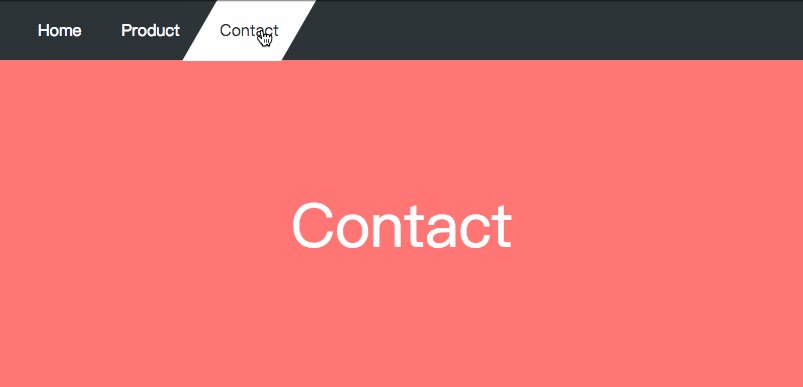
이번에는 BubbleTransition의 실제 사례에 대해 자세히 설명하겠습니다. BubbleTransition 사용 시 주의 사항은 무엇인가요? 다음은 실제 사례입니다.

CodePen 주소
프런트 엔드에서 SPA를 사용한 후 페이지 전환 애니메이션과 같은 더 많은 제어권을 얻을 수 있습니다. 백엔드 페이지에서는 위의 효과를 얻지 못할 수도 있습니다. 명백한 스플래시 화면. 모든 리소스를 다시 로드해야 하기 때문입니다.
오늘은 vue, vue-router, animationjs를 사용하여 위의 효과를 얻는 방법을 설명합니다.
Steps
메뉴를 클릭하면 버블이 생성되고 진입 애니메이션 실행이 시작됩니다.
페이지 점프
종료 애니메이션 실행
기능적 call Component
v-show, v-if 등의 명령어가 아닌 객체를 통해 이펙트를 호출하길 바라며, 통일성을 유지하기 위해 지금도 Vue를 사용해 컴포넌트를 작성하고 있습니다. 저는 일반적으로 비즈니스 구성 요소와 독립적으로 효과를 유지하기 위해 새로운 Vue 루트 노드를 사용하여 이를 구현합니다.
let instance = null
function createServices (Comp) {
// ...
return new Vue({
// ...
}).$children[0]
}
function getInstance () {
instance = instance || createServices(BubbleTransitionComponent)
return instance
}
const BubbleTransition = {
scaleIn: () => {
return getInstance().animate('scaleIn')
},
fadeOut: () => {
return getInstance().animate('fadeOut')
}
}그런 다음 BubbleTransitionComponent를 구현하면 BubbleTransition.scaleIn, BubbleTransition.scaleOut이 정상적으로 작동합니다. animejs가 수신할 수 있는 애니메이션 실행 종료 이벤트입니다. anime().finished는 Promise 객체를 가져옵니다.
<template>
<p class="transition-bubble">
<span v-show="animating" class="bubble" id="bubble">
</span>
</p>
</template>
<script>
import anime from 'animejs'
export default {
name: 'transition-bubble',
data () {
return {
animating: false,
animeObjs: []
}
},
methods: {
scaleIn (selector = '#bubble', {duration = 800, easing = 'linear'} = {}) {
// this.animeObjs.push(anime().finished)
},
fadeOut (selector = '#bubble', {duration = 300, easing = 'linear'} = {}) {
// ...
},
resetAnimeObjs () {
this.animeObjs.reset()
this.animeObjs = []
},
animate (action, thenReset) {
return this[action]().then(() => {
this.resetAnimeObjs()
})
}
}
}원래 아이디어는 라우터 구성의 특정 경로 메타에 태그를 추가한 다음 beforeEach 중에 애니메이션을 수행하도록 태그를 판단하는 것입니다. 하지만 이 방법은 유연성이 부족합니다. 대신 Hash로 표시하고 Vue-router와 결합하여 전환 시 해시를 재설정합니다.
<router-link class="router-link" to="/#__bubble__transition__">Home</router-link>
const BUBBLE_TRANSITION_IDENTIFIER = '__bubble__transition__'
router.beforeEach((to, from, next) => {
if (to.hash.indexOf(BUBBLE_TRANSITION_IDENTIFIER) > 0) {
const redirectTo = Object.assign({}, to)
redirectTo.hash = ''
BubbleTransition.scaleIn()
.then(() => next(redirectTo))
} else {
next()
}
})
router.afterEach((to, from) => {
BubbleTransition.fadeOut()
})멋진 애니메이션은 사용자의 관심을 즉시 사로잡을 수 있습니다. 웹사이트를 탐색할 때 저는 종종 '와, 정말 멋지네요!'라고 말합니다. ! ! 한숨을 쉬다. 아마도 최종 구현에는 몇 줄 이상의 코드가 필요하지 않을 것입니다. 다음 번에 디자이너가 불합리한 애니메이션 요구 사항을 제시하면 이 효과를 몇 분 안에 만들 수 있습니다. 여기서는 사용하면 안된다고 생각합니다** 애니메이션이 사용자의 심리적 기대를 충족시키지 못합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
onClick 이벤트와 onDblClick 이벤트의 공존에 대한 자세한 설명
프로젝트에서 Vue+animate 전환 애니메이션을 사용하는 방법
위 내용은 BubbleTransition 실제 사례에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!