vue2.0에서 모바일 슬라이딩을 구현하기 위해 better-scroll을 사용하는 방법
이 글은 모바일 슬라이딩을 구현하기 위한 vue2.0 better-scroll의 샘플 코드를 주로 소개합니다. 관심 있는 친구들은 참고할 수 있습니다.
앞서 작성:
이전 글에서는 슬라이딩 효과를 구현했습니다. 이번 편에서는 좌우 연계 효과를 구현하는 방법을 시도해보겠습니다.
효과: 오른쪽이 슬라이딩되면 왼쪽도 변경될 수 있습니다. 그에 따라 왼쪽을 클릭하면 오른쪽도 자동으로 해당 위치에 배치됩니다.
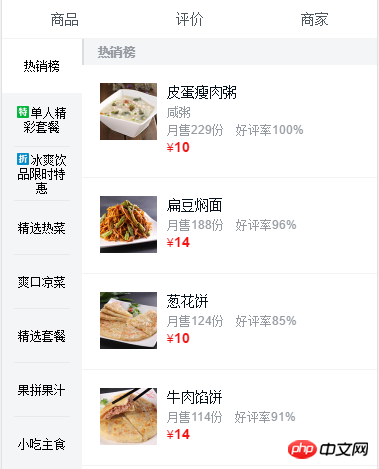
인터페이스는 아래 그림과 같습니다. 왼쪽이 열이고 오른쪽이 열 세부정보입니다.

오른쪽을 밀어 왼쪽을 연결하는 일반적인 아이디어:
1) 오른쪽 목록의 각 열의 높이를 알고 배열에 저장해야 합니다.
2) 왼쪽에 연결을 이루려면 "스크롤" 이벤트를 모니터링하고 높이를 얻어야 합니다.
3) 스크롤 높이와 오른쪽 열 높이를 비교하여 인덱스 값을 얻습니다.
4 ) 왼쪽의 분류, 색인에 해당하는 열을 강조 표시하면 됩니다~
남은 질문: 음, 왼쪽으로 어떻게 스크롤하나요? 또한 왼쪽 열의 현재 스크롤 위치를 결정한 다음 그에 따라 변경해야 합니다. 그러나 크기가 다른 휴대폰의 높이는 이 문제를 어떻게 해결합니까? ? ? 모르겠어요...
왼쪽을 클릭할 때 오른쪽에 자동 위치를 구현한다는 일반적인 아이디어:
1) 먼저 클릭을 유효하게 만드세요. 더 나은 스크롤은 모든 기본 이벤트를 차단하기 때문입니다
2) 왼쪽 포인트의 경우 클릭 이벤트를 컬럼에 바인딩하고 인덱스를 가져온 다음 오른쪽의 해당 인덱스 카테고리를 스크롤~너무 쉽습니다....하지만!!!
어떻게 시작하나요? ! !
1. 먼저 오른쪽을 밀어 왼쪽을 트리거하는 기능을 구현하세요.
방법:
(1) 먼저 변수를 정의하세요~ 변수에 listHight: [] 배열을 추가하세요. , 현재 스크롤의 y 위치 좌표를 유지하는 데 사용됩니다.
(2) 높이를 계산하는 방법에서 함수를 정의합니다. 지식 포인트도 여기에 사용됩니다(분류 목록의 돔 요소를 얻는 방법?) 이것을 기억하세요 .$refs는 이전 기사에서 사용되었습니까?
먼저 높이를 얻으려는 요소에 클래스 이름을 지정합니다. 이름은 "food-list-hook"입니다.
let foodList =this.$refs.foodsWrapper.getElementsByClassName('food-list-hook ') 이렇게 모든 분류 목록을 구합니다.
_calculateHeight () {
// console.log(this)
let foodList = this.$refs.foodsWrapper.getElementsByClassName('food-list-hook')
let height = 0
this.listHight.push(height)
for (let i = 0; i < foodList.length; i++) {
let item = foodList[i]
height += item.clientHeight
this.listHight.push(height)
}
}(3) 그런 다음 계산된 속성에서 배열의 높이 값을 현재 스크롤의 y 좌표 값과 비교합니다. 반환되는 값은 현재 높이의 인덱스입니다. 값:
이 단계를 실행할 때 스크롤Y 값을 얻는 방법은 무엇입니까? (better-scroll을 통해 "scroll" 이벤트를 감지하여 얻습니다. 이때 스크린샷의 빨간색 선에 표시된 것처럼 해당 매개변수를 추가해야 합니다.)

currentIndex () {
for (let i = 0; i < this.listHight.length; i++) {
let height1 = this.listHight[i]
let height2 = this.listHight[i + 1]
if (!height2 || (this.scrollY >= height1 && this.scrollY < height2)) {
return i
}
}
return 0
}
} (4) 템플릿에 다음을 추가합니다. 이 인덱스 값은 동일한 인덱스 값으로 왼쪽 목록 열에 바인딩되며 아래 그림의 빨간색 선과 같이 current라는 클래스 이름이 지정됩니다.

(5) 스타일에서는, 해당 현재 항목을 변경합니다. 해당 스타일을 클래스에 추가하기만 하면 됩니다.

2. 그런 다음 왼쪽 및 오른쪽 클릭의 연결 효과를 실현합니다.
(1) 그림과 같이 왼쪽 열의 클릭을 유효하게 만듭니다. 아래 그림의 빨간색 선으로 표시:
 (2) 왼쪽 열에 해당 클릭 이벤트를 추가합니다.
(2) 왼쪽 열에 해당 클릭 이벤트를 추가합니다.
 (3) 메서드에 클릭 트리거 이벤트 selectMenu() 메서드를 작성하고 얻은 값을 사용합니다. 300ms가 추가된 오른쪽 스크롤을 만들기 위한 $index 전환 효과 추가:
(3) 메서드에 클릭 트리거 이벤트 selectMenu() 메서드를 작성하고 얻은 값을 사용합니다. 300ms가 추가된 오른쪽 스크롤을 만들기 위한 $index 전환 효과 추가:
 위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Baidu Maps를 사용하여 지도 그리드를 구현하는 방법nodejs에서 Express와 Koa2의 비교 및 구별(자세한 튜토리얼)JS의 싱글톤 모드는 추가, 삭제, 수정 및 쿼리를 구현합니다. of datajs의 클로저(자세한 튜토리얼)위 내용은 vue2.0에서 모바일 슬라이딩을 구현하기 위해 better-scroll을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 스크롤 버튼이란 무엇입니까?
Feb 22, 2023 pm 02:29 PM
스크롤 버튼이란 무엇입니까?
Feb 22, 2023 pm 02:29 PM
스크롤은 컴퓨터 키보드의 기능 키인 스크롤 잠금 키입니다. 스크롤 키는 워드와 엑셀에서 흔히 사용되는 기능입니다. 스크롤 잠금을 끄고 페이지 넘김 키를 사용하면 셀의 선택 영역이 이동하지만 스크롤 잠금 키를 누르면 선택 영역이 이동하지 않습니다. .
 Vue 개발에서 모바일 슬라이딩 작업 문제를 해결하는 방법
Jun 29, 2023 pm 01:51 PM
Vue 개발에서 모바일 슬라이딩 작업 문제를 해결하는 방법
Jun 29, 2023 pm 01:51 PM
모바일 개발에서 슬라이딩 작업은 일반적이고 중요한 요구 사항입니다. Vue 개발에서는 사용자 경험을 개선하기 위해 모바일 측에서 슬라이딩 작업을 우아하게 처리하는 방법에 대한 문제를 해결해야 합니다. 모바일 단말기의 슬라이딩 동작 문제는 주로 터치 이벤트 처리와 슬라이딩 애니메이션 구현이라는 두 가지 측면을 포함합니다. 몇 가지 일반적인 처리 방법이 아래에 소개됩니다. VueTouch 이벤트 라이브러리 사용 VueTouch는 Hammer.js 패키지를 기반으로 하는 플러그인으로 스와이프 및 탭과 같이 일반적으로 사용되는 제스처 이벤트를 제공합니다.
 Vue 개발 시 모바일 단말기의 수평 슬라이딩 문제를 해결하는 방법
Jul 01, 2023 pm 10:19 PM
Vue 개발 시 모바일 단말기의 수평 슬라이딩 문제를 해결하는 방법
Jul 01, 2023 pm 10:19 PM
Vue는 모바일 개발에 널리 사용되는 인기 있는 프런트엔드 프레임워크입니다. 그러나 모바일 애플리케이션을 개발할 때 수평 슬라이딩이라는 문제에 자주 직면합니다. 이번 글에서는 Vue를 활용하여 모바일 단말기에서 수평 슬라이딩 문제를 해결하는 방법을 소개하겠습니다. 수평 슬라이딩은 모바일 장치에서 사용자가 화면에서 손가락을 수평으로 밀어 다양한 콘텐츠를 볼 수 있음을 의미합니다. 이는 일부 사진 디스플레이, 제품 목록 등에서 매우 일반적입니다. Vue 개발에서는 일반적으로 VueSwiper와 같은 일부 타사 구성 요소 라이브러리를 사용하여 구현합니다.
 키보드 스크롤 표시등은 무엇을 의미합니까?
Feb 20, 2023 pm 01:42 PM
키보드 스크롤 표시등은 무엇을 의미합니까?
Feb 20, 2023 pm 01:42 PM
키보드 스크롤 표시등이 켜져 있다는 것은 "Scroll Lock"이 활성화되었음을 의미합니다. Win 시스템에서는 Scroll Lock 키가 사용되지 않지만 일부 소프트웨어는 이 키를 누른 후 Excel 위쪽 및 아래쪽 키가 잠깁니다. 스크롤 커서는 페이지를 스크롤합니다. 이 키를 놓으면 위쪽 및 아래쪽 키를 누르면 페이지가 스크롤되지 않고 커서가 스크롤됩니다.
 스크롤을 이해하는 방법
May 23, 2023 pm 01:40 PM
스크롤을 이해하는 방법
May 23, 2023 pm 01:40 PM
스크롤 너비 및 높이 scrollHeight scrollHeight는 오버플로로 인해 웹 페이지에 표시할 수 없는 보이지 않는 부분을 포함하여 요소의 전체 높이를 나타냅니다. scrollWidth scrollWidth는 웹에 표시할 수 없는 보이지 않는 부분을 포함하여 요소의 전체 너비를 나타냅니다. 오버플로로 인한 페이지 [참고] IE7-Browser 반환 값이 정확하지 않습니다. [1] 스크롤 막대가 없는 경우 scrollHeight 및 clientHeight 속성이 동일하고, scrollWidth 및 clientWidth 속성이 동일합니다. //120120console.log(test.scrollHeight ,test.s
 v-on:scroll을 사용하여 Vue에서 스크롤 이벤트를 수신하는 방법
Jun 11, 2023 pm 12:14 PM
v-on:scroll을 사용하여 Vue에서 스크롤 이벤트를 수신하는 방법
Jun 11, 2023 pm 12:14 PM
Vue는 현재 가장 널리 사용되는 프런트엔드 프레임워크 중 하나입니다. Vue는 일반적인 이벤트 모니터링 외에도 v-on:scroll이라는 스크롤 이벤트 모니터링을 위한 지침도 제공합니다. 이 글에서는 v-on:scroll을 사용하여 Vue에서 스크롤 이벤트를 수신하는 방법을 자세히 소개합니다. 1. v-on:scroll 명령어의 기본 사용법 v-on:scroll 명령어는 DOM 요소의 스크롤 이벤트를 모니터링하는 데 사용됩니다. 기본 사용법은 다음과 같습니다. <divv-on:scroll="sc
 Vue에서 스크롤 효과를 얻기 위해 더 나은 스크롤을 사용하는 방법에 대한 전체 가이드
Jun 09, 2023 pm 04:09 PM
Vue에서 스크롤 효과를 얻기 위해 더 나은 스크롤을 사용하는 방법에 대한 전체 가이드
Jun 09, 2023 pm 04:09 PM
Vue에서 스크롤 효과를 얻기 위해 더 나은 스크롤을 사용하는 방법에 대한 전체 가이드입니다. 진보적인 JavaScript 프레임워크로서 Vue는 자연스럽게 인터페이스에서 사용해야 하는 몇 가지 스크롤 효과를 구현해야 합니다. 기본 JavaScript와 달리 Vue는 더 편리한 라이프 사이클과 구성 요소화된 사고를 가지고 있으며 복잡한 기능을 구현하려면 더 효율적이고 유연한 스크롤 플러그인이 필요합니다. Better-scroll은 다양한 주류 브라우저와 모바일 장치를 지원하는 강력한 스크롤 플러그인입니다.
 CSS에서 스크롤을 숨기는 방법
Jan 28, 2023 pm 02:02 PM
CSS에서 스크롤을 숨기는 방법
Jan 28, 2023 pm 02:02 PM
CSS에서 스크롤을 숨기는 방법: 1. Firefox에서는 "scrollbar-width: none; /* Firefox */" 속성을 통해 스크롤 막대를 숨길 수 있습니다. 2. IE 브라우저에서는 "-ms-prefix"를 사용할 수 있습니다. " 속성 스크롤 막대 스타일을 정의합니다. 3. Chrome 및 Safari에서는 CSS 스크롤 막대 선택기를 사용한 다음 "display:none"을 통해 숨길 수 있습니다.




