이 글은 주로 JS 모션 특수 효과의 완벽한 모션 프레임워크를 소개하고, 모션 중 요소 속성 감지 및 판단을 위한 JavaScript의 관련 연산 기술을 예제 형식으로 분석합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
이 글은 JS 모션 특수 효과의 예. 참고하실 수 있도록 자세한 내용은 다음과 같습니다.
이전 기사 "JS 모션 특수 효과 동시 이동"에서 언급했듯이 모션 프레임워크에는 여전히 문제가 있습니다. 그렇다면 문제는 무엇입니까? 이전 글에서 프로그램을 좀 수정해 볼까요
op.onmouseover = function () {
//startMove(op,{width:300,height:300,opacity:30});
startMove(op,{width:204,height:300,opacity:30});
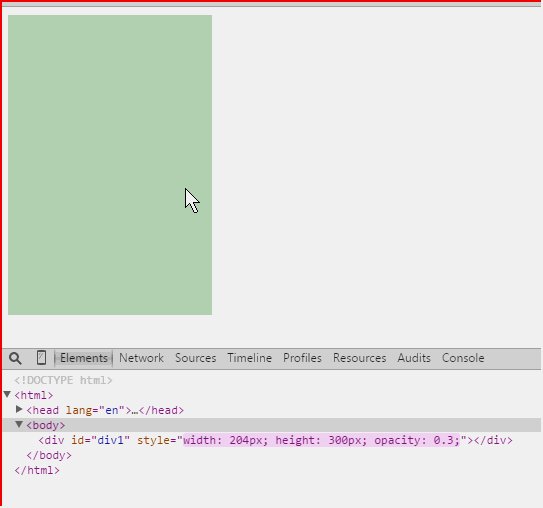
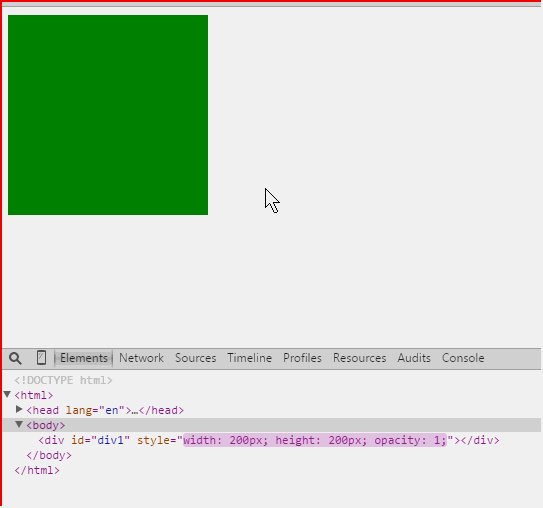
}마우스를 안으로 옮겼을 때 폭을 300이 아닌 204로 변경하고 어떤 변화가 있는지 살펴볼까요? ?

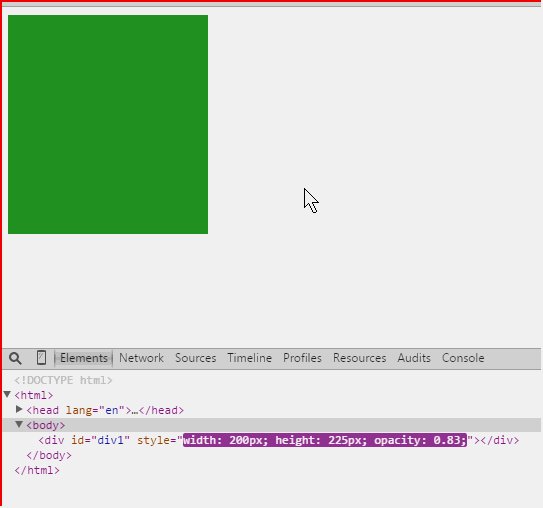
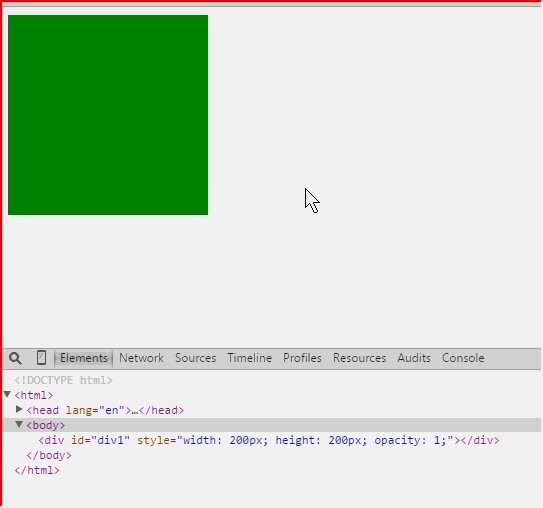
그림에서 알 수 있듯이 마우스가 안으로 들어가면 너비만 예상값인 204에 도달하고, 높이나 불투명도 모두 목표값에 도달하지 않습니다(목표값은 300과 0.3입니다) ), 이것이 왜 그럴까요? ? 다음 문제로 인해 발생합니다
if(objAttr == json[attr]){
clearInterval(obj.timer);
if(fn){
fn();
}
}if 문은 objAttr이 목표 값과 같은 경우에만 결정하고 타이머를 지웁니다. 즉,하나의 속성이 목표 값에 도달하는 한 if에 들어가고 타이머를 클리어함), "모든 움직임"이 목표 값에 도달했다고 판단되지 않습니다. 너비는 200에서 204까지 빠르게 목표 값에 도달하고 이때 높이와 불투명도는 여전히 중간 상태입니다. 목표값에 도달하면 Enter if문은 타이머를 클리어하고 너비, 높이, 불투명도는 타이머를 사용하므로 이때 높이와 불투명도는 중간에 고정되어 절대 목표값에 도달할 수 없습니다.
어떻게 해결하나요? ? ?
1. 타이머에 들어가면 플래그 var 플래그를 설정하고 이를 사용하여 모든 움직임이 목표 값에 도달했는지 감지합니다
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var flag = true;// 一进入定时器设置标志位
},30);
}
var flag = true;// 表示所有的运动都到达目标值
var flag = false;// 表示有的运动没有到达目标值2. 그런 다음 명령문에서 움직임이 멈췄는지 여부를 감지합니다. 판단if(objAttr != json[attr]){// 判断是否所有的运动都达到目标值
// 进入if语句,说明至少有一个 运动未到达目标值
flag = false;
}
전체 for...in...loop 가 플래그의 값을 판단합니다. 여전히 true이면 "모든 움직임"이 이때 목표 값에 도달했음을 의미합니다. 타이머는 지워질 수 있습니다for(attr in json){
}
if(flag){// 再次判断flag的值
clearInterval(obj.timer);
if(fn){
fn();
}
}var flag =true를 설정한 다음 아래쪽으로 실행해야 합니다. 매번
if( objAttr != json[attr]) { ... }움직임이 목표 값에 도달하지 않는 한 if 문 실행에 들어가 타이머가 실행될 때 플래그를 false로 설정합니다. 마지막으로 모든 속성이 목표 값에 도달한 것으로 확인되었습니다. if 문이 유효하지 않으면 플래그를 false로 설정할 기회가 없으므로 타이머에 플래그가 마지막으로 입력된 시간은 항상 true입니다. if(flag){ ... }가 조건을 만족하면 if(flag){ ... }를 입력하여 실행합니다. var flag =true ,然后向下执行,每一回都要判断
if(objAttr != json[attr]){ ... }只要有一个运动没有达到目标值,都会进入执行if语句,把flag设为false,当定时器最后一次执行的时候,发现所有的属性都到达了目标值,此时if语句就不成立了,就没机会把flag设为flase了,所以最后一次进入定时器flag的始终是true;接着就满足了if(flag){ ... }的条件,接着进入if(flag){ ... }

전체 테스트 코드:
Hhtm 부분과 CSS 부분은 이전 글과 완전히 동일합니다. js 코드는 다음과 같습니다<script>
window.onload = function(){
var op = document.getElementById('p1');
op.onmouseover = function () {
//startMove(op,{width:300,height:300,opacity:30});
startMove(op,{width:204,height:300,opacity:30});
}
op.onmouseout = function () {
startMove(op,{width:200,height:200,opacity:100});
}
}
function getStyle(obj,attr){
return getComputedStyle ? getComputedStyle(obj,false)[attr] : obj.currentStyle[attr];
}
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var bStop = true;
for(attr in json){
// 1. 取得当前的值(可以是widht,height,opacity等的值)
var objAttr = 0;
if(attr == "opacity"){
objAttr = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
objAttr = parseInt(getStyle(obj,attr));
}
// 2.计算运动速度
var iSpeed = (json[attr] -objAttr)/10;
iSpeed = iSpeed>0 ?Math.ceil(iSpeed):Math.floor(iSpeed);
// 3. 检测所有运动是否到达目标
if(objAttr != json[attr]){
bStop = false;
}
if(attr == "opacity"){
obj.style.filter = 'alpha(opacity:'+(objAttr+iSpeed)+')';
obj.style.opacity = (objAttr+iSpeed)/100;
}else{
obj.style[attr] = objAttr+iSpeed+'px';// 需要又.属性名的形式改成[]
}
}
if(bStop){ // 表示所有运动都到达目标值
clearInterval(obj.timer);
if(fn){
fn();
}
}
},30);
}
</script>반응 제어 구성 요소 및 비제어 구성 요소에 대한 자세한 해석
위 내용은 JS 모션 효과의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!