jQuery는 재귀적 무한 레이어 기능을 구현합니다.
이 글은 zTree 검색 기능 - 키워드 쿼리 - 재귀적 무한 레이어 관련 정보를 주로 소개하고 있습니다. 매우 좋고 참고할만한 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있습니다.
잠시 채팅을 해보세요
이틀 전에 한 친구가 ztree 검색 기능을 원한다고 말했고 나는 즉시 뺨을 맞았습니다. 수많은 전임자들이 이 방법을 아직 충분히 수행하지 못했습니까? 직접 찾으러 갔는데 너무 바빴어요~ 그러다가 조용히 쪼그려 앉아 zTree 검색 방법을 적어 봤습니다. 왜? "찾는 게 불가능하다. 수없이 해본 사람이 많을 텐데, 못 찾으면 글 써서 점심 먹자고 할게"라고 했기 때문이다. 오랫동안 찾지 못했어요(눈물, 내 계획, 내 점심~). 대부분은 getNodesByParamFuzzy()를 사용하거나 API에서 강조 표시를 사용합니다. 그러나 친구들은 요구 사항이 충족되지 않는다고 말했습니다. 1. 일치에 실패하면 상위 노드도 숨겨집니다. 2. 일치 규칙을 사용자 정의할 수 있습니다. 즉, 이름과 속성을 일치시킬 수 있습니다... (어쨌든 뭐죠? 내가 원하는 건 맵지 않은 것, 샤오셩 웃는 얼굴로, 마음속으로...그럼 써줄게~), 텍스트를 입력하자:
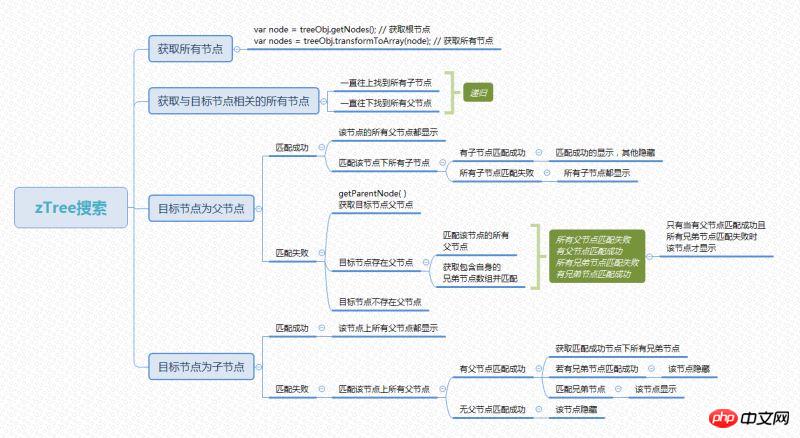
Mind Map

일반 검색 기능은 "설정된 범위(편리한 "이름)" 내에서만 키워드와 일치하며 "설정된 범위"는 검색 범위를 이미 알고 있음을 의미합니다. 예를 들어 텍스트 라이브러리, 드롭다운 상자, 즉, 일치하는 개체 집합의 크기가 결정되었습니다. 그러나 이것은 ztree에서는 가능하지 않습니다. 이유는 무엇입니까? ztree 검색 기능의 구현 로직을 생각하면서 이렇게 물었습니다. 그렇다면 이 트리의 레벨은 고정되어 있나요? 아니면 레이어가 몇 개인지 모르시나요? 노인은 나를 바라보며 고의로 웃었다. 무한 겹으로 글을 쓰시네요 ~ 샤오셩의 종아리가 움찔했습니다. . 트리의 수준이 불확실하므로 검색 범위도 불확실합니다. 예를 들어 대상 노드가 성공적으로 일치하면 이 노드가 하위 노드인 경우 해당 상위 노드도 표시되어야 하며 상위 노드의 상위 노드도 표시되어야 합니다. 도 표시되고 그 부모 노드의 부모 노드의 부모 노드... Orz... 절대 끝나지 않을 것 같습니다... 다른 방법은 없습니다: 모든 부모 노드와 자식 노드를 찾기 위해 반복 대상 노드의.
논리의 핵심
위의 마인드맵에는 어떤 상황에서 대상 노드가 표시되고, 어떤 상황에서 숨겨져 있는지에 대한 로직을 대략적으로 나열해 놓았습니다. 아래에서 우리는 대상 노드의 존재를 살펴보겠습니다:

이 시점에서 우리는 우리의 요구에 맞는 검색 기능 개발을 구현하는 방법을 명확하게 이해했다고 믿습니다. 는 구현 방법일 뿐인데 전혀 문제가 되지 않습니다~ (샤오셩은 불명확한 기능을 처리하는 과정이 정말 걱정스럽다고 몰래 생각합니다. 구현 방법은 다들 아시죠? 0.0..)
트리 노드에 대하여
위 과정에서 다양한 방법을 완성하려면 트리 노드의 일련의 속성을 알아야 합니다. API와 같은 아티팩트가 있다는 것은 모두가 알고 있는 사실입니다. 완전함(특정 속성이나 메소드를 정확하게 찾고 싶을 때 찾기 어려울 정도로 완전함) 여기서 우리가 원하는 것은 원하는 속성이나 메소드를 빠르게 얻는 방법입니다. 콘솔에서:
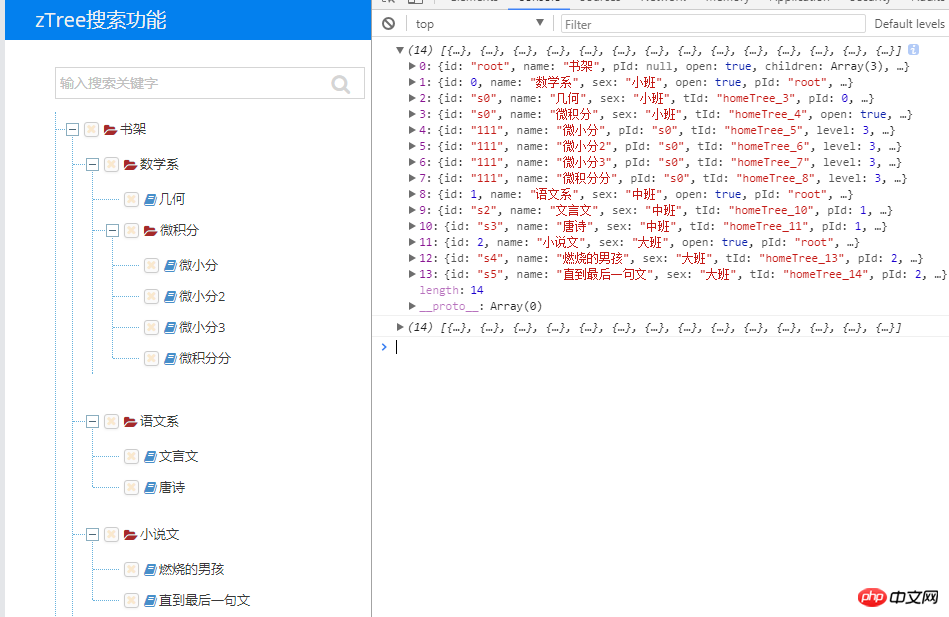
var treeObj=$.fn.zTree.getZTreeObj("homeTree"); // 设置根节点
var node = treeObj.getNodes(); // 获取根节点
var nodes = treeObj.transformToArray(node); // 获取所有节点
console.log(nodes);그림을 보면: ID, 이름 및 기타 속성을 포함한 모든 노드를 볼 수 있습니다.

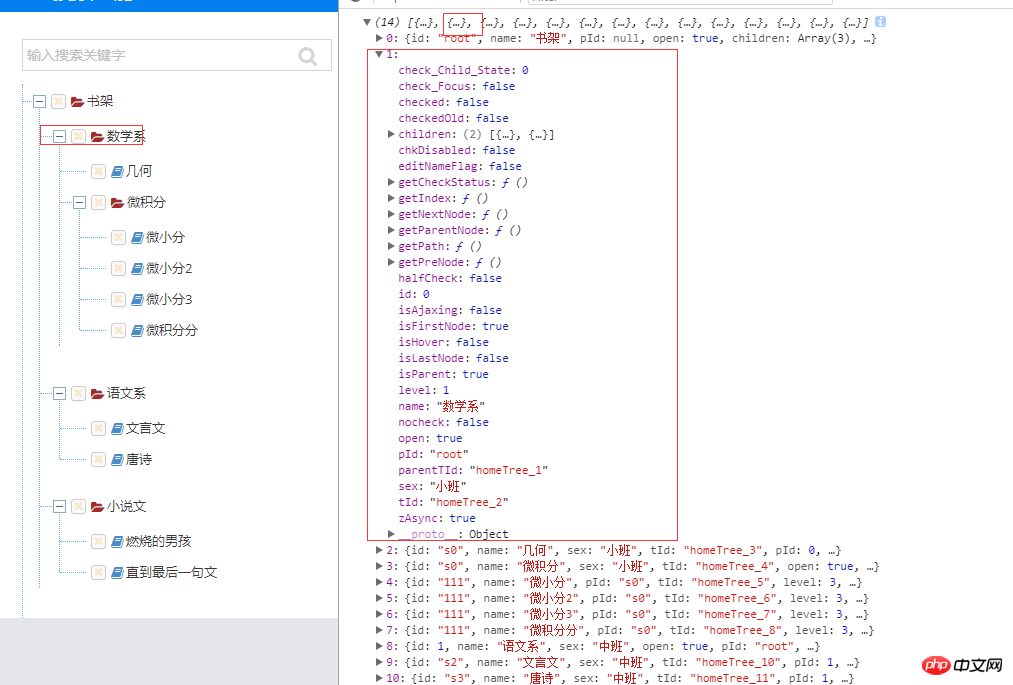
그림을 다시 보면: 집합을 포함하여 모든 노드의 다양한 속성을 볼 수 있습니다. 우리가 원하는 하위 노드, 상위 노드 속성 isParent, 노드 ID tId, 상위 노드 ID parentTid...

모든 것이 완료되었습니다. 준비하고 시작하세요
관련 메소드를 살펴보겠습니다. 자세한 내용은 실제 코딩 과정에서 발견해야 합니다. 편의상 여기에는 방법이 나열되어 있습니다.
백업 배열 선언:
// 地区搜索 var parentArray = []; var childArray = [];
대상 노드의 상위 노드 집합을 반복적으로 획득:
// 递归获取目标节点所有父节点
function getParentsNode(treeNode){
var thisParentNode = treeNode.getParentNode(); //得到该节点的父节点
if( thisParentNode != null ){ // 父节点存在
parentArray.push(thisParentNode); // 储存至数组
getParentsNode(thisParentNode); // 重调
}else{
return false;
}
}대상 노드의 하위 노드 집합을 대상 노드의 상위 노드 집합으로 얻으려면:
// 递归获取目标节点所有子节点
function getChildrenNode(treeNode){
var thisIsParent = treeNode.isParent; // 获取目标节点 isParent 属性,判断是否为父节点
if( thisIsParent == true ){
var thisChildrenNode = treeNode.children; // 得到该节点的子节点集合
for(var i=0;i<thisChildrenNode.length;i++){
childArray.push(thisChildrenNode[i]); // 将该子节点加入数组中
getChildrenNode(thisChildrenNode[i]); // 重调
}
}else{
return false;
}
}
//匹配节点
function matchNode(treeNode,num){
var inputArea = $("input[name='searchArea']");
var name = treeNode.name;
var entityCode = treeNode.entity_code|| '';
var val = inputArea.val(); // 获取检索值
var numName = name.indexOf(val);
var numCode = entityCode.indexOf(val);
var num = -1;
if( numName != -1 || numCode !=-1 ){
num = 1;
}
if( numName == -1 && numCode == -1 ){
num = -1;
}
return num;
}
// 节点匹配成功
function checkTrueArray(arr,treeNode){
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
for(var n=0;n<arr.length;n++){
var thisNodeId = arr[n].tId;
var thisNodeLi = $("#"+thisNodeId);
thisLi.show();
thisNodeLi.show();
}
}
// 节点匹配失败
function checkFalseArray(arr,treeNode){
var result = [];
var result2 = [];
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
var val = inputArea.val(); // 获取检索值
var thisParent = treeNode.getParentNode(); // 获取目标节点父节点
if( thisParent != null ){ // 有父节点
var thisBrotherArr = treeNode.getParentNode().children; // 得到包含自身的兄弟数组
for(var m=0;m<arr.length;m++){ // 匹配父节点
var num = matchNode(arr[m]);
if( num != -1 ){
result.push(arr[m]);
}
}
var resultLength = result.length;
for( var m=0;m<thisBrotherArr.length;m++ ){ // 匹配兄弟节点
var num = matchNode(thisBrotherArr[m]);
if( num != -1 ){
result2.push(thisBrotherArr[m]);
}
}
var resultLength2 = result2.length;
// 对于自身匹配失败的节点,要显示必须满足有父节点匹配成功,且兄弟级节点都匹配失败
if( (resultLength == 0 && resultLength2 == 0) || resultLength2 != 0 ){
thisLi.hide();
}
if( resultLength !=0 && resultLength2 == 0 ){
thisLi.show();
}
}else{
thisLi.hide();
}
}
결론
이론적으로는 최대 4개 레이어까지 문제 없이 지원해야 하며 더 이상 테스트를 하지 않았습니다. 관심 있는 독자는 데모를 시도해 볼 수 있습니다. 할 수 있습니다. 메시지를 남기고, 서로 배우고, 함께 발전해 보세요
위 내용은 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
jquery.picsign에서 이미지 주석 구성 요소를 사용하는 방법
webpack을 통해 koa2 프레임워크 앱을 패키징하는 방법, 무엇을 해야 할까요? 그래요?
위 내용은 jQuery는 재귀적 무한 레이어 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 32
32
 php Elasticsearch: 유연한 검색 기능을 달성하기 위해 동적 매핑을 사용하는 방법은 무엇입니까?
Sep 13, 2023 am 10:21 AM
php Elasticsearch: 유연한 검색 기능을 달성하기 위해 동적 매핑을 사용하는 방법은 무엇입니까?
Sep 13, 2023 am 10:21 AM
PHPElasticsearch: 유연한 검색 기능을 얻기 위해 동적 매핑을 사용하는 방법은 무엇입니까? 소개: 검색 기능은 최신 애플리케이션 개발에 필수적인 부분입니다. Elasticsearch는 풍부한 기능과 유연한 데이터 모델링을 제공하는 강력한 검색 및 분석 엔진입니다. 이 기사에서는 동적 매핑을 사용하여 유연한 검색 기능을 구현하는 방법에 중점을 둘 것입니다. 1. 동적 매핑 소개 Elasticsearch에서는 매핑(mapp
 HTML, CSS 및 jQuery: 검색 기능이 포함된 데이터 테이블 만들기
Oct 26, 2023 am 10:03 AM
HTML, CSS 및 jQuery: 검색 기능이 포함된 데이터 테이블 만들기
Oct 26, 2023 am 10:03 AM
HTML, CSS 및 jQuery: 검색 기능을 사용하여 데이터 테이블 만들기 현대 웹 개발에서 데이터 테이블은 자주 사용되는 요소입니다. 사용자가 데이터를 쉽게 찾고 필터링하기 위해서는 데이터 테이블에 검색 기능을 추가하는 것이 필수 기능이 되었습니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 검색 기능이 있는 데이터 테이블을 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 구조 먼저, 데이터 테이블을 수용할 기본 HTML 구조를 만들어야 합니다.
 PHP를 사용하여 병음 첫 글자 검색 기능을 구현하는 방법은 무엇입니까?
Sep 05, 2023 pm 04:10 PM
PHP를 사용하여 병음 첫 글자 검색 기능을 구현하는 방법은 무엇입니까?
Sep 05, 2023 pm 04:10 PM
PHP를 사용하여 병음 첫 글자 검색 기능을 구현하는 방법은 무엇입니까? 병음 첫 글자 검색 기능은 많은 응용 프로그램, 특히 연락처 목록이나 제품 검색과 같은 시나리오에서 매우 일반적입니다. 이 기사에서는 PHP를 사용하여 병음 첫 글자 검색 기능을 구현하는 방법을 소개합니다. 병음 이니셜 검색 기능을 구현하려는 아이디어는 사용자가 입력한 키워드에 따라 키워드를 목록의 병음 이니셜과 일치시켜 조건에 맞는 결과를 필터링하는 것입니다. 먼저 배열이나 데이터베이스 테이블이 될 수 있는 데이터 소스를 준비해야 합니다. ~에 의해
 PHP와 Manticore Search를 사용하여 강력한 검색 기능을 개발하는 방법
Aug 06, 2023 am 10:13 AM
PHP와 Manticore Search를 사용하여 강력한 검색 기능을 개발하는 방법
Aug 06, 2023 am 10:13 AM
PHP 및 ManticoreSearch를 사용하여 강력한 검색 기능을 개발하는 방법 개요: 검색 기능은 최신 애플리케이션 개발에서 중요한 역할을 합니다. 효율적이고 정확한 검색 기능을 얻으려면 적합한 검색 엔진을 활용하는 것이 중요합니다. ManticoreSearch는 고성능 및 확장 가능한 검색 기능을 제공하는 강력한 전체 텍스트 검색 엔진입니다. 이 기사에서는 PHP와 ManticoreSearch를 사용하여 강력한 검색 기능을 개발하는 방법을 소개하고,
 Vue에서 검색 기능을 구현하는 방법
Nov 07, 2023 pm 03:45 PM
Vue에서 검색 기능을 구현하는 방법
Nov 07, 2023 pm 03:45 PM
프론트 엔드 기능을 구현하는 과정에서 검색 기능은 공통 요구 사항입니다. 널리 사용되는 프런트엔드 프레임워크인 Vue는 검색 기능 구현도 잘 지원할 수 있습니다. 이 글에서는 Vue에서 검색 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 검색 기능을 구현하기 전에 데이터 소스, 즉 검색해야 할 일부 데이터를 준비해야 합니다. 이 기사의 예에서는 도서 정보가 포함된 배열을 데이터 소스로 사용합니다. 형식은 books:[{
 PHP 및 Manticore Search를 사용하여 클라우드 검색 기능 개발
Aug 05, 2023 pm 04:43 PM
PHP 및 Manticore Search를 사용하여 클라우드 검색 기능 개발
Aug 05, 2023 pm 04:43 PM
PHP와 ManticoreSearch를 사용하여 클라우드 검색 기능을 개발합니다. 인터넷의 급속한 발전으로 검색 엔진에 대한 사용자의 요구가 점점 더 높아지고 있습니다. 검색 기능에 대한 사용자 요구 사항을 충족하려면 효율적인 검색 엔진을 개발하는 것이 중요합니다. 이 기사에서는 PHP와 ManticoreSearch를 사용하여 클라우드 검색 기능을 개발하는 방법을 소개하고 독자의 이해를 돕기 위해 몇 가지 코드 예제를 첨부합니다. ManticoreSearchManticoreS 소개
 PHP 개발 실습: PHP와 MySQL을 사용하여 검색 기능을 구현하는 방법
Jul 02, 2023 pm 08:31 PM
PHP 개발 실습: PHP와 MySQL을 사용하여 검색 기능을 구현하는 방법
Jul 02, 2023 pm 08:31 PM
PHP 개발 실습: PHP와 MySQL을 사용하여 검색 기능을 구현하는 방법 소개: 현대 인터넷 애플리케이션에서 검색 기능은 가장 일반적이고 중요한 기능 중 하나입니다. PHP와 MySQL을 사용하여 검색 기능을 구현하면 사용자에게 더 나은 사용자 경험과 데이터 검색 기능을 제공할 수 있습니다. 이 기사에서는 PHP와 MySQL을 사용하여 검색 기능을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. 데이터베이스 및 테이블 생성 먼저 데이터베이스를 생성하고, 검색 관련 정보를 저장하기 위한 데이터베이스를 생성해야 합니다.
 JavaScript 및 Tencent Maps를 사용하여 지도 검색 기능 구현
Nov 21, 2023 pm 02:48 PM
JavaScript 및 Tencent Maps를 사용하여 지도 검색 기능 구현
Nov 21, 2023 pm 02:48 PM
JavaScript 및 Tencent Maps를 사용하여 지도 검색 기능 구현 인터넷의 급속한 발전으로 지도 검색 기능이 점점 더 중요해지고 있습니다. 여행 내비게이션이든 근처 업체 찾기이든 지도 검색은 사람들의 삶에 없어서는 안 될 도구 중 하나가 되었습니다. 이 글에서는 JavaScript와 Tencent Map API를 사용하여 간단하지만 강력한 지도 검색 기능을 구현해 보겠습니다. 구현하기 전에 Tencent Maps 개발자 키를 얻어야 합니다. Tencent Maps 오픈 플랫폼에 등록할 수 있습니다




