Express와 Koa의 사용 비교(자세한 튜토리얼)
많은 분들이 Koa를 사용해야 할지, Express를 사용해야 할지 궁금해하시는데, 다음 글에서는 Express와 Koa에 대한 관련 정보를 또 한번 비교해 보도록 하겠습니다. 비교를 통해 더 나은 선택을 하실 수 있도록 샘플 코드를 통해 소개하겠습니다. 매우 상세합니다. 필요한 친구들은 참고해서 배워봅시다.
머리말
Node.js 개발에 관해서라면 두 가지 인기 프레임워크인 express와 koa를 언급해야겠습니다. Express는 사용하기 쉽고 강력하며 간단하고 유연한 웹 개발 프레임워크로 오랫동안 사용되어 왔습니다. Koa는 ES6의 새로운 기능을 기반으로 원래 Express 프레임워크 팀에서 재개발한 Agile 개발 프레임워크로 현재 매우 인기가 높으며 Express를 따라잡을 수 있는 큰 잠재력을 가지고 있습니다.
Express와 koa는 모두 서버측 개발 프레임워크입니다. 서버측 개발의 초점은 HTTP 요청과 HTTP 응답이라는 두 개체의 캡슐화 및 처리, 애플리케이션 수명 주기 유지 관리 및 뷰 처리에 있습니다.
Express는 주로 Connect 미들웨어 프레임워크를 기반으로 하며, 이는 기능이 풍부하고 사용하기 쉽습니다. 프레임워크 자체에는 라우팅, 뷰 처리 등과 같은 많은 편리한 기능이 캡슐화되어 있습니다. Koa는 주로 공동 미들웨어 프레임워크를 기반으로 하며 프레임워크 자체에는 많은 기능이 통합되어 있지 않습니다. 대부분의 기능을 해결하려면 미들웨어가 필요하지만 ES6 생성기 기능을 기반으로 하는 미들웨어 메커니즘으로 인해 오랫동안 비판을 받아온 문제를 해결했습니다. "콜백 지옥"과 골치 아픈 오류 처리 문제는 개발자들 사이에서 매우 인기가 높습니다.
실제로는 express와 koa의 비교를 썼는데 나중에 보니 오류가 많더라구요. 그래서 이전의 실수, 특히 미들웨어 부분의 비교를 바로잡을까 고민했어요
여기의 express는 더 간단한 Connect는
connect
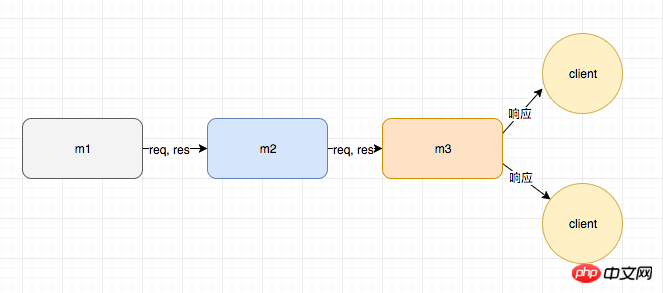
의 실행 프로세스를 대체합니다. 일반적으로 Connect의 미들웨어 모델은 선형이라고 합니다. 즉, 아래와 같이 하나씩 실행됩니다.

물론입니다. 그렇습니다. 하지만 다음 코드를 실행할 때 약간의 혼란이 있을 수 있습니다.
const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)http://127.0.0.1:8080을 방문하면 콘솔에 다음 결과가 인쇄됩니다.
m1 m2 m3 m2 end m1 end
이러한 결과입니다. 위의 모델과 조금 다른 것 같은데, 다음 코드가 계속 실행되는 이유는 무엇입니까? 물론 이전에 이미 결론을 내렸으니 자세히 살펴보세요. 이제 결과를 직접 얻으겠습니다. Connect의 미들웨어 모델의 의사 코드는 다음과 같이 표현됩니다.
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})계층별로 중첩된 콜백이 있음을 알 수 있습니다. 이전에 의심했던 코드를 단순화해 보겠습니다.
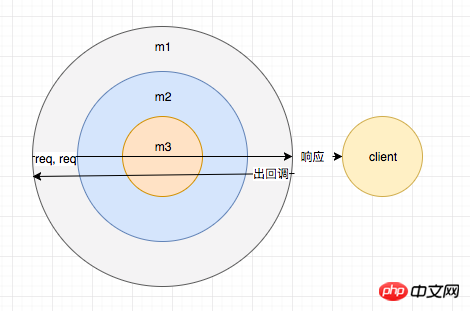
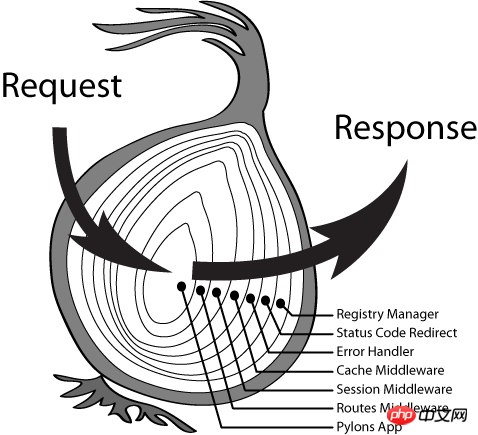
위의 콜백에 당황하지 마십시오. 매우 간단한 콜백 함수입니다. 모든 것이 명확하게 설명되어 있습니다. res.end 후에도 코드는 여전히 계속되어야 합니다. 실제로는 양파 모양이지만 동기화 코드는 일반적으로 이렇게 하지 않기 때문에 connect의 미들웨어 모델을 다시 설명할 수 있습니다. Koa 소스 코드 분석에서 Koa의 미들웨어 모델: 양파 모양
http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
})const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)m1 m2 m3 m2 end m1 end
 결론
결론
결론을 말하기 전에 실제로 connect의 미들웨어도 양파이기 때문에 생각해 볼 수 있습니다. koa와 동일하게 사용하면 문제가 없을 것 같습니다. 그러면 우리의 서비스를 상상해 보겠습니다. 데이터베이스에서 가져와야 하는 사용자는 물론 getUser입니다. connect와 koa의 방법은 각각
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})물론 차이가 없는 것 같습니다. 그러면 직접 결론을 내리자면(잠깐만요): connect의 미들웨어는 동기식이며 다른 비동기 작업을 '기다리지' 않습니다. 물론, 기다리지 않아도 문제가 없습니다.
위 내용은 앞으로 모든 사람에게 도움이 되기를 바랍니다. console.log(m3 end)
nodejs의 캐시로 redis를 통해 구현된 캡슐화된 캐시 클래스
Express에서 bcryptjs 비밀번호 암호화 사용
위 내용은 Express와 Koa의 사용 비교(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 심층 비교: Vivox100과 Vivox100Pro 중 어느 것이 더 구매할 가치가 있나요?
Mar 22, 2024 pm 02:06 PM
심층 비교: Vivox100과 Vivox100Pro 중 어느 것이 더 구매할 가치가 있나요?
Mar 22, 2024 pm 02:06 PM
오늘날의 스마트폰 시장에서 소비자는 점점 더 많은 선택에 직면해 있습니다. 지속적인 기술 개발로 인해 휴대폰 제조업체는 점점 더 많은 모델과 스타일을 출시했으며 그중 Vivox100과 Vivox100Pro는 의심할 여지 없이 많은 관심을 끄는 두 가지 제품입니다. 두 휴대폰 모두 잘 알려진 브랜드인 Vivox에서 생산되지만 기능, 성능, 가격 면에서 일정한 차이가 있습니다. 그렇다면 이 두 휴대폰을 마주할 때 어느 휴대폰을 구매하는 것이 더 가치가 있을까요? Vivox100과 Vivox100Pro의 외관 디자인에는 분명한 차이가 있습니다.
 SOL 코인과 BCH 코인 중 어느 것이 더 잠재력이 있나요? SOL 코인과 BCH 코인의 차이점은 무엇인가요?
Apr 25, 2024 am 09:07 AM
SOL 코인과 BCH 코인 중 어느 것이 더 잠재력이 있나요? SOL 코인과 BCH 코인의 차이점은 무엇인가요?
Apr 25, 2024 am 09:07 AM
현재 통화계에서 선호하는 잠재적 코인으로는 SOL 코인과 BCH 코인이 있습니다. SOL은 솔라나 블록체인 플랫폼의 기본 토큰이며 비트코인의 포크 통화인 BitcoinCash 프로젝트의 토큰입니다. 기술적 특성, 적용 시나리오, 개발 방향이 다르기 때문에 투자자들이 둘 중 하나를 선택하기가 어렵습니다. SOL 통화와 BCH 중 어느 것이 더 잠재력이 있는지 분석하고 싶습니다. 다시 투자하세요. 그러나 통화를 비교하려면 시장, 개발 전망, 프로젝트 강도 등에 따른 종합적인 분석이 필요합니다. 다음에는 에디터가 자세히 알려드리겠습니다. SOL 코인과 BCH 중 어느 것이 더 잠재력이 있나요? 이에 비해 SOL 통화는 더 많은 잠재력을 가지고 있습니다. SOL 통화 또는 BCH 중 어느 것이 더 많은 잠재력을 가지고 있는지 결정하는 것은 많은 요인에 따라 달라지기 때문에 복잡한 문제입니다.
 Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요? 지속적인 기술 개발과 발전으로 운영 체제는 지속적으로 업데이트되고 업그레이드됩니다. 세계 최대 운영 체제 개발자 중 하나인 Microsoft의 Windows 운영 체제 시리즈는 항상 사용자로부터 많은 관심을 받아 왔습니다. 2021년에 Microsoft는 Windows 11 운영 체제를 출시하여 광범위한 논의와 관심을 불러일으켰습니다. 그렇다면 Windows 10과 Windows 11의 성능 차이는 무엇입니까?
 Huawei, ZTE, Tmall 및 Xiaomi TV 상자 비교
Feb 02, 2024 pm 04:42 PM
Huawei, ZTE, Tmall 및 Xiaomi TV 상자 비교
Feb 02, 2024 pm 04:42 PM
TV 박스는 인터넷과 TV를 연결하는 중요한 장치로서 최근 몇 년 동안 점점 더 대중화되고 있습니다. 스마트 TV의 인기로 인해 소비자들은 Tmall, Xiaomi, ZTE 및 Huawei와 같은 TV 박스 브랜드를 점점 더 선호하고 있습니다. 독자들이 자신에게 가장 적합한 TV 상자를 선택할 수 있도록 돕기 위해 이 기사에서는 이 네 가지 TV 상자의 기능과 장점을 심층적으로 비교할 것입니다. 1. Huawei TV Box: 스마트 시청각 경험이 뛰어나고 원활한 시청 경험을 제공할 수 있습니다. Huawei TV Box는 강력한 프로세서와 고화질 화질을 갖추고 있습니다. 온라인 비디오, 내장된 풍부한 응용 프로그램, 음악 및 게임 등 다양한 오디오 및 비디오 형식을 지원합니다. Huawei TV box에는 음성 제어 기능도 있어 작동이 더욱 편리해졌습니다. 원클릭 캐스팅으로 휴대폰에 있는 콘텐츠를 TV 화면으로 쉽게 전송할 수 있습니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Vivox100과 Vivox100Pro의 비교 평가: 어느 것을 더 선호하시나요?
Mar 22, 2024 pm 02:33 PM
Vivox100과 Vivox100Pro의 비교 평가: 어느 것을 더 선호하시나요?
Mar 22, 2024 pm 02:33 PM
Vivox100과 Vivox100Pro의 비교 평가: 어느 것을 더 선호하시나요? 스마트폰이 더욱 대중화되고 강력해짐에 따라 휴대폰 액세서리에 대한 사람들의 수요도 늘어나고 있습니다. 휴대폰 액세서리의 필수 부품인 헤드폰은 사람들의 일상 생활과 업무에서 중요한 역할을 합니다. 많은 헤드폰 브랜드 중에서 가장 주목을 받고 있는 제품은 Vivox100과 Vivox100Pro 두 가지입니다. 오늘은 이 두 헤드폰에 대한 자세한 비교 평가를 실시하여 장점과 단점을 알아보겠습니다.
 Go 언어와 다른 프로그래밍 언어의 성능 비교 및 장단점
Mar 07, 2024 pm 12:54 PM
Go 언어와 다른 프로그래밍 언어의 성능 비교 및 장단점
Mar 07, 2024 pm 12:54 PM
제목: Go 언어와 다른 프로그래밍 언어의 성능 비교, 장단점 컴퓨터 기술이 지속적으로 발전함에 따라 프로그래밍 언어의 선택이 점점 더 중요해지고 있으며, 그 중 성능이 중요한 고려 사항입니다. 이 기사에서는 Go 언어를 예로 들어 Go 언어의 성능을 다른 일반적인 프로그래밍 언어와 비교하고 각각의 장점과 단점을 분석합니다. 1. Go 언어 개요 Go 언어는 Google에서 개발한 오픈 소스 프로그래밍 언어로, 빠른 컴파일, 효율적인 동시성, 간결성 및 쉬운 가독성이라는 특징을 가지고 있으며 네트워크 서비스, 분산 시스템, 클라우드 컴퓨팅 및 개발에 적합합니다. 다른 분야. 가다
 선택 방법: Spyder 또는 PyCharm? 이 비교 기사를 읽고 나면 알게 될 것입니다.
Feb 22, 2024 pm 07:30 PM
선택 방법: Spyder 또는 PyCharm? 이 비교 기사를 읽고 나면 알게 될 것입니다.
Feb 22, 2024 pm 07:30 PM
Spyder와 PyCharm은 매우 인기 있는 두 가지 Python 통합 개발 환경(IDE)으로, 각각 고유한 장점과 기능을 가지고 있습니다. 많은 사람들이 어떤 것을 사용할지 선택할 때 혼란스러워합니다. 이 기사에서는 독자가 두 IDE의 장점과 단점을 이해하고 선택하는 데 도움이 되도록 이 두 IDE를 비교합니다. SpyderSpyder는 과학 컴퓨팅을 위해 특별히 설계된 개발 환경입니다. 주요 장점은 데이터 분석 및 과학 컴퓨팅을 지원한다는 것입니다. Spyder는 Num과 같은 많은 과학 컴퓨팅 라이브러리를 통합합니다.




