이 글에서는 주로 Angular를 통합한 zTree의 샘플 코드를 소개하고 있으니 참고하시기 바랍니다.
1 전제조건 준비
1.1 새 Angle4 프로젝트 만들기
참고 블로그 게시물: 클릭하여

1.2 zTree 공식 웹사이트로 이동하여 zTree
zTree 공식 웹사이트: 클릭하여
로 이동
2 프로그래밍 단계

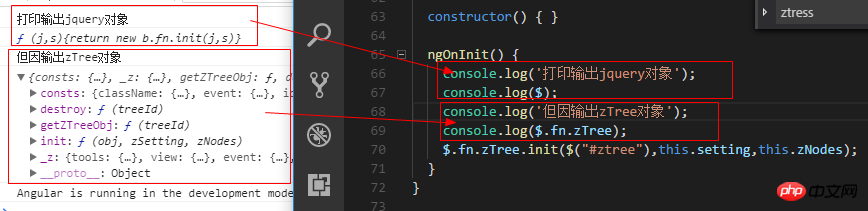
zTree 객체를 인쇄해 보면 알 수 있듯이 zTree 객체는 init 메소드를 사용하여 zTree 구조를 구현합니다.
매개변수 1: A ul 태그가 포함된 DOM 노드 객체
매개변수 2: 기본 구성 객체
매개변수 3: 제목 정보 배열
2.1 index.html에 관련 js 및 css 소개

<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>TestZtree</title> <base href="/" rel="external nofollow" > <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/zTree/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/zTree/css/demo.css" rel="external nofollow" > <script src="./assets/zTree/js/jquery-1.4.4.min.js"></script> <script src="./assets/zTree/js/jquery.ztree.core.js"></script> </head> <body> <app-root></app-root> </body> </html>
2.2 TS 파일에 jquery 객체 선언
declare var $ : any;
2.3 TS 파일에 코드 작성

import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
// setting = {
// view: {
// showLine: true,
// showIcon: true,
// fontCss: this.getFont
// },
// data: {
// simpleData: {
// enable: true,
// idKey: 'id',
// pIdKey: 'pId'
// }
// },
// callback: {
// onClick: this.onCzTreeOnClick
// }
// };
// zNodes = [
// {id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
// {id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
// {id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园', url: 'http://www.cnblogs.com/NeverCtrl-C/'},
// {id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
// {id: 12, pId: 1, name: '1.2 二级标题'},
// {id: 2, pId: 0, name: '2 一级标题'}
// ]
// getFont(treeId, node) {
// return node.font ? node.font : {};
// }
// onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
// alert(treeNode.name);
// }
setting = {
data: {
simpleData: {
enable: true
}
}
};
zNodes = [
{id: 1, pId: 0, name: '1 一级标题'},
{id: 11, pId: 1, name: '1.1 二级标题'},
{id: 111, pId: 11, name: '1.1.1 三级标题'},
{id: 112, pId: 11, name: '1.1.2 三级标题'},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
];
constructor() { }
ngOnInit() {
console.log($);
console.log($.fn.zTree);
$.fn.zTree.init($("#ztree"),this.setting,this.zNodes);
}
}2.4 HTML 컴포넌트에 코드 작성
<ul id="ztree" class="ztree"><ul></ul>
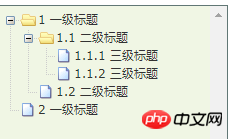
2.5 효과 표시

3 zTree의 기본 기능
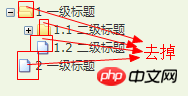
3.1 연결선을 표시하지 않음
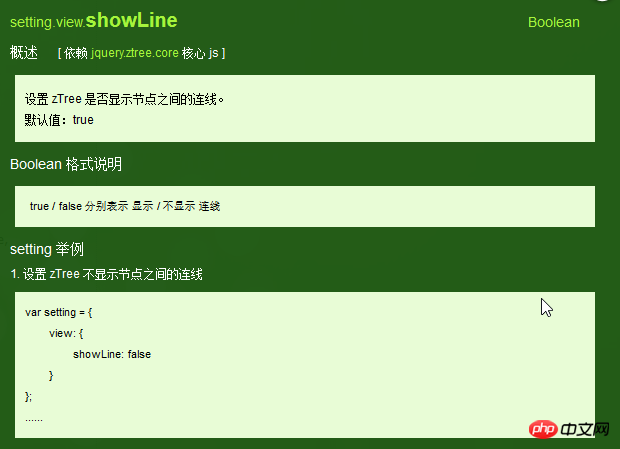
3.1 .1 공식 문서
제목 간 연결선을 표시하지 않음

3.1.2 프로그래밍 단계
기본 구성 개체에서 showLine 속성 값을 false로 지정
setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false
}
};3.2 노드를 표시하지 않음 icon
3.2.1 공식 문서
노드 전면 제거 icon

3.2.2 프로그래밍 단계
기본 구성 개체의 showIcon 속성을 false로 설정

setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false,
showIcon: false
}
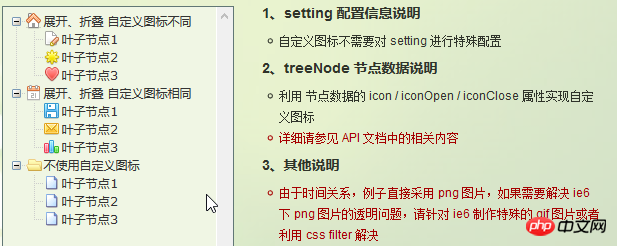
};3.3 노드 아이콘 사용자 정의
3.3.1 공식 문서
노드 변경 아이콘

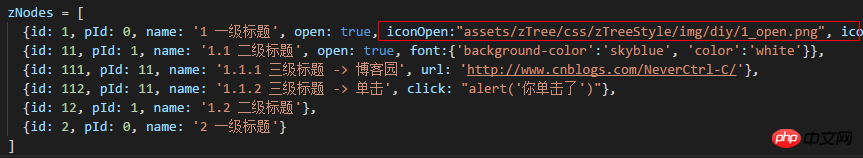
3.3.2 프로그래밍 단계
treeNode 노드 데이터에 대한 icon/iconOpen/iconClose 속성 설정

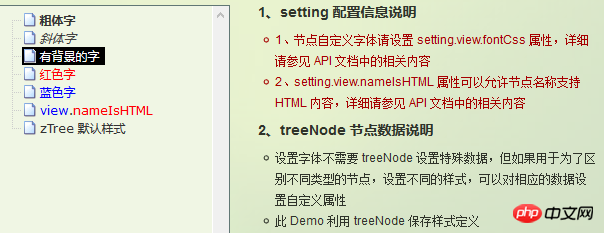
3.4 사용자 정의 글꼴
3.4.1 공식 문서
노드 글꼴 변경 스타일

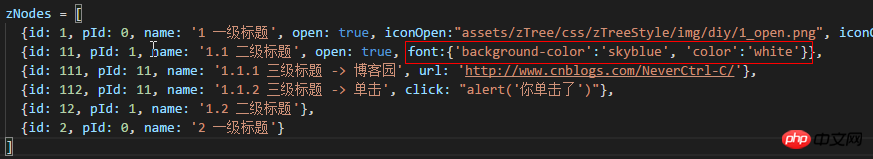
3.4.2 프로그래밍 단계
treeNode 노드 데이터에 대한 글꼴 속성을 설정하면 됩니다. 객체의 내용은 스타일 데이터와 동일합니다

3.4.3 효과 표시

3.5 하이퍼링크
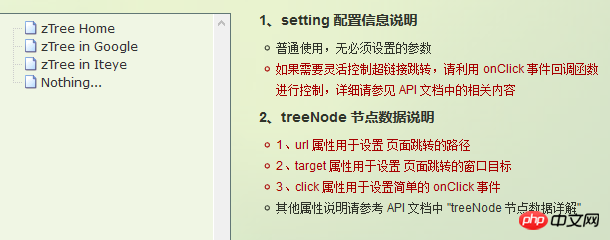
3.5.1 공식 문서
노드 제목을 클릭하면 자동으로 이동합니다. 해당 URL로
참고 01: 클릭 속성은 가장 간단한 클릭 이벤트 작업만 수행할 수 있습니다. onclick="..."과 동일합니다. 작업이 더 복잡하다면 onClick 이벤트 콜백 함수를 사용하세요.

3.5.2 프로그래밍 단계
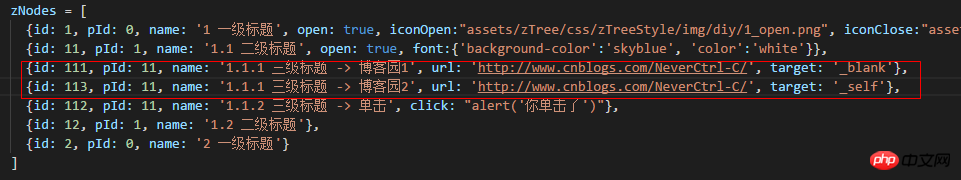
treeNode 노드 데이터에 대한 URL 및 클릭 속성을 설정하세요
팁 01: 클릭 속성을 설정할 때 속성 값은 간단한 onClick 이벤트여야 합니다
팁 02: 설정 대상 속성을 사용하는 경우 속성 값은 _blank 및 _self
_blank -> 새 창에서 열기 _self -> 원래 창에서 열기
zNodes = [
{id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
{id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
{id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},
{id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},
{id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
]3.6 제어하려면 클릭하세요.
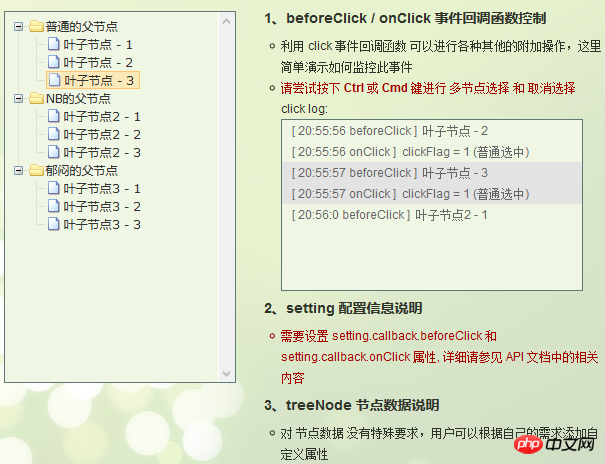
3.6 .1 공식 문서
노드 제목을 클릭하면 해당 메소드가 트리거됩니다팁 01: 이 사용법을 사용하여 각도에서 루트 점프를 구현할 수 있습니다
3.6.2 프로그래밍 단계
设置基本配置对象的onClick属性
技巧01:onClick属性值是一个方法的引用,我们需要自己编写这个方法
setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
}
};
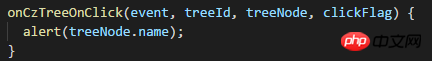
编写onClick触发方法
onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
alert(treeNode.name);
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Webpack中路径压缩图片上传尺寸获取的问题(详细教程)
위 내용은 Angular에 zTree 코드를 통합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!