노드 패키징 도구 Pkg(자세한 튜토리얼)
이제 좋은 참고가치가 있는 노드 기반 실행 파일 패키징 툴_Pkg 사용 경험 공유를 기반으로 한 글을 여러분께 공유해 드리고 모두에게 도움이 되었으면 좋겠습니다.
프로젝트 주소

이 프로젝트는 놀랍습니다. node.js 프로젝트를 Windows에서 직접 실행할 수 있는 exe 파일로 직접 패키징합니다(FreeBSD, Linux, macos 및 arm 시스템도 지원함). Node.js를 설치할 필요도 없고 프로젝트의 코드를 수정할 필요도 없습니다!
먼저 pkg
npm install -g pkg
를 설치한 다음 프로젝트 디렉토리에서
pkg entrance.js
를 실행하여 Linux, Macos 및 Win 플랫폼용 실행 파일을 패키징합니다. 입구.js는 노드 프로젝트의 입구 파일입니다.
Windows에서만 exe를 패키징하려면 -t 매개변수를 추가하세요. win은 Windows 플랫폼에 패키지된 exe 파일입니다. 특정 선택적 매개변수는 프로젝트 디렉토리를 참조하세요
pkg -t win entrance.js
잠시 후 패키지된 Entry.exe 파일이 프로젝트 디렉토리에 생성됩니다.
pkg는 항목 파일부터 시작하여 종속 파일을 자동으로 검색하고 프로젝트의 코드를 수정하지 않고 모두 패키징합니다.
Others
pkg는 package.json 아래 구성에 따라 패키징할 수 있습니다. 기본 항목 파일은 bin이 가리키는 파일입니다.
pkg .
또는
pkg package.json
를 실행하면 package.json의 구성에 따라 자동으로 패키징됩니다.
//package.json
{
//其他配置项
"bin": "service.js",//入口文件
"pkg": {
"scripts": [
"build/**/*.js"//需要打包进来的其他js文件,可添加多个
],
"assets": [
"dist/**/*"//静态文件的目录,可添加多个
]
}
}참고: 정적 파일은 정상적으로 패키징되기 전에 프로젝트의 파일 참조를
path.join(__dirname, 'dist')
형식으로 변경해야 합니다. 그렇지 않으면 읽혀지지 않을 수 있습니다.
예
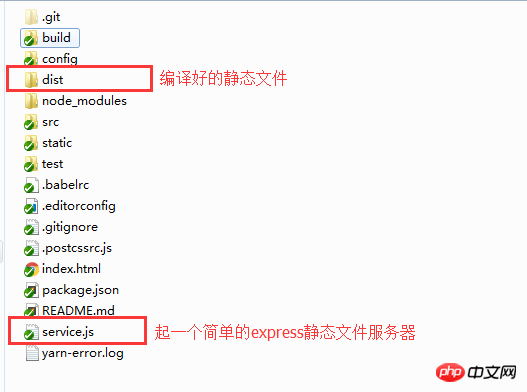
vue-cli를 사용하여 프로젝트를 빌드하고 npm run build를 사용하여 프로젝트를 컴파일하고 dist 디렉터리에 정적 파일을 생성합니다. vue-cli에 포함된 내용은 모두 이렇기 때문에 자세한 내용은 다루지 않겠습니다.
프로젝트 디렉토리에 새 service.js 파일을 생성하고 다음 코드를 추가하여 로컬에서 웹 사이트에 액세스할 수 있도록 Express 정적 서버를 설정합니다. (온라인으로 배포할 때와 유사합니다.) 이번에는 콘솔에서
//service.js
const express = require('express');
const app = express();
const path = require('path');
app.use(express.static(path.join(__dirname, 'dist')));//注意这里使用path.join(__dirname, 'dist')而不是'dist',虽然在命令行中执行起来效果是一样的,不过pkg打包会无法识别到dist目录
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log(`AIbuy agents server start successfully on http://${host}:${port}`)
})를 실행하여 서버를 시작할 수 있습니다. 시작이 완료된 후 브라우저로 http://localhost:8081/에 접속하여 웹 사이트를 볼 수 있습니다. 
먼저 pkg를 설치합니다
node service.js
npm install -g pkg
{
//其他配置项
"bin": "service.js",//指定入口文件
"pkg": {
"assets": [
"dist/**/*"//指定要打包的静态文件目录
]
}
}vue + less를 사용해 간단한 스킨 변경 기능을 구현하는 방법
Angular, React, Vue를 사용해 동일한 면접 질문 컴포넌트를 구현하는 방법
jQuery를 사용하여 스크롤 시 자동 로딩 구현 to the Bottom
Angular2.0에서 모달 대화 상자를 구현하는 방법
JS에서 모션 버퍼링 효과를 구현하는 방법(자세한 튜토리얼)
위 내용은 노드 패키징 도구 Pkg(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP 개발에서 PHP의 CURL 라이브러리를 사용하여 JSON 데이터를 보내면 종종 외부 API와 상호 작용해야합니다. 일반적인 방법 중 하나는 컬 라이브러리를 사용하여 게시물을 보내는 것입니다 ...
 램프 아키텍처에서 Node.js 또는 Python 서비스를 효율적으로 통합하는 방법은 무엇입니까?
Apr 01, 2025 pm 02:48 PM
램프 아키텍처에서 Node.js 또는 Python 서비스를 효율적으로 통합하는 방법은 무엇입니까?
Apr 01, 2025 pm 02:48 PM
많은 웹 사이트 개발자는 램프 아키텍처에서 Node.js 또는 Python 서비스를 통합하는 문제에 직면 해 있습니다. 기존 램프 (Linux Apache MySQL PHP) 아키텍처 웹 사이트 요구 사항 ...
 APSCHEDULER 타이밍 작업을 MACOS의 서비스로 구성하는 방법은 무엇입니까?
Apr 01, 2025 pm 06:09 PM
APSCHEDULER 타이밍 작업을 MACOS의 서비스로 구성하는 방법은 무엇입니까?
Apr 01, 2025 pm 06:09 PM
Apscheduler 타이밍 작업을 MacOS 플랫폼의 서비스로 구성하십시오. Ngin과 유사한 APSCHEDULER 타이밍 작업을 서비스로 구성하려면 ...
 Langchain에서는 AgentExecutor를 사용하여 비활성화 된 초기화 _agent 함수를 어떻게 대체합니까?
Apr 01, 2025 pm 04:18 PM
Langchain에서는 AgentExecutor를 사용하여 비활성화 된 초기화 _agent 함수를 어떻게 대체합니까?
Apr 01, 2025 pm 04:18 PM
Langchain에서 비활성화 초기화 _agent 함수를 교체하는 방법은 무엇입니까? Langchain 도서관에서 초기화 _agent ...
 파이썬 매개 변수 주석이 문자열을 사용할 수 있습니까?
Apr 01, 2025 pm 08:39 PM
파이썬 매개 변수 주석이 문자열을 사용할 수 있습니까?
Apr 01, 2025 pm 08:39 PM
파이썬 프로그래밍에서 Python 매개 변수 주석의 대체 사용법, 매개 변수 주석은 개발자가 기능을 더 잘 이해하고 사용하는 데 도움이되는 매우 유용한 기능입니다 ...
 데비안에서 MongoDB의 고 가용성을 보장하는 방법
Apr 02, 2025 am 07:21 AM
데비안에서 MongoDB의 고 가용성을 보장하는 방법
Apr 02, 2025 am 07:21 AM
이 기사는 데비안 시스템에서 고도로 사용 가능한 MongoDB 데이터베이스를 구축하는 방법에 대해 설명합니다. 우리는 데이터 보안 및 서비스가 계속 운영되도록하는 여러 가지 방법을 모색 할 것입니다. 주요 전략 : ReplicaSet : ReplicaSet : 복제품을 사용하여 데이터 중복성 및 자동 장애 조치를 달성합니다. 마스터 노드가 실패하면 복제 세트는 서비스의 지속적인 가용성을 보장하기 위해 새 마스터 노드를 자동으로 선택합니다. 데이터 백업 및 복구 : MongoDump 명령을 정기적으로 사용하여 데이터베이스를 백업하고 데이터 손실의 위험을 처리하기 위해 효과적인 복구 전략을 공식화합니다. 모니터링 및 경보 : 모니터링 도구 (예 : Prometheus, Grafana) 배포 MongoDB의 실행 상태를 실시간으로 모니터링하고
 Linux 시스템에서 Python 통역사를 삭제할 수 있습니까?
Apr 02, 2025 am 07:00 AM
Linux 시스템에서 Python 통역사를 삭제할 수 있습니까?
Apr 02, 2025 am 07:00 AM
Linux 시스템과 함께 제공되는 Python 통역사를 제거하는 문제와 관련하여 많은 Linux 배포판이 설치 될 때 Python 통역사를 사전 설치하고 패키지 관리자를 사용하지 않습니다 ...
 10 시간 이내에 프로젝트 및 문제 중심 방법에서 컴퓨터 초보자 프로그래밍 기본 사항을 가르치는 방법?
Apr 02, 2025 am 07:18 AM
10 시간 이내에 프로젝트 및 문제 중심 방법에서 컴퓨터 초보자 프로그래밍 기본 사항을 가르치는 방법?
Apr 02, 2025 am 07:18 AM
10 시간 이내에 컴퓨터 초보자 프로그래밍 기본 사항을 가르치는 방법은 무엇입니까? 컴퓨터 초보자에게 프로그래밍 지식을 가르치는 데 10 시간 밖에 걸리지 않는다면 무엇을 가르치기로 선택 하시겠습니까?




