JS에서 클릭 투 드롭다운 메뉴 콘텐츠 동기화 입력 상자 구현
이제 드롭다운 메뉴를 클릭하여 JS를 사용하여 선택한 콘텐츠를 입력 상자에 동기화하는 예를 공유하겠습니다. 이는 좋은 참조 값을 가지고 있으며 모든 사람에게 도움이 되기를 바랍니다.
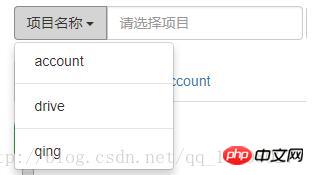
최근 블로거가 테스트 플랫폼을 작성하면서 Flask를 배우다가 아래 그림과 같은 일반적인 시나리오를 접했습니다

입력 상자 그룹이 있고, 드롭다운 메뉴에 3가지 옵션이 있고, 입력 상자가 있고 코드는 부트스트랩으로 작성되었으며 모든 사람을 위해 코드도 게시되었습니다
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>제 목적은 이 드롭다운 메뉴에서 옵션을 클릭하면 자동으로 값을 가져와서 채울 수 있다는 것입니다. 이전 버전에서는 입력이 하나뿐이어서 사용자가 직접 입력해야 했습니다. 동기화는 어떻게 하나요? 물론, 모니터링하려면 js를 사용해야 하는데, 비교적 간단합니다.
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
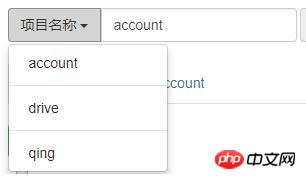
});이 코드의 의미는 ul의 클릭 이벤트를 모니터링하는 것입니다. 개체는 아래의 li 요소입니다. li를 클릭하면 li의 텍스트를 가져와 입력 상자의 값에 할당합니다. 아래에 표시됩니다.

위 내용을 정리했습니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
vue에서 cli 요청 프록시 및 프로젝트 패키징 문제를 사용하는 방법
vue-cli의 웹팩 템플릿을 사용하여 프로젝트 구성 및 패키징 경로 문제 해결
Angular 시리즈의 변경 감지 문제에 대한 자세한 해석
Bootstrap 4에서 자신만의 색상과 스타일을 사용자 정의하는 문제를 해결하는 방법은 무엇입니까?
관련 대화 상자 element ui el-dialog 종료 이벤트(자세한 튜토리얼)
위 내용은 JS에서 클릭 투 드롭다운 메뉴 콘텐츠 동기화 입력 상자 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 win11에서 헤드폰과 스피커를 동시에 재생하는 문제 해결
Jan 06, 2024 am 08:50 AM
win11에서 헤드폰과 스피커를 동시에 재생하는 문제 해결
Jan 06, 2024 am 08:50 AM
일반적으로 우리는 동시에 헤드폰이나 스피커 중 하나만 사용하면 됩니다. 그러나 일부 친구는 win11 시스템에서 헤드폰과 스피커가 동시에 들리는 문제가 발생했다고 보고했습니다. realtek 패널에서 끄면 괜찮을 것입니다. 아래를 살펴보겠습니다. win11에서 헤드폰과 스피커 소리가 함께 들리면 어떻게 해야 합니까? 1. 먼저 바탕 화면에서 "제어판"을 찾아 엽니다. 2. 제어판에 들어가서 "하드웨어 및 소리"를 찾아 엽니다. 스피커 아이콘이 있는 "Realtek High Definition"" 4. "스피커"를 선택하고 "후면 패널"을 클릭하여 스피커 설정으로 들어갑니다. 5. 열면 장치 유형이 표시됩니다. 헤드폰을 끄려면 "헤드폰"을 선택 취소하세요.
 동기화한 폴더에 있는 하나 이상의 항목이 Outlook 오류와 일치하지 않습니다.
Mar 18, 2024 am 09:46 AM
동기화한 폴더에 있는 하나 이상의 항목이 Outlook 오류와 일치하지 않습니다.
Mar 18, 2024 am 09:46 AM
동기화 폴더에 있는 하나 이상의 항목이 Outlook의 오류 메시지와 일치하지 않는 경우 모임 항목을 업데이트하거나 취소했기 때문일 수 있습니다. 이 경우 로컬 버전의 데이터가 원격 복사본과 충돌한다는 오류 메시지가 표시됩니다. 이 상황은 일반적으로 Outlook 데스크톱 응용 프로그램에서 발생합니다. 동기화한 폴더에 있는 하나 이상의 항목이 일치하지 않습니다. 충돌을 해결하려면 프로젝트를 열고 작업을 다시 시도하십시오. 동기화된 폴더에 있는 하나 이상의 항목이 Outlook 오류와 일치하지 않는 문제 해결 Outlook 데스크톱 버전에서는 로컬 일정 항목이 서버 복사본과 충돌할 때 문제가 발생할 수 있습니다. 하지만 다행히도 도움을 줄 수 있는 몇 가지 간단한 방법이 있습니다.
 WPS 테이블에 드롭다운 메뉴를 만드는 방법
Mar 21, 2024 pm 01:31 PM
WPS 테이블에 드롭다운 메뉴를 만드는 방법
Mar 21, 2024 pm 01:31 PM
WPS 테이블 드롭다운 메뉴 만드는 방법: 드롭다운 메뉴를 설정하려는 셀을 선택한 후 "데이터", "유효성"을 차례로 클릭한 후 팝업 대화 상자에서 해당 설정을 지정합니다. 메뉴를 아래로 내리세요. 강력한 사무용 소프트웨어인 WPS는 문서, 통계 데이터 표 등을 편집하는 기능을 갖추고 있어 텍스트, 데이터 등을 처리해야 하는 많은 사람들에게 많은 편의를 제공합니다. WPS 소프트웨어를 능숙하게 사용하여 많은 편의를 제공하려면 WPS 소프트웨어의 다양한 기본 작동을 마스터할 수 있어야 합니다. 이 기사에서는 편집자가 WPS 소프트웨어 사용 방법을 공유합니다. 나타나는 WPS 표에서 아래 메뉴 작업을 수행합니다. WPS 양식을 연 후 먼저
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 win10 클립보드를 휴대폰과 동기화하는 방법을 가르쳐주세요.
Jan 06, 2024 am 09:18 AM
win10 클립보드를 휴대폰과 동기화하는 방법을 가르쳐주세요.
Jan 06, 2024 am 09:18 AM
win10 클립보드의 매우 유용한 기능은 장치 간 클라우드 저장 기능으로, 이는 매우 유용하며 사용자가 PC 장치와 모바일 장치에서 동시에 복사하고 붙여넣을 수 있도록 도와줍니다. 설정 방법은 매우 간단합니다. 시스템의 클립보드에 설정하면 됩니다. win10 클립보드를 휴대폰에 동기화 1. 먼저 왼쪽 하단에 있는 시작을 클릭하여 설정으로 들어갑니다. 2. 그런 다음 "시스템"을 클릭합니다. 3. 왼쪽의 '클립보드'를 선택하세요. 4. 마지막으로 오른쪽 "기기 간 동기화"에서 로그인을 클릭한 후 휴대폰을 선택하세요.




