
$notify->setReturnParameter("return_code", "SUCCESS");//设置返回码
}
$returnXml = $notify->returnXml();
//==商户根据实际情况设置相应的处理流程,此处仅作举例=======
//以log文件形式记录回调信息
//$log_name = "notify_url.log";//log文件路径
//$this->log_result($log_name, "【接收到的notify通知】:\n".$xml."\n");
$parameter = $notify->xmlToArray($xml);
//$this->log_result($log_name, "【接收到的notify通知】:\n".$parameter."\n");
if($notify->checkSign() == TRUE){
if ($notify->data["return_code"] == "FAIL") {
//此处应该更新一下订单状态,商户自行增删操作
//$this->log_result($log_name, "【通信出错】:\n".$xml."\n");
//更新订单数据【通信出错】设为无效订单
echo 'error';
}
else if($notify->data["result_code"] == "FAIL"){
//此处应该更新一下订单状态,商户自行增删操作
//$this->log_result($log_name, "【业务出错】:\n".$xml."\n");
//更新订单数据【通信出错】设为无效订单
echo 'error';
}
else{
//$this->log_result($log_name, "【支付成功】:\n".$xml."\n");
//我这里用到一个process方法,成功返回数据后处理,返回地数据具体可以参考微信的文档
if ($this->process($parameter)) {
//处理成功后输出success,微信就不会再下发请求了
echo 'success';
}else {
//没有处理成功,微信会间隔的发送请求
echo 'error';
}
}
}
}
//订单处理
private function process($parameter) {
//此处应该更新一下订单状态,商户自行增删操作
/*
* 返回的数据最少有以下几个
* $parameter = array(
'out_trade_no' => xxx,//商户订单号
'total_fee' => XXXX,//支付金额
'openid' => XXxxx,//付款的用户ID
);
*/
$data = array(
'order_sn'=>$parameter['out_trade_no'],
'des'=>('订单交易:'.$parameter['out_trade_no']),
'money'=>$parameter['total_fee'],
);
orderhandlestarysdgdss($data);//这是一个common方法,他会将该订单状态设置为已支付之类的
return true;
}
}
?>결제 시작 후 선불 데이터 매개변수 접합(매개변수 목록은 WeChat 일반 가맹점 개발자 문서 - WeChat 결제 - 통합 주문 참조) 표시 페이지:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
<meta name="format-detection" content="telephone=no"/>
<title>下</title>
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
<meta name="keyword" content="">
<meta name="description" content="">
<script type="text/javascript">
var order_sn = "{$res['order_sn']}";
//调用微信JS api 支付
function jsApiCall(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
//如果支付成功
if (res.err_msg == 'get_brand_wcpay_request:ok') {
//支付成功后跳转的地址
location.href = "{:U('Home/User/my_order')}";
}else if (res.err_msg == 'get_brand_wcpay_request:cancel') {
alert('请尽快完成支付哦!');
}else if (res.err_msg == 'get_brand_wcpay_request:fail') {
alert('支付失败');
}else {
alert('意外错误');
}
//WeixinJSBridge.log(res.err_msg);
//alert(res.err_code+res.err_desc+res.err_msg);
/*if (res.err_msg == 'get_brand_wcpay_request:ok') {
alert('支付成功');
}else {
alert('取消支付');
}*/
}
);
}
function callpay(){
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
<style>
*{font-family:'微软雅黑','Microsoft YaHei';}
body #head{position:relative;z-index:99999999999999;padding:0 10px;}
body .zh-head{padding:0 0 0 0;height:auto;}
.zh-head-conter{position:relative;height:40px;}
.zh-logo{position:absolute;left:50%;top:0;margin:0 0 0 -60px;float:none;width:auto;}
.zh-logo a{display:block;}
.zh-logo img{width:120px;height:40px;display:block;}
.heads_fix .zh-logo{}
#head{position:fixed!important;left:0;top:0;right:0;z-index:99999;background:#fff;border-bottom:1px solid #ddd;}
.zh-logo{height:40px;}
.flowpay{margin-top:25%;}
.flowpay dt{text-align:center;}
.flowpay strong.price{font-size:40px;}
.wxLogo{text-align:center;}
.wxLogo img{}
.flowpay dd{margin:0;padding:20px 0 10px 0;}
.flowpay dd input{margin:0 auto;padding:0;width:90%;height:45px;line-height:45px;border:0;border-radius:4px;background:#0CBC0A;color:#fff;font-size:17px;display:block;-webkit-appearance:none;-moz-appearance:none;appearance:none;outline:none;}
</style>
</head>
<body>
<!--头部开始-->
<p class="flowpay">
<dl>
<dt>
<p class="wxLogo"><img src="__PUBLIC__/home/images/1479953699138120.png" alt=""></p>
本次订单需支付:¥<strong class="price">{$res['order_amount']}</strong> 元
</dt>
<dd>
<input type="button" id="hhhhhh" onclick="callpay()" value="立即支付" />
</dd>
</dl>
</p>
<!--尾结束-->
</body>
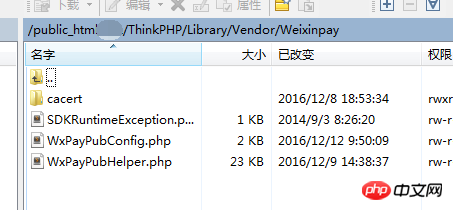
</html>다음에는 클래스 파일이 있습니다.
 cacert는 인증서 저장 디렉터리입니다. 인증서가 반드시 필요한 것은 아닙니다.
cacert는 인증서 저장 디렉터리입니다. 인증서가 반드시 필요한 것은 아닙니다.
내 파일에서 공급업체 폴더를 찾으세요.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
ThinkPHP를 사용하여 데이터 테이블을 통합하여 서버측 페이징을 구현하는 방법 Thinkphp5 WeChat 애플릿을 사용하여 사용자 정보 인터페이스를 얻는 방법위 내용은 Thinkphp의 WeChat 결제 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
기사는 PHP 5.3에 도입 된 PHP의 LSB (Late STATIC BING)에 대해 논의하여 정적 방법의 런타임 해상도가보다 유연한 상속을 요구할 수있게한다. LSB의 실제 응용 프로그램 및 잠재적 성능
 프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
기사는 입력 유효성 검사, 인증 및 정기 업데이트를 포함한 취약점을 방지하기 위해 프레임 워크의 필수 보안 기능을 논의합니다.
 프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
이 기사에서는 프레임 워크에 사용자 정의 기능 추가, 아키텍처 이해, 확장 지점 식별 및 통합 및 디버깅을위한 모범 사례에 중점을 둡니다.
 PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP 개발에서 PHP의 CURL 라이브러리를 사용하여 JSON 데이터를 보내면 종종 외부 API와 상호 작용해야합니다. 일반적인 방법 중 하나는 컬 라이브러리를 사용하여 게시물을 보내는 것입니다 ...
 확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
PHP 개발에서 견고한 원칙의 적용에는 다음이 포함됩니다. 1. 단일 책임 원칙 (SRP) : 각 클래스는 하나의 기능 만 담당합니다. 2. Open and Close Principle (OCP) : 변경은 수정보다는 확장을 통해 달성됩니다. 3. Lisch의 대체 원칙 (LSP) : 서브 클래스는 프로그램 정확도에 영향을 미치지 않고 기본 클래스를 대체 할 수 있습니다. 4. 인터페이스 격리 원리 (ISP) : 의존성 및 사용되지 않은 방법을 피하기 위해 세밀한 인터페이스를 사용하십시오. 5. 의존성 반전 원리 (DIP) : 높고 낮은 수준의 모듈은 추상화에 의존하며 종속성 주입을 통해 구현됩니다.
 Reactphp의 비 차단 기능은 정확히 무엇입니까? 차단 I/O 작업을 처리하는 방법은 무엇입니까?
Apr 01, 2025 pm 03:09 PM
Reactphp의 비 차단 기능은 정확히 무엇입니까? 차단 I/O 작업을 처리하는 방법은 무엇입니까?
Apr 01, 2025 pm 03:09 PM
Reactphp의 비 블로킹 기능에 대한 Reactphp의 심층적 인 해석의 비 차단 기능에 대한 공식 소개는 많은 개발자들의 질문을 불러 일으켰습니다.




