CSS의 백분율 문제 분석
이 글에서는 주로 CSS의 백분율에 대한 간략한 논의를 소개합니다. CSS 스타일을 정의할 때 길이 단위 "%"가 자주 사용되는데, 이 백분율은 누구와 관련이 있나요?
이 글에서는 제가 공유하고 싶은 CSS에 대한 간략한 논의를 소개합니다.
결론:
표준 스트림의 요소에 대해 해당 속성이 상속되는지 확인하세요. width 및 margin-left의 경우 상속 가능하며 상위 요소 또는 조상 요소(실제로는 포함 블록)를 참조합니다. height의 경우 상속이 없으며 상위 요소 또는 조상 요소는 높이에 맞게 조정됩니다. 모든 하위 요소 및 (이 점에 유의해야 합니다).
절대 위치 지정은 가장 가까운 상위 요소 또는 상위 요소가 없는 경우 초기 포함 블록을 참조합니다(W3C에서는 브라우저별로 위치 지정 방법을 지정하지 않기 때문에 브라우저마다 다를 수 있음). 그것을 달성). 그러나 실제로 대부분의 브라우저는 뷰포트를 절대 위치의 포함 블록으로 취급합니다.
고정 위치 지정은 시각적 영역을 나타냅니다.
너비는 백분율로 설정됩니다.
일반 하위 요소는 일반적으로 상속 불가능한 속성의 경우 상위 요소의 계산된 값을 상속합니다. 및 루트 요소의 경우 초기 값을 참조로 사용하세요
예를 들어 .box에는 너비가 설정되어 있지 않지만 기본적으로 계산된 body 값을 상속합니다. 그리고 .box가 .item의 상위 요소이므로 .item입니다. .box의 계산된 값을 상속합니다. 블록 수준 요소가 너비를 설정하지 않으면 해당 요소의 너비는 포함 블록의 너비를 상속하므로 기본적으로 전체 화면으로 설정됩니다.
높이는 백분율로 설정됩니다
결론
높이를 백분율로 설정하면 높이는 너비와 같이 상위 요소나 조상 요소를 상속받지 않습니다. 반대로 상위 요소나 조상은 상속됩니다. 요소는 하위 요소의 실제 높이(계산된 높이)를 기반으로 자체 적응되며 일반적으로 모든 하위 요소의 콘텐츠 높이의 합입니다. 하위 요소는 텍스트 줄 높이를 기준으로 특정 높이 값을 설정합니다(하위 요소의 높이가 특정 값으로 설정되지 않은 경우). 절대 위치 지정이 있는 요소의 경우 높이가 백분율인 경우 상위 요소 또는 상위 요소의 높이를 참조합니다. 절대 위치 지정은 상위 요소 또는 상위 요소가 없는 경우 가장 가까운 상위 요소를 참조합니다. 상위 요소인 경우 초기 요소를 참조합니다(W3C에서는 브라우저가 이를 구현하는 방법을 지정하지 않기 때문에 브라우저마다 다를 수 있음). 그러나 실제로 대부분의 브라우저는 뷰포트를 절대 위치의 포함 블록으로 취급합니다.
일반적으로 너비를 백분율로 설정하는 것을 선호하지만 높이를 백분율로 설정할 때는 주의하세요.
<style>
body,p{
margin:0;
padding:0;
}
.box{
width:100px;
height:100%;
background-color: #58d3e2;
}
</style>
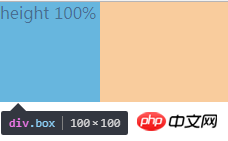
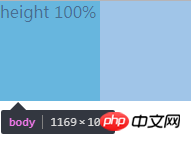
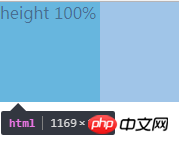
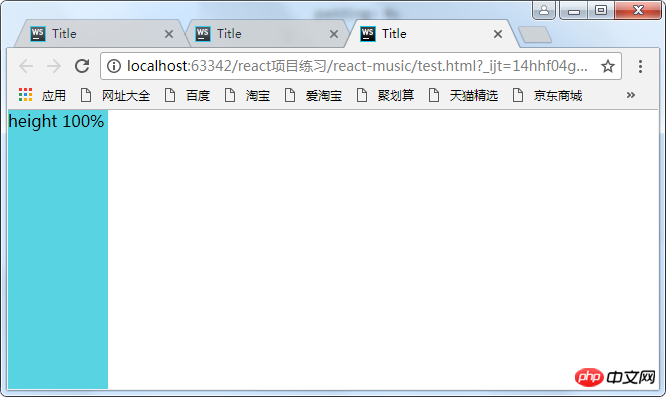
<p class="box">height 100%</p>
왜 HTML에서 높이가 21로 표시되나요? 이 21은 조상 요소에서 상속됩니까? 몸체 높이를 100%로 설정해도 결과는 여전히 동일합니다. 실제로 높이는 줄 높이입니다. 즉, 높이가 0이거나 높이가 설정되지 않은 경우 높이는 텍스트의 줄 높이입니다. .box, box, body 및 html의 높이는 .box의 높이를 특정 값으로 설정하면 20px가 됩니다.
<style>
body,p{
margin:0;
padding:0;
}
.box{
width:100px;
height:100px;
background-color: #58d3e2;
}
</style>
<p class="box">height 100%</p>


html은 100px에서 .box와 동일합니다. 따라서 높이를 설정하지 않고 상위 요소가 하위 요소의 높이에 적응한다고 결론을 내릴 수 있습니다(높이를 설정하지 않으면 html과 본문의 높이는 모두 결합된 높이입니다). content), 상위 요소가 높이를 설정하면 또 다른 상황이 됩니다.
<style>
body,p{
margin:0;
padding:0;
}
.d{
height: 100px;
width: 200px;
background-color: #9d9d9d;
}
.box{
width:100px;
height:100px;
background-color: #58d3e2;
}
</style>
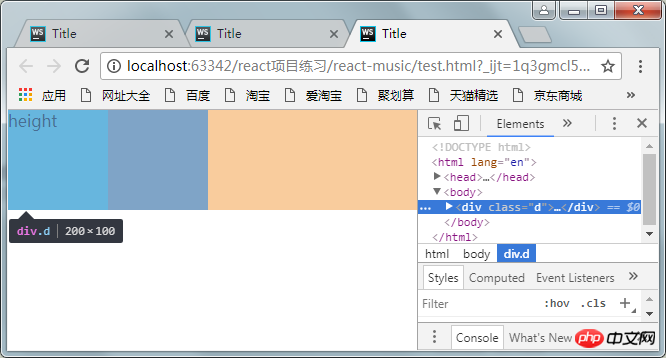
<p class="d">
<p class="box">height</p>
</p>
d, body, html의 높이가 100px(200px이어야 함)가 된 것을 확인할 수 있습니다. 이는 상위 요소 또는 상위 요소는 하위 요소의 높이에 수동적으로 적응하며, 해당 높이 값은 요소에서 상속되지 않습니다.
절대 위치 지정이 있는 경우
1. 위치 지정 없이 절대 위치 지정 조상 요소
이때 절대 위치 지정이란 뷰포트의 높이를 의미합니다.
<style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100%;//改变百分比为50%
background-color: #58d3e2;
}
</style>
<p class="box">height 100%</p>
改变height分别为100%和50%,可以发现html的高度为0,并没有自适应p的高度,因为p已经彻底脱离标准流了,我们说过,如果绝对定位没有定位的祖先元素,则包含块为初始包含块,这里的初始包含块即为可视区,所以这里的百分比是参照可视区的大小来计算的。所以为50%时占视口的一半。注意这只是一个视口的高度,把滚动条往下拉拉就知道了。
2.绝对定位的元素在另外一个定位元素里面(除static外)
这时百分比参照的是父元素生成的包含块计算出来的值
所以想让定位元素的高度占满整个屏幕,可以:
body{
position:relative;
}margin-left设置成百分比
<style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: 100%;
background-color: #58d3e2;
}
</style>
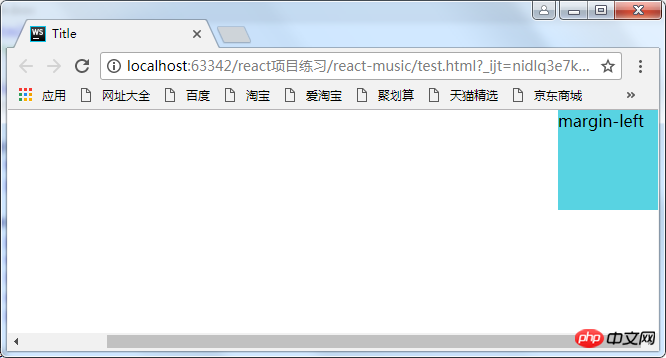
<p class="box">margin-left</p>
这时出现了滚动条,这是因为将p的margin-left设置成了100%,而百分比是参照其包含块body的宽度,body又是参照的html(某些浏览器将它当作初始包含块)。而html的初始包含块是可视区,所以可视区的宽度再加上元素的100%,自然就超出了屏幕了。
解决方法:

(1)利用calc函数
<style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: calc(100%-100px);
background-color: #58d3e2;
}
</style>
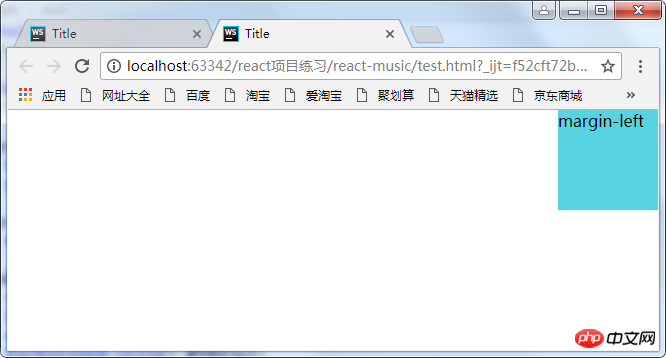
<p class="box">margin-left</p>(2)让body的宽度减去100px,因为p的百分比是参照其父元素的宽度计算的,因此这里将它的父元素的宽度减小,那么它的margin-left的100%自然就小了
<style>
body,p{
margin:0;
padding:0;
}
body{
margin-right;100px;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: 100%;
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 CSS의 백분율 문제 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





